 Hide Table of Contents
Hide Table of Contents
 esri
esri
 esri/arcgis
esri/arcgis
 esri/dijit
esri/dijit
 esri/dijit/analysis
esri/dijit/analysis
 esri/dijit/geoenrichment
esri/dijit/geoenrichment
 esri/dijit/geoenrichment/ReportPlayer
esri/dijit/geoenrichment/ReportPlayer
 esri/geometry
esri/geometry
 esri/layers
esri/layers
 esri/opsdashboard
esri/opsdashboard
 esri/renderers
esri/renderers
 esri/symbols
esri/symbols
 esri/tasks
esri/tasks
 esri/tasks/datareviewer
esri/tasks/datareviewer
 esri/tasks/geoenrichment
esri/tasks/geoenrichment
 esri/tasks/locationproviders
esri/tasks/locationproviders
Class: CreateDriveTimeAreas
[ AMD Module Require | Legacy Module Require ]
require(["esri/dijit/analysis/CreateDriveTimeAreas"], function(CreateDriveTimeAreas) { /* code goes here */ });
Description
(Added at v3.7)
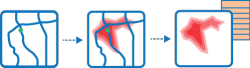
The CreateDriveTimeAreas widget creates drive-time (or drive-distance) polygons around input points for the given drive-time values.View the ArcGIS REST API documentation for the Create Drive-Time Areas task for more details.

Samples
Search for samples that use this class.Class hierarchy
esri/dijit/analysis/AnalysisBase |_esri/dijit/analysis/CreateDriveTimeAreas
Constructors
| Name | Summary |
|---|---|
| new CreateDriveTimeAreas(params, srcNodeRef) | Creates a new CreateDriveTimeAreas dijit using the given DOM node. |
CSS
esri/dijit/analysis/CreateDriveTimeAreas | Download source
Properties
| Name | Type | Summary |
|---|---|---|
| analysisGpServer | String | The URL to the analysis service, for example "http://analysis.arcgis.com/arcgis/rest/services/tasks/GPServer". |
| breakUnits | String | The units of the breakValues parameter. |
| breakValues | Number[] | An array of driving time break values. |
| folderId | String | Sets the selected folder of the select folder dropdown, based on the provided folderId, when showSelectFolder is true. |
| folderName | String | Sets the selected folder of the select folder dropdown, based on the provided folderName, when showSelectFolder is true. |
| inputLayer | FeatureLayer | The point feature layer around which drive-time areas will be drawn. |
| inputType | String | The geometry type of the input layer. |
| map | Map | Reference to the map object. |
| outputLayerName | String | The name of the output layer to be shown in the Result layer name inputbox. |
| overlapPolicy | String | The rule of overlap. |
| portalSelf | Object | The self response of the Portal. |
| portalUrl | String | The URL to the ArcGIS.com site or in-house portal where the GP server is hosted, for example "http://www.arcgis.com". |
| returnFeatureCollection | Boolean | When true, returns the result of analysis as a client-side feature collection. |
| showChooseExtent | Boolean | When true, the choose extent checkbox will be shown. |
| showCloseIcon | Boolean | Indicates whether to show the close icon on the widget's user interface. |
| showCredits | Boolean | When true, the show credit option is visible. |
| showHelp | Boolean | When true, the help links will be shown. |
| showReadyToUseLayers | Boolean | When true, adds an option to the UI that allows users to choose ready to use analysis layers from the Living Atlas Analysis Layers. |
| showSelectAnalysisLayer | Boolean | Indicates whether to display a drop down menu listing valid input analysis layers. |
| showSelectFolder | Boolean | When true, the select folder dropdown will be shown. |
| title | String | Overrides the default widget title with a custom title. |
Methods
| Name | Return type | Summary |
|---|---|---|
| cancel(jobInfo) | None | Cancels an analysis job that is being processed. |
| checkJobStatus(jobId) | None | Starts checking the analysis job status for the given jobId. |
| execute(params) | None | Starts an analysis tool. |
| getCreditsEstimate(toolName, jobParams) | Deferred | Gets credits estimate for a specific analysis job. |
| startup() | None | Finalizes the creation of the widget. |
Events
[ On Style Events | Connect Style Event ]
All On Style event listeners receive a single event object. Additionally, the event object also contains a 'target' property whose value is the object which fired the event.
Events
| Name | Event Object | Summary |
|---|---|---|
| close | Fires when close icon is clicked or when run analysis button is clicked. | |
| job-cancel | {
response: < | Fires when the job in cancelled. |
| job-fail | {
error: < | Fires when the job fails. |
| job-result | {
result: < | Fires after the job fetches result data. |
| job-status | {
jobInfo: < | Fires when the job execution status is received. |
| job-submit | {
params: < | Fires when the job is submitted to the server for asynchronous processing. |
| job-success | {
jobInfo: < | Fires when the job succeeds. |
| start | {
params: < | Fires when the execute method is called. |
Constructor Details
Creates a new CreateDriveTimeAreas dijit using the given DOM node.
Parameters:
< |
Required | Various options to configure this dijit. |
< |
Required | Reference or id of a HTML element that this dijit is rendered into. |
params properties: < |
Optional | The URL to the GPServer used to execute an analysis job. * Required when portalUrl is not specified. |
< |
Optional | The units of the breakValues parameter. The default is "Minutes". |
< |
Optional | An array of driving time break values. The numeric break value or values are passed in as an array of numbers. By setting multiple, unique values in the array, polygons of different sizes are generated around each input location. |
< |
Required | The point feature layer around which drive-time areas will be drawn. * Required. |
< |
Optional | The geometry type of the input layer. |
< |
Optional | Reference to the map object. * Required when showChooseExtent is true. |
< |
Optional | The name of the output layer to be shown in the Result layer name inputbox. If not specified, "Drive from ${input_layer_title} (${time_or_distance})" will be shown by default. |
< |
Optional | The rule of overlap. When generating areas for more than one location, the drive-time areas may converge. You can choose to let the converging areas:
|
< |
Optional | The url to the ArcGIS.com site or in-house portal where the GP server is hosted. * Required when analysisGpServer is not specified. |
< |
Optional | When true, returns the result of analysis as a client-side feature collection. This value determines whether or not the result will be saved and published on a user's arcgis.com account. |
< |
Optional | When true, the choose extent checkbox will be shown. |
< |
Optional | When true, the show credit option is visible. |
< |
Optional | When true, the help links will be shown. |
< |
Optional | When true, the select folder dropdown will be shown. This parameter should be used when you want to allow users to select a folder in their arcgis.com account where the output feature layer will be exported as a service. |
Sample:
require(["esri/dijit/analysis/CreateDriveTimeAreas" ... ], function(CreateDriveTimeAreas, ... ){
var createDriveTimeAreas = new CreateDriveTimeAreas({
inputLayer: results[0].layer,
map: map,
portalUrl: "http://www.arcgis.com"
}, "analysis-tool");
});Property Details
<String
StringThe URL to the analysis service, for example "http://analysis.arcgis.com/arcgis/rest/services/tasks/GPServer".
<String
StringThe units of the
breakValues parameter.Known values:
"Seconds" | "Minutes" | "Hours" | "Feet" | "Yards" | "Meters" | "Kilometers" | "Miles"Default value:
"Minute"<Number[]
Number[]An array of driving time break values. The numeric break value or values are passed in as an array of numbers. By setting multiple, unique values in the array, polygons of different sizes are generated around each input location.
Default value:
[ 5 , 10 , 15 ]<String
StringSets the selected folder of the select folder dropdown, based on the provided
folderId, when showSelectFolder is true. When folderId and folderName are both provided, folderId has higher precedence. (Added at v3.13)<String
StringSets the selected folder of the select folder dropdown, based on the provided
folderName, when showSelectFolder is true. (Added at v3.13)<FeatureLayer
FeatureLayerThe point feature layer around which drive-time areas will be drawn.
<Map
MapReference to the map object.
<String
StringThe name of the output layer to be shown in the Result layer name inputbox. If not specified,
"Drive from ${input_layer_title} (${time_or_distance})" will be shown by default.<String
StringThe rule of overlap. When generating areas for more than one location, the drive-time areas may converge. You can choose to let the converging areas:
Overlap- Drive-time areas from different input points may cover the same road. This is useful when you need to know all the input points that can reach a particular location within the given drive time or distance.Dissolve- All drive-time areas are merged into one, and no more than one area can cover a particular location. This is useful when all you need to know is that an area can be reached within a given time or distance, but you don't need to know which specific input points can reach the location. If multiple break values are passed in to create various drive-time areas around each input location, the areas with the same break values are dissolved together, irrespective of the input point from which they are measured.Split- The drive-time areas from different input locations that would overlap each other are split in the middle so they abut one another instead. This is useful when you want to see which areas are within a given time or distance of the input points and at the same time determine which input point is closest to that area.
Known values:
"Overlap" | "Dissolve" | "Split"Default value:
"Overlap"<Object
ObjectThe self response of the Portal. When set, optimizes performance to reuse self calls made by the widget. For more documentation on the properties of this object, see the Portal Self ArcGIS REST API documentation. (Added at v3.14)
<String
StringThe URL to the ArcGIS.com site or in-house portal where the GP server is hosted, for example "http://www.arcgis.com". (Added at v3.7)
<Boolean
BooleanWhen true, returns the result of analysis as a client-side feature collection. This value determines whether or not the result will be saved and published on a user's arcgis.com account.
Known values:
true | falseDefault value:
false<Boolean
BooleanWhen true, the choose extent checkbox will be shown.
Known values:
true | falseDefault value:
true<Boolean
BooleanIndicates whether to show the close icon on the widget's user interface. (Added at v3.14)
Known values:
true | falseDefault value:
true<Boolean
BooleanWhen true, the show credit option is visible.
Known values:
true | falseDefault value:
true<Boolean
BooleanWhen true, the help links will be shown.
Known values:
true | falseDefault value:
true<Boolean
BooleanWhen
true, adds an option to the UI that allows users to choose ready to use analysis layers from the Living Atlas Analysis Layers. (Added at v3.14)Known values:
true | falseDefault value:
true<Boolean
BooleanIndicates whether to display a drop down menu listing valid input analysis layers. (Added at v3.14)
Known values:
true | falseDefault value:
true<Boolean
BooleanWhen true, the select folder dropdown will be shown. This parameter should be used when you want to allow users to select a folder in their arcgis.com account where the output feature layer will be exported as a service.
Known values:
true | falseDefault value:
false<String
StringOverrides the default widget title with a custom title. Set this value in the initial constructor parameters.
For example, instead of using the default title (for example "Find Hot Spots"), you can use this property to change the default to a customized title for the tool (for example "Areas with High Crime"). (Added at v3.14)
For example, instead of using the default title (for example "Find Hot Spots"), you can use this property to change the default to a customized title for the tool (for example "Areas with High Crime"). (Added at v3.14)
Method Details
Cancels an analysis job that is being processed.
Parameters:
< |
Required | An object containing job information including job ID, status, message, etc returned by the job-status event. |
Starts checking the analysis job status for the given jobId. (Added at v3.12)
Parameters:
< |
Required | Job id of the analysis job to check. |
Starts an analysis tool.
Parameters:
< |
Required | See the object specifications table below for the structure of the params object. |
Object Specifications:
<
params>< |
Optional | Parameters for creating the output service item. Refer to the ArcGIS REST API - Add Item help topic for a list of available parameters. Only used when the analysis task creates a hosted service. |
< |
Required | The input job parameters. Required parameters vary from class to class. Refer to the Analysis REST API Documentation for details (Under the Request Parameters section of each task). When creating a hosted service, a layer name is required. |
Sample:
var params = {
itemParams: {
description: "Item description.",
snippet: "A short summary about this item.",
tags: "<tag1>, <tag2>, <tag3>, ... ",
typeKeywords: "<typeKeyword1>, <typeKeyword2>, <typeKeyword3>, ... "
},
jobParams: {
outputLayerName: "{\"serviceProperties\":{\"name\":\"Name of the output feature service\"},\"itemProperties\":{\"itemId\":\"<itemId>\"}}",
...
}
}
analysisBase.execute(params);
Gets credits estimate for a specific analysis job. This method returns a deferred object. The callback function has an object containing the number of records to be processed and the estimated credit cost for this job.
Return type:
DeferredParameters:
< |
Required | The name of the analysis tool from which a credits estimate will be returned. |
< |
Required | The input job parameters. This value should be the same as the jobParams property of an analysis tool dijit. Refer to the jobParams property of this class for detailed syntax. |
Sample:
analysisBase.getCreditsEstimate("FindHotSpots",{
AnalysisLayer: layer._json,
context: '{"outSR":{"wkid":102100}}',
isProcessInfo: true,
returnFeatureCollection: true
}).then(function(result){
console.log(result);
});
//the "result" argument above:
//{
// "cost": 1.472,
// "totalRecords": 1472,
//}Event Details
[ On Style Events | Connect Style Event ]
Fires when the job in cancelled. (Added at v3.7)
Event Object Properties:
< |
An GP job object returned by the GP server. Refer to the GP Job and the Checking job status topics in the ArcGIS REST API Documentation for more information and syntax.
{
"inputs": {},
"jobId": <job id>,
"jobStatus": <job status>,
"messages": <an array of message text>,
"results": {}
} |
Fires when the job fails. (Added at v3.7)
Event Object Properties:
< |
The error message returned by a failed job.{
"analysisReport": <analysis report message>,
"dataType": <analysis report message>,
"paramName": < parameter name >,
"value": <output item info | feature collection>
} |
Fires after the job fetches result data. The returned argument contains the output value (either a feature collection or a url to the hosted service), which you may add to the map as a feature layer. (Added at v3.7)
Event Object Properties:
< |
An object containing the resulted message and value. Based on the GP result object returned by the GP server with the analysisReport property added.
If output is a feature collection, value is a feature collection object; if output is a hosted arcgis.com feature service, value is an object with item information including ID and URL. Refer to the ArcGIS REST API documentation - Feature Output for more information.{
"analysisReport": <analysis report message>,
"dataType": <analysis report message>,
"paramName": < parameter name >,
"value": <output item info | feature collection>
} |
Sample:
analysisTool.on("job-result", function(result){
var featureLayer = new FeatureLayer(result.value['url'] || result.value);
map.addLayer(featureLayer);
})
Fires when the job execution status is received. (Added at v3.7)
Event Object Properties:
< |
An object containing job information including job ID, status, message, etc. Based on the GP job object returned by the GP server with the jobParam property attached. Refer to the GP Job and the Checking job status topics in the ArcGIS REST API Documentation for more information and syntax.{
"inputs": {},
"jobParams": <job parameters>,
"jobId": <job id>,
"jobStatus": <job status>,
"messages": <an array of message text>,
"results": {}
} |
Fires when the job is submitted to the server for asynchronous processing. (Added at v3.7)
Event Object Properties:
< |
The input job parameters. |
Fires when the job succeeds. (Added at v3.7)
Event Object Properties:
< |
An object containing job information including job ID, status, message, etc. Based on the GP job object returned by the GP server with the jobParam property attached. Refer to the GP Job and the Checking job status topics in the ArcGIS REST API Documentation for more information and syntax.
This returned object can be passed into the cancel(jobInfo) method to terminate a job. {
"inputs": {},
"jobParams": <job parameters>,
"jobId": <job id>,
"jobStatus": <job status>,
"messages": <an array of message text>,
"results": {}
} |
Fires when the execute method is called. (Added at v3.7)
Event Object Properties:
< |
The input job parameters. |