require(["esri/renderers/BlendRenderer"], function(BlendRenderer) { /* code goes here */ });
Description
(Added at v3.14)
(Currently in beta)
BlendRenderer allows you to easily identify the predominant attribute among two or more competing attributes of a feature and visualizes the strength of that predominance using blended colors. Each attribute is assigned a unique color. The color's opacity is calculated for each feature based on the value of that attribute for the given feature. The higher the attribute value, the more dominant the color.
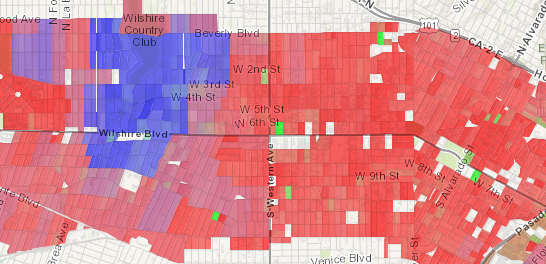
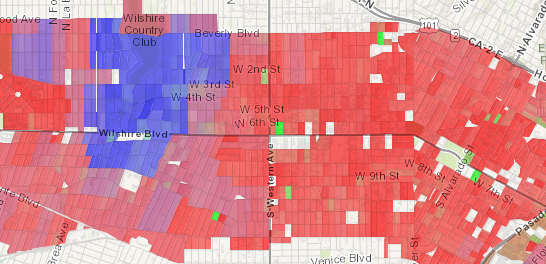
For example, let's say you want to map housing patterns in a given area based on U.S. Census data. There are three competing variables you would like to visualize: owner-occupied homes, renter-occupied homes, and vacant homes. When using BlendRenderer to visualize the layer, each of these variables will be assigned a different color. Features that are clearly shaded with one of the colors indicate an area where that attribute dominates the other two. When any two attributes (or all three) are equal, a blend of those colors will shade the feature.
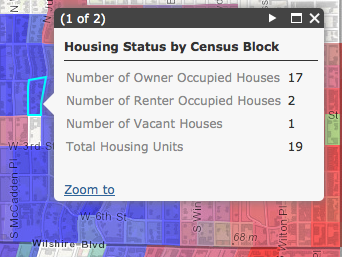
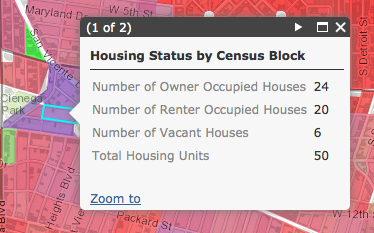
In the image below, the blue features represent areas that predominantly contain owner-occupied housing while the red features are mostly composed of renter-occupied housing units. Areas shaded with a light purple color, however, are composed of a near-even mix of owner-occupied and renter-occupied housing units. Thus areas with a high occurrence of one attribute will be rendered with strong opposing colors (in this case blue or red) while areas with nearly equal occurrences of the opposing attributes will blend the opposing colors (in this case purple).

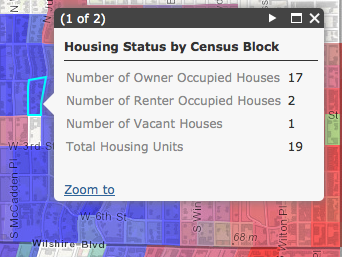
In the feature highlighted in the screenshot below, 17 out of the 19 housing units are owner occupied, therefore resulting in a strong blue color.

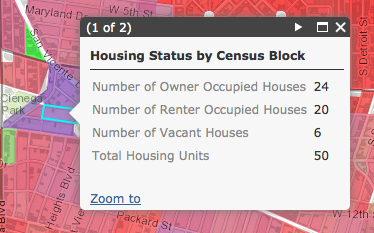
By contrast, the area represented by the feature highlighted in the following screenshot contains 24 owner-occupied houses and 20 renter-occupied housing units. Since these two values are nearly equal, the feature is shaded with a blend of blue and red (purple).

More information on working with rendering, smart mapping, and using visual variables can be found in the
Data Visualization guide topic and the multiple samples referenced within this topic.
Known limitations:
- Not currently supported with legends, printing, or the ability to serialize a renderer as Json.
- Does not work in IE8 or earlier versions.
Samples
Search for
samples that use this class.
Constructors
Properties
Methods
Constructor Details
Creates a new BlendRenderer object.
Parameters:
<Object |
Optional |
Required and optional parameters. See params list. |
params properties:
<String |
Optional |
This determines how colors are blended together. For a list of possible valuses and additional information on this, please refer to the CanvasRenderingContext2D.globalCompositeOperation documentation. The default value is source-over. |
<Object[] |
Required |
An array of objects to blend containing the field name and color to use. See the object specifications table below for the structure of the fields object. |
<String |
Optional |
The field to normalize. |
<Object[] |
Required |
An array of objects which determines opacity. At least two stops are required. See the object specifications table below for the structure of the opacityStops object. |
<Symbol |
Required |
The symbol in which the BlendRenderer is applied. Can be of types: SimpleMarkerSymbol | SimpleLineSymbol | SimpleFillSymbol |
Object Specifications: <fields>
<Color |
Required |
The color to use. This should not have a defined opacity, rather it should be a full color. |
<String |
Required |
The required field. |
<opacityStops>
<Number |
Required |
Opacity value, must be a number ranging from 0.0 to 1.0. |
<Number |
Required |
The data value in which to set opacity. |
Sample:
var blendRendererOptions = {
blendMode:"color",
//See: https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/globalCompositeOperation#Types for blendMode types
symbol: new SimpleMarkerSymbol().setOutline(new SimpleLineSymbol().setWidth(0)),
fields : [
{
field:"MP06024a_B", //.5 to .25
color:new Color("#0000e6")
},
{
field:"MP06025a_B", //.43 to .23
color:new Color("#e60000")
},
{
field:"MP06026a_B", //.37 to .22
color:new Color("#00e600")
}
],
opacityStops: [
{
value:.25,
opacity:0
},
{
value:.5,
opacity:.7
}
],
normalizationField:"PoliticalOutlookTotal"
}
var renderer = new BlendRenderer(blendRendererOptions);
Property Details
This determines how colors are blended together. For additional information on this, please refer to
this MDN article as it contains a list of various options to use.
Default value: "source-over"
An array of objects to blend containing the field name and color to use. The color should not have a defined opacity, but rather a full color.
An array of objects which determines opacity. The opacity is set based on the data. This follows a bounded continuous pattern established with
colorInfo,
sizeInfo, and
OpacityInfo.
It applies to all fields equally.
The BlendRenderer applies to the color of the symbol. Can be of types: SimpleMarkerSymbol | SimpleFillSymbol | SimpleLineSymbol
Method Details
Sets the mode that determines how colors are blended together.
Sample:
renderer.setBlendMode("darken");
layer.redraw(); //call this after changing the renderer
Sets an array of objects to blend containing the field name and color to use. The color should not have a defined opacity, but rather a full color.
Parameters:
<Object[] |
Required |
An array of objects to blend containing the field name and color to use. The color should not have a defined opacity, but rather a full color. |
Sample:
...
var fields = [{
field:"MP06024a_B", //.5 to .25
color:new Color("#0000e6")
},{
field:"MP06025a_B", //.43 to .23
color:new Color("#e60000")
},{
field:"MP06026a_B", //.37 to .22
color:new Color("#00e600")
}],
...
blendRenderer.setFields(fields);
Sets the field to normalize
Parameters:
<String |
Required |
The field to normalize. |
Sets an array of objects which determines opacity. The opacity is set based on the data.
Parameters:
<Object[] |
Required |
Sets an array of objects which determines opacity. The opacity is set based on the data. This follows a bounded continuous pattern established with
colorInfo, sizeInfo, and OpacityInfo.
It applies to all fields equally. |
Sample:
var opacityStops = [
{value:.1, opacity:0},
{value:1, opacity:.7}
]
blendRenderer.setOpacityStops(opacityStops);
Sets the symbol to blend.
Parameters:
<Symbol |
Required |
The symbol to blend. |
Sample:
var symbol = new SimpleFillSymbol().setOutline(new SimpleLineSymbol().setWidth(0));
blendRenderer.setSymbol(symbol);
 Hide Table of Contents
Hide Table of Contents
 esri
esri
 esri/arcgis
esri/arcgis
 esri/dijit
esri/dijit
 esri/dijit/analysis
esri/dijit/analysis
 esri/dijit/geoenrichment
esri/dijit/geoenrichment
 esri/dijit/geoenrichment/ReportPlayer
esri/dijit/geoenrichment/ReportPlayer
 esri/geometry
esri/geometry
 esri/layers
esri/layers
 esri/opsdashboard
esri/opsdashboard
 esri/renderers
esri/renderers
 esri/symbols
esri/symbols
 esri/tasks
esri/tasks
 esri/tasks/datareviewer
esri/tasks/datareviewer
 esri/tasks/geoenrichment
esri/tasks/geoenrichment
 esri/tasks/locationproviders
esri/tasks/locationproviders