Visualizing points with 3D symbols
This page provides an overview of how to visualize point data with realistic 3D symbols. For a general overview of 3D symbols, it is recommended you first read 3D Symbols, which discusses the relationship between a 3D symbol and a symbol layer.
Using WebStyleSymbols
You can create realistic and thematic 3D symbols using the WebStyleSymbol class. This class provides access to hundreds of symbols immediately available within the API. Simply reference the styleName and name of the symbol to create the desired visualization.
var symbol = {
type: "web-style", // autocasts as new WebStyleSymbol()
styleName: "EsriRealisticStreetSceneStyle",
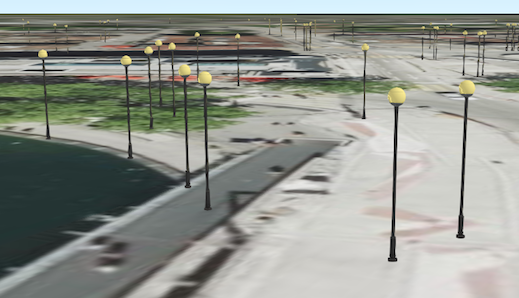
name: "Light_On_Post_-_Light_on"
};
layer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};
See the Esri Web Style Symbols for a full list of valid styleNames and their symbol names.
Changing WebStyleSymbol size and color
WebStyleSymbol doesn't have typical symbol properties such as size and color. It can be thought of as a wrapper used to create a PointSymbol3D object containing either an ObjectSymbol3DLayer or an IconSymbol3DLayer. Size and color property values of the PointSymbol3D instance representing the WebStyleSymbol can be modified for this purpose. Use the WebStyleSymbol.fetchSymbol() method to get the PointSymbol3D object representing the symbol.
var symbol = {
type: "web-style", // autocasts as new WebStyleSymbol()
styleName: "EsriRealisticTransportationStyle",
name: "Ambulance"
};
symbol.fetchSymbol()
.then(function(ambulanceSymbol){
var objectSymbolLayer = ambulanceSymbol.symbolLayers.getItemAt(0).clone();
objectSymbolLayer.material = { color: "red" };
objectSymbolLayer.height *= 2;
objectSymbolLayer.width *= 2;
objectSymbolLayer.depth *= 2;
ambulanceSymbol.symbolLayers = [ objectSymbolLayer ];
var renderer = layer.renderer.clone();
renderer.symbol = ambulanceSymbol;
layer.renderer = renderer;
});
The Visualize features with realistic WebStyleSymbols sample demonstrates this workflow.
WebStyleSymbols do not need to be converted to PointSymbol3D instances when visual variables are applied to renderers taking advantage of WebStyleSymbols. The Visualize features with realistic 3D symbols demonstrates how you can apply visual variables to renderers referencing WebStyleSymbols to scale the sizes of realistic symbols based on real-world measurements.
// scales the size of each symbol based on a real-world measurement
var renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "web-style", // autocasts as new WebStyleSymbol()
styleName: "esriRealisticTreesStyle",
name: "Other"
},
label: "generic tree",
visualVariables: [{
type: "size",
axis: "height",
field: "Height",
valueUnit: "feet"
}, {
type: "size",
axis: "width-and-depth",
field: "canopy_diameter",
valueUnit: "feet"
}]
};
Custom symbols
To create a custom 3D object symbol not available in the ArcGIS API for JavaScript, follow the instructions for exporting a Web3DObjectResource. Once the Web3DObjectResource is created, host it on your server and point the href property of the symbol layer resource to the URL of the style. Custom symbols can only be added using ObjectSymbol3DLayer in a PointSymbol3D.
Symbols and style names
See the Esri Web Style Symbols for a comprehensive list of all style names and symbol names available for use in WebStyleSymbol.