Release notes for 4.1
Support for MapImageLayer dynamic sublayers
We added support for dynamic sublayers in MapImageLayer. Developers can now create DynamicMapLayers and DynamicDataLayers as sublayers in the MapImageLayer. Users can create mulitple DynamicMapLayers that point to a single map service sublayer and apply different rendering and labeling rules to each sublayer, though it points to the same service layer. You can also create DynamicDataLayers generated from data stored in registered workspaces, including service sublayers joined to non-spatial tables. Dynamic sublayers are created in the source property of the sublayer.
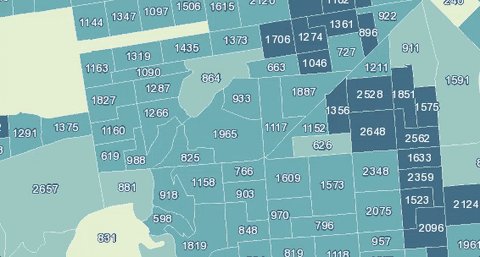
The image below links to a new sample demonstrating how multiple dynamic map sublayers may be created from a single service sublayer.
The new Sublayer class was added to provide a simple interface for creating these dynamic layer types. It can be used to directly make dynamic changes to certain properties of the service sublayer, including popupTemplates, renderers, labelingInfo, minScale, and maxScale. They may also be queried.
You can dynamically change the renderer of a sublayer, for example, by simply setting a new renderer object on the sublayer.
var layer = new MapImageLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
sublayers: [{
id: 0,
renderer: new SimpleRenderer({
symbol: new SimpleMarkerSymbol({
color: "black",
size: 8
})
})
}]
});
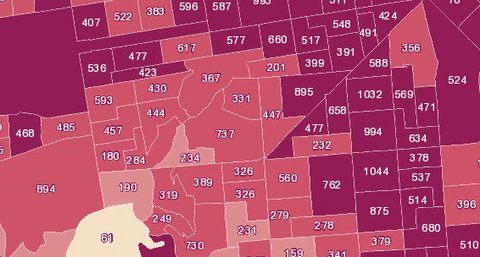
Once set, the map service will send a new export request and display the updated image to the client. The following image links to a sample demonstrating how to define dynamic labels on sublayers.
Sublayers are set on the sublayers property of the MapImageLayer. This property is now a Collection of the new Sublayer class. This is a breaking change from version 4.0. Other updates to MapImageLayer are listed below.
- Sublayers now render in the same order that a map's layers are rendered in the view.
- Since the
sublayersproperty is a collection, sublayers may now be added, removed, or reordered from the MapImageLayer using the Collection API. - The createServiceSublayers() method was added to the MapImageLayer to allow developers to get all map service sublayers as defined by the service.
New dynamic layer samples
- MapImageLayer: set renderers on sublayers
- MapImageLayer: label sublayer features
- MapImageLayer: create dynamic map layers
- MapImageLayer: dynamic data layer with table join
- MapImageLayer: dynamic data layer with query table
- MapImageLayer: dynamic data layer with raster
IntegratedMeshLayer
The IntegratedMeshLayer is designed for visualizing detailed 3D representations of both infrastructure and natural landscapes in a single layer. This creates a much more realistic scene, especially for landscapes with a lot of vertical drops such as canyons and buildings.
Integrated mesh data is typically captured by an automated process for constructing 3D objects from large sets of overlapping imagery. The result integrates the original input image as a textured mesh using a triangular interlaced structure. An integrated mesh can represent built and natural 3D features, such as building walls, trees, valleys, and cliffs, with realistic textures. Integrated mesh scene layers are generally created for citywide 3D mapping and can be created using Drone2Map for ArcGIS, which can then be shared to ArcGIS for Desktop or web apps.
Create custom popup actions per feature
Popups now have the ability to work with custom popup actions based on feature attributes. This can be useful if you wish to display information that is relevant for specific feature values. Please see the sample, Custom popup actions per feature to get a better idea how this works.
Default icon for popup action button
Popup action buttons now come with a default icon  if no image or classname is specified in the action object.
if no image or classname is specified in the action object.
API updates and enhancements
- WebScenes can be saved back to their ArcGIS Online or Portal item by using WebScene.save() or WebScene.saveAs(). See the Save a WebScene sample.
- Added CSVLayer. See the CSVLayer sample.
- Added PrintTask and its supporting classes.
- Added WebStyleSymbol class.
- Added FeatureSet.fields property.
- New method PortalUser.fetchGroups().
- New Collection methods: reverse(), flatten(), splice().
- Legend now supports SceneLayer, MapImageLayer, and renderers with 3D symbols.
- PopupTemplate content and title now accept functions.
- Added wraparound support. It is implemented by default if the view's SpatialReference.isWrappable is
true. - It is now possible to customize the Popup and PopupTemplate actions based on feature values. See the sample, Custom popup actions per feature.
- New property ObjectSymbol3DLayer.heading.
Upgrade notes
- The WebMap.version property was renamed to WebMap.sourceVersion
- The WebScene.version property was renamed to WebScene.sourceVersion
- The ClosestFacilityParameters.returnPolylgonBarriers property was renamed to ClosestFacilityParameters.returnPolygonBarriers
- The FeatureLayer.createQueryParameters property was renamed to FeatureLayer.createQuery
- The Popup's dockOptions' position property now accepts a function in addition to a known string value.
- The NavigationToggle was added to the default widgets for SceneView.
- The Geoprocessor.getResultImageLayer() method was replaced by Geoprocessor.getResultMapImageLayer(). Please see its SDK documentation for signature changes.
layer-add,layer-remove, andlayer-reorderevents were removed from GroupLayer, Map and its subclasses. Use the change event ofesri/core/Collectioninstead.
Bug fixes and enhancements
- BUG-000097752: Added support for map wraparound.
- BUG-000097185: Extend the SceneView WebGL engine sample now works with IE11.
- BUG-000097480: Added FeatureSet.fields property.
- BUG-000097341: Added support for popups on webmaps using MapImageLayer layer types.
- BUG-000097737: Fixed an issue where a feature layer's visibility could not be toggled if its initial visibility was set to
false. - BUG-000096047: Graphic circles symbolized with simple fill symbols in SceneView now display properly when created counter-clockwise. Prior to this, it displayed hollow.
- ENH-000096931: Fixed issue with Identity Manager's OK button displaying incorrectly in Japanese locale.
- Fixed an issue where the BasemapToggle widget did not include a thumbnail for
streets-navigation-vector
Additional packages
Version 4.1 of the ArcGIS API for JavaScript uses Dojo 1.11.2 (updated from 1.10.4), dgrid version 1.1.0 (updated from 1.0.0), and dstore version 1.1.1.
Previous releases
- Version 4.8 - July 2018
- Version 4.7 - April 2018
- Version 4.6 - December 2017
- Version 4.5 - September 2017
- Version 4.4 - July 2017
- Version 4.3 - March 2017
- Version 4.2 - December 2016
- Version 4.1 - September 2016
- Version 4.0 - May 2016