FeatureLayer
require(["esri/layers/FeatureLayer"], function(FeatureLayer) { /* code goes here */ });esri/layers/FeatureLayerOverview
A FeatureLayer is a single layer that can be created from a Map Service or Feature Service; ArcGIS Online or ArcGIS Enterprise portal items; or from an array of client-side features. It is composed of discrete features, each of which has a Geometry that allows it to be rendered in either a 2D MapView or 3D SceneView as a graphic with spatial context. Features also contain data attributes that provide additional information about the real-world feature it represents; attributes may be viewed in popup windows and used for rendering the layer. FeatureLayers may be queried, analyzed, and rendered to visualize data in a spatial context.
Read more
Creating a FeatureLayer
FeatureLayers may be created in one of three ways: from a service URL, an ArcGIS portal item ID, or from an array of client-side features.
Reference a service URL
To create a FeatureLayer instance from a service, you must set the url property to the REST endpoint of a layer in either a Feature Service or a Map Service. For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
require(["esri/layers/FeatureLayer"], function(FeatureLayer){
// points to the states layer in a service storing U.S. census data
const fl = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer/3"
});
map.add(fl); // adds the layer to the map
});
If the service is requested from a different domain, a CORS enabled server or a proxy is required.
Reference an ArcGIS portal Item ID
You can also create a FeatureLayer from its ID if it exists as an item in ArcGIS Online or ArcGIS Enterprise. For example, the following snippet shows how to add a new FeatureLayer instance to a map using the portalItem property.
// points to a hosted Feature Layer in ArcGIS Online
const fl = new FeatureLayer({
portalItem: { // autocasts as esri/portal/PortalItem
id: "8444e275037549c1acab02d2626daaee"
}
});
map.add(fl); // adds the layer to the map
Add an array of client-side features
Client-side features may also be used to create a FeatureLayer. Since the FeatureLayer requires a schema, several properties need to be set when creating a layer from an array of features. The geometry type of the features must be indicated (since only one geometry type is allowed per layer) using the geometryType property along with a valid spatial reference. An ObjectID field must be indicated along with an array of field objects, providing the schema of each field. Once those properties are specified, the array of features must be set to the source property and a renderer applied. If features are added, removed or updated at runtime, then use applyEdits() to update the features then use queryFeatures() to return updated features.
const layer = new FeatureLayer({
// create an instance of esri/layers/support/Field for each field object
fields: [
{
name: "ObjectID",
alias: "ObjectID",
type: "oid"
}, {
name: "type",
alias: "Type",
type: "string"
}, {
name: "place",
alias: "Place",
type: "string"
}],
objectIdField: "ObjectID",
geometryType: "point",
spatialReference: { wkid: 4326 },
source: graphics, // an array of graphics with geometry and attributes
// popupTemplate and symbol are not required in each feature
// since those are handled with the popupTemplate and
// renderer properties of the layer
popupTemplate: pTemplate,
renderer: uvRenderer // UniqueValueRenderer based on `type` attribute
});
map.add(layer);
Querying
Features within a FeatureLayer are rendered as graphics inside a LayerView. Therefore the features visible in a view are accessed via the LayerView, not the FeatureLayer. To access features visible in the view, use the query methods in the FeatureLayerView.
// returns all the graphics from the layer view
view.whenLayerView(layer).then(function(layerView){
layerView.watch("updating", function(val){
if(!val){ // wait for the layer view to finish updating
layerView.queryFeatures().then(function(results){
console.log(results); // prints all the client-side features to the console
});
}
});
});
When accessing features from a query on the FeatureLayerView, note that features are returned as they are displayed in the view, including any generalization that may have been applied to the features to enhance performance. To obtain feature geometries at full resolution, use the queryFeatures() method on the FeatureLayer.
The query methods in the FeatureLayer class query features directly from the service. For example, the following snippet returns all features from the service, not just the features drawn in the FeatureLayerView.
// Queries for all the features in the service (not the graphics in the view)
layer.queryFeatures().then(function(results){
// prints an array of all the features in the service to the console
console.log(results.features);
});
For information regarding how to create a LayerView for a particular layer, see View.whenLayerView().
Data Visualization
Features in a FeatureLayer are visualized by setting a Renderer to the renderer property of the layer. Features may be visualized with the same symbol using SimpleRenderer, by type with UniqueValueRenderer, with class breaks using ClassBreaksRenderer, or with continuous color, size, or opacity schemes using visual variables in any of the renderers. Symbols can only be set through a renderer and not individually on each graphic in the layer. See the documentation for Renderer and the Creating visualizations manually guide for more information about the various visualization options for Feature Layers.
Using the FeatureLayer renderers and query capabilities mentioned above, you can create dynamic, interactive data exploration apps.
FeatureLayers also support highlight. This is enabled by default when users click or tap features to view the popup. You can also call the highlight() method on the FeatureLayerView to highlight features in other workflows, such as for displaying query/selection results and highlighting features on pointer-move events.
Known Limitations
- Locations with a very high density of features may not display all available features at small scales.
- Very large datasets may require potentially long initial load times, particularly at small scales. Server-side and client-side feature tile caching allow features to load much faster after the initial data download. We are continuously improving our feature fetching strategy and load time efficiency in each release.
- See also:
Constructors
- new FeatureLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage const layer = new FeatureLayer({ // URL to the service url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/0" });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Object | Indicates the layer's supported capabilities. more details | more details | FeatureLayer | |
| String | The copyright text as defined by the map service. more details | more details | FeatureLayer | |
| String | The name of the class. more details | more details | Accessor | |
| String | The SQL where clause used to filter features on the client. more details | more details | FeatureLayer | |
| String | The name of the layer's primary display field. more details | more details | FeatureLayer | |
| DynamicMapLayer | DynamicDataLayer | An object that allows you to create a dynamic layer with data either from map service sublayers or data from a registered workspace. more details | more details | FeatureLayer | |
| Object | Specifies how features are placed on the vertical axis (z). more details | more details | FeatureLayer | |
| Object | Configures the method for decluttering overlapping features in the view. more details | more details | FeatureLayer | |
| Field[] | An array of fields in the layer. more details | more details | FeatureLayer | |
| Extent | The full extent of the layer. more details | more details | Layer | |
| String | The version of the geodatabase of the feature service data. more details | more details | FeatureLayer | |
| String | The geometry type of features in the layer. more details | more details | FeatureLayer | |
| Boolean | Indicates if attachments are enabled on the feature layer. more details | more details | FeatureLayer | |
| Boolean | Indicates whether the client-side features in the layer have | more details | FeatureLayer | |
| Boolean | Indicates whether the client-side features in the layer have | more details | FeatureLayer | |
| Date | The historic moment to query. more details | more details | FeatureLayer | |
| String | The unique ID assigned to the layer. more details | more details | Layer | |
| LabelClass[] | The label definition for this layer, specified as an array of LabelClass. more details | more details | FeatureLayer | |
| Boolean | Indicates whether to display labels for this layer. more details | more details | FeatureLayer | |
| Number | The layer ID, or layer index, of a Feature Service layer. more details | more details | FeatureLayer | |
| Boolean | Indicates whether the layer will be included in the legend. more details | more details | FeatureLayer | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | Layer | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | Layer | |
| Error | The Error object returned if an error occurred while loading. more details | more details | Layer | |
| String | Represents the status of a load operation. more details | more details | Layer | |
| Object[] | A list of warnings which occurred while loading. more details | more details | Layer | |
| Number | The maximum scale (most zoomed in) at which the layer is visible in the view. more details | more details | FeatureLayer | |
| Number | The minimum scale (most zoomed out) at which the layer is visible in the view. more details | more details | FeatureLayer | |
| String | The name of an | more details | FeatureLayer | |
| Number | The opacity of the layer. more details | more details | Layer | |
| String[] | An array of field names from the service to include in the FeatureLayer. more details | more details | FeatureLayer | |
| Boolean | Indicates whether to display popups when features in the layer are clicked. more details | more details | FeatureLayer | |
| PopupTemplate | The popup template for the layer. more details | more details | FeatureLayer | |
| PortalItem | The portal item from which the layer is loaded. more details | more details | FeatureLayer | |
| Number | Refresh interval of the layer in minutes. more details | more details | FeatureLayer | |
| Relationship | Array of relationships set up for the layer. more details | more details | FeatureLayer | |
| Renderer | The renderer assigned to the layer. more details | more details | FeatureLayer | |
| Boolean | When | more details | FeatureLayer | |
| Boolean | When | more details | FeatureLayer | |
| Boolean | Apply perspective scaling to screen-size point symbols in a SceneView. more details | more details | FeatureLayer | |
| Collection<Graphic> | A collection of Graphic objects used to create a FeatureLayer. more details | more details | FeatureLayer | |
| SpatialReference | The spatial reference of the layer. more details | more details | FeatureLayer | |
| FeatureTemplate[] | An array of feature templates defined in the feature layer. more details | more details | FeatureLayer | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | FeatureLayer | |
| String | Token generated by the token service using the specified userId and password. more details | more details | FeatureLayer | |
| String | For FeatureLayer the type is | more details | FeatureLayer | |
| String | The name of the field holding the type ID or subtypes for the features. more details | more details | FeatureLayer | |
| FeatureType[] | An array of subtypes defined in the feature service exposed by ArcGIS REST API. more details | more details | FeatureLayer | |
| String | The URL of the REST endpoint of the layer or service. more details | more details | FeatureLayer | |
| Number | The version of ArcGIS Server in which the layer is published. more details | more details | FeatureLayer | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | Layer |
Property Details
- capabilitiesObjectreadonly
Indicates the layer's supported capabilities.
- Properties:
- data Object
Indicates data capabilities that can be performed on features in the layer.
- Specification:
- supportsAttachment Boolean
Indicates if the attachment is enabled on the layer.
supportsM BooleanIndicates if the features in the layer support M values. Requires ArcGIS Server service 10.1 or greater.
supportsZ BooleanIndicates if the features in the layer support Z values. Requires ArcGIS Server service 10.1 or greater. See elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews.
editing ObjectIndicates editing capabilities that can be performed on the features in the layer.
- Specification:
- supportsDeleteByAnonymous Boolean
Indicates if anonymous users can delete features created by others.
supportsDeleteByOthers BooleanIndicates if logged in users can delete features created by others.
supportsGeometryUpdate BooleanIndicates if the geometry of the features in the layer can be edited.
supportsGlobalId BooleanIndicates if the
globalidvalues provided by the client are used in applyEdits.supportsRollbackOnFailure BooleanIndicates if the
rollbackOnFailureparameter can be set totrueorfalsewhen running the synchronizeReplica operation.supportsUpdateByAnonymous BooleanIndicates if anonymous users can update features created by others.
supportsUpdateByOthers BooleanIndicates if logged in users can update features created by others.
supportsUpdateWithoutM BooleanIndicates if
m-valuesmust be provided when updating features.supportsUploadWithItemId BooleanIndicates if the layer supports uploading attachments by UploadId.
operations ObjectIndicates operations that can be performed on features in the layer.
- Specification:
- supportsAdd Boolean
Indicates if new features can be added to the layer.
supportsDelete BooleanIndicates if features can be deleted from the layer.
supportsUpdate BooleanIndicates if features in the layer can be updated.
supportsEditing BooleanIndicates if features in the layer can be edited. Use
supportsAdd,supportsUpdateandsupportsDeleteto determine which editing operations are supported.supportsCalculate BooleanIndicates if values of one or more field values in the layer can be updated. See the Calculate REST operation document for more information.
supportsQuery BooleanIndicates if features in the layer can be queried.
supportsValidateSql BooleanIndicates if the layer supports a SQL-92 expression or where clause. This operation is only supported in ArcGIS Online hosted feature services.
supportsResizeAttachments BooleanIndicates if resized attachments are supported in the feature layer. This is useful for showing thumbnails in Popups.
query ObjectIndicates query operations that can be performed on features in the layer.
- Specification:
- supportsAttachments Boolean
Indicates if the layer supports queryAttachments() operation. If
false, queryAttachments() can only return attachments for one feature at a time. Iftrue,queryAttachments()can return attachments for array of objectIds.supportsCentroid BooleanIndicates if the geometry centroid associated with each polygon feature can be returned. This operation is only supported in ArcGIS Online hosted feature services.
supportsDistance BooleanIndicates if the layer's query operation supports a buffer distance for input geometries.
supportsDistinct BooleanIndicates if the layer supports queries for distinct values based on fields specified in the outFields.
supportsExtent BooleanIndicates if the layer's query response includes the extent of features. At 10.3, this option is only available for hosted feature services. At 10.3.1, it is available for hosted and non-hosted feature services.
supportsGeometryProperties BooleanIndicates if the layer's query response contains geometry attributes, including shape area and length attributes. This operation is only supported in ArcGIS Online hosted feature services.
supportsHavingClause BooleanIndicates if the layer supports the having clause on the service. Requires an ArcGIS Server service 10.6.1 or greater.
supportsOrderBy BooleanIndicates if features returned in the query response can be ordered by one or more fields. Requires an ArcGIS Server service 10.3 or greater.
supportsPagination BooleanIndicates if the query response supports pagination. Requires an ArcGIS Server service 10.3 or greater.
supportsQuantization BooleanIndicates if the query operation supports the projection of geometries onto a virtual grid. Requires an ArcGIS Server service 10.3 or greater.
supportsResultType BooleanIndicates if the number of features returned by the query operation can be controlled.
supportsSqlExpression BooleanIndicates if the query operation supports SQL expressions.
supportsStandardizedQueriesOnly BooleanIndicates if the query operation supports using standardized queries. Learn more about standardized queries here.
supportsStatistics BooleanIndicates if the layer supports field-based statistical functions. Requires ArcGIS Server service 10.1 or greater.
supportsHistoricMoment BooleanIndicates if the layer supports historic moment query. Requires ArcGIS Server service 10.5 or greater.
queryRelated ObjectIndicates if the layer's query operation supports querying features or records related to features in the layer.
- Specification:
- supportsCount Boolean
Indicates if the layer's query response includes the number of features or records related to features in the layer.
supportsOrderBy BooleanIndicates if the related features or records returned in the query response can be ordered by one or more fields. Requires ArcGIS Server service 10.3 or greater.
supportsPagination BooleanIndicates if the query response supports pagination for related features or records. Requires ArcGIS Server service 10.3 or greater.
Example:// Once the layer loads, check if the // supportsAdd operations is enabled on the layer featureLayer.when(function(){ if (featureLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
- copyrightString
The copyright text as defined by the map service.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- definitionExpressionString
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis. Definition expressions may be set when a layer is constructed prior to it loading in the view or after it has been added to the map. If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Examples:// Set definition expression in constructor to only display trees with scientific name Ulmus pumila const layer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0" definitionExpression: "Sci_Name = 'Ulmus pumila'" });// Set the definition expression directly on layer instance to only display trees taller than 50ft layer.definitionExpression = "HEIGHT > 50";
- displayFieldStringSince: ArcGIS API for JavaScript 4.4
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
- Since: ArcGIS API for JavaScript 4.7
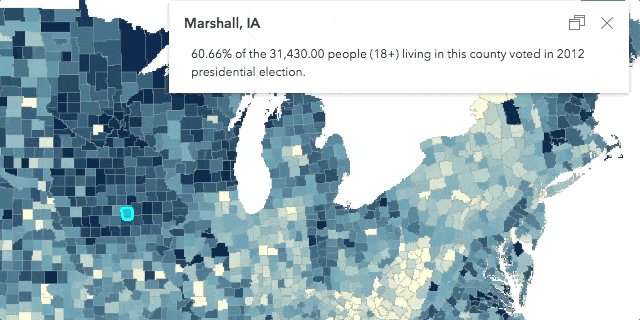
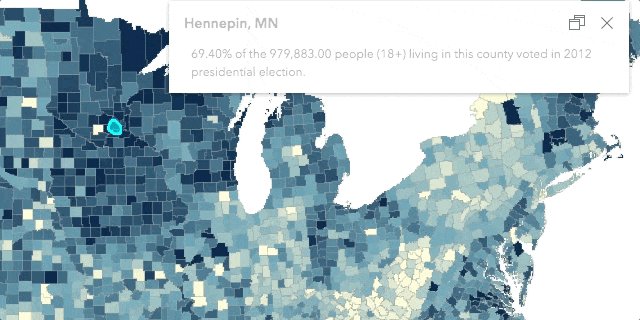
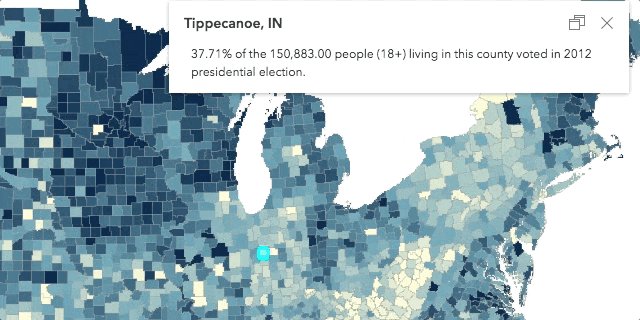
An object that allows you to create a dynamic layer with data either from map service sublayers or data from a registered workspace. See DynamicMapLayer for creating dynamic layers from map service layers for on the fly rendering, labeling, and filtering (definition expressions). To create dynamic layers from other sources in registered workspaces such as tables and table joins, see DynamicDataLayer.
If you already have a Sublayer instance, you can call the createFeatureLayer() method on the Sublayer to construct the layer for you.
This only applies to map services with dynamic layers enabled. Therefore, the url of the FeatureLayer instance must point to a map service url ending with
/dynamicLayer.Example:const layer = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/AGP/Census/MapServer/dynamicLayer", title: "United States Population", popupTemplate: { title: "{states.STATE_NAME}", content: "{expression/per_ancestry}% of the {states.POP2007} people in {states.STATE_NAME} have " + "Norwegian ancestry.", expressionInfos: [{ name: "per_ancestry", expression: "Round( ( $feature['ancestry.norwegian'] / $feature['states.POP2007'] ) * 100, 1)" }], fieldInfos: [{ fieldName: "states.POP2007", format: { digitSeparator: true, places: 0 } }] }, dynamicDataSource: { type: "data-layer", dataSource: { type: "join-table", leftTableSource: { type: "map-layer", mapLayerId: 3 }, rightTableSource: { type: "data-layer", dataSource: { type: "table", workspaceId: "CensusFileGDBWorkspaceID", dataSourceName: "ancestry" } }, leftTableKey: "STATE_NAME", rightTableKey: "State", joinType: "left-outer-join" } } });
- elevationInfoObject
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
- Properties:
- mode String
Defines how the feature is placed with respect to the terrain surface. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.
Mode Description on-the-ground Features are draped on the terrain surface. This is the default value for features with Polyline or Polygon geometries and features with Point geometries rendered with ObjectSymbol3DLayers. relative-to-ground Features are placed at an elevation relative to the terrain surface. The feature's elevation is determined by summing up the terrain elevation and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.absolute-height Features are placed at an absolute height above sea level. This height is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the terrain into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-scene Features are aligned to buildings and other objects part of 3D Object SceneLayers or IntegratedMeshLayers, depending on which has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the terrain surface elevation. If defined, the result of featureExpressionInfois added to the 3D Object/terrain surface elevation. In this mode z-values are ignored.optionaloffset NumberAn elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectThis object contains information about setting a custom height on the feature. If this property is set, then z values are not considered for calculating feature height.
- Specification:
- optionalexpression String
An Arcade expression evaluating to a number that determines the height of the feature. If the geometry has z-values, they will be ignored and only
featureExpressionInfois used to calculate the vertical position of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit StringThe unit for
featureExpressionInfoandoffsetvalues. It doesn't apply to z-values.Possible Values: feet | meters | kilometers | miles | us-feet | yards
- featureReductionObjectSince: ArcGIS API for JavaScript 4.4
Configures the method for decluttering overlapping features in the view. If this property is not set (or set to
null), every feature is drawn individually.Currently this property is only supported in 3D SceneViews for point features with non-draped Icons or Text symbol layers.

- Property:
- type String
Type of the decluttering method. The only supported type at the moment is
"selection". In this method, some of the overlapping features are hidden such that none of the remaining features intersect on screen. Label deconfliction also respects this option and hides labels that would overlap with the features of this layer. - See also:
Example:layer.featureReduction = { type: "selection" };
- Autocasts from Object[]
An array of fields in the layer. Each field represents an attribute that may contain a value for each feature in the layer. For example, a field named
POP_2015, stores information about total population as a numeric value for each feature; this value represents the total number of people living within the geographic bounds of the feature.This property must be set in the constructor when creating a FeatureLayer from client-side features. To create FeatureLayers from client-side features you must also set the source, objectIdField, spatialReference, geometryType, and renderer properties.
- See also:
Example:// define each field's schema const fields = [ new Field({ name: "ObjectID", alias: "ObjectID", type: "oid" }), new Field({ name: "description", alias: "Description", type: "string" }), new Field ({ name: "title", alias: "Title", type: "string" }) ]; // See the sample snippet for the source and renderer properties const layer = new FeatureLayer({ // geometryType and spatialReference are inferred // from the input source features source: features, // Object ID field is inferred from the fields array fields: fields, renderer: <renderer> });
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example:// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
- gdbVersionStringreadonly
The version of the geodatabase of the feature service data. Read the Overview of versioning topic for more details about this capability.
- geometryTypeString
The geometry type of features in the layer. All features must be of the same type. This property is read-only when the layer is created from a url.
When creating a FeatureLayer from client-side features, this property is inferred by the geometryType of the features provided in the layer's source property.
Possible Values: point | multipoint | polyline | polygon | extent | mesh
- DeprecatedhasAttachmentsBooleanreadonly
- 4.9. Will be removed at version 4.11.
Indicates if attachments are enabled on the feature layer. Use
FeatureLayer.capabilities.data.supportsAttachmentinstead.- Default Value:false
- hasMBooleanreadonly
Indicates whether the client-side features in the layer have
M(measurement) values. Use thesupportsMproperty in the FeatureLayer's capabilities.data object to verify ifMvalues are supported on feature service features.- Default Value:undefined
- hasZBooleanreadonly
Indicates whether the client-side features in the layer have
Z(elevation) values. Refer to elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews. Use thesupportsZproperty in the FeatureLayer's capabilities.data object to verify ifZvalues are supported on feature service features.- Default Value:undefined
- Since: ArcGIS API for JavaScript 4.7
The historic moment to query. If historicMoment is not specified, the query will apply to the current features.
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
- labelingInfoLabelClass[]autocastAutocasts from Object[]
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
The labelsVisible property of this layer must be set to
truefor labels to display in the view.Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for lakes and green labels for parks).Known Limitations
- Currently only FeatureLayers with point and polygon geometries are supported.
- Currently only one LabelClass is supported in 3D SceneViews.
- See also:
Example:const statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "text", // autocasts as new TextSymbol() color: "black", haloSize: 1, haloColor: "white" } }); featureLayer.labelingInfo = [ statesLabelClass ];
- labelsVisibleBoolean
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.Known Limitations
- Currently only FeatureLayers with point and polygon geometries are supported.
- Currently 3D SceneViews only support one LabelClass per feature.
- Currently the
labelsVisibleproperty must be explicitly set totruefor labels to be printed.
- Default Value:true
- layerIdNumber
The layer ID, or layer index, of a Feature Service layer. This is particularly useful when loading a single FeatureLayer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Feature Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples:// loads the third layer in the given Portal Item const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" } });// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// This code returns the same layer as the previous snippet const layer = new FeatureLayer({ // The layer id is specified in the URL url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer/2", });
- legendEnabledBoolean
Indicates whether the layer will be included in the legend.
- Default Value:true
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, hide the children layers from the table of contents. - Default Value:show
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.- Default Value:false
The Error object returned if an error occurred while loading.
- Default Value:null
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. - Default Value:not-loaded
A list of warnings which occurred while loading.
- maxScaleNumber
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value.- Default Value:0
Examples:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
- minScaleNumber
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value.- Default Value:0
Examples:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
- objectIdFieldString
The name of an
oidfield containing a unique value or identifier for each feature in the layer. This is required when constructing a FeatureLayer from a collection of client-side features.- See also:
Example:// See the sample snippet for the source and fields properties const layer = new FeatureLayer({ source: features, fields: fields, objectIdField: "ObjectID", // field name of the Object IDs geometryType: "point", renderer: <renderer> });
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.- Default Value:1
Example:// Makes the layer 50% transparent layer.opacity = 0.5;
- outFieldsString[]
An array of field names from the service to include in the FeatureLayer. If not specified, the layer will only return the
OBJECTIDfield. To fetch the values from all fields in the layer, use["*"]. This is particularly useful when editing features.Examples:// Includes all fields from the service in the layer fl.outFields = ["*"];// Includes only the specified fields from the service in the layer fl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];
- popupEnabledBoolean
Indicates whether to display popups when features in the layer are clicked.
- Default Value:true
- popupTemplatePopupTemplateautocast
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer.
- portalItemPortalItem
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Examples:// while this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // while this example uses FeatureLayer, this same pattern can be // used for SceneLayers var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });
- refreshIntervalNumberSince: ArcGIS API for JavaScript 4.6
Refresh interval of the layer in minutes. Minimum refresh interval is 0.1 minute (6 seconds). Value of
0indicates no refresh.- Default Value:0
Example:// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
- relationshipsRelationshipreadonlySince: ArcGIS API for JavaScript 4.9
Array of relationships set up for the layer. Each object in the array describes the layer's relationship with another layer or table.
- See also:
Example:// print out layer's relationship length and each relationship info to console featureLayer.when(function () { console.log("layer relationships", featureLayer.relationships.length); featureLayer.relationships.forEach(function (relationship) { console.log("relationship id:", relationship.id) console.log("relationship cardinality:", relationship.cardinality) console.log("relationship key field:", relationship.keyField) console.log("relationship name:", relationship.name) console.log("relationship relatedTableId:", relationship.relatedTableId) }); });
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
However, when creating a FeatureLayer from client-side features, this property must be specified in the layer's constructor along with the source, fields, objectIdField properties.
- See also:
Example:// all features in the layer will be visualized with // a 6pt black marker symbol and a thin, white outline layer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() size: 6, color: "black", outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } } };
- returnMBoolean
When
true, indicates that M values will be returned. Whenfalse, indicates that M values will never be returned. The layer view determines whether to include M values in feature queries when the property value isundefined.- Default Value:undefined
- returnZBoolean
When
true, indicates that Z values will always be returned. Whenfalse, indicates that Z values will never be returned. The layer view determines whether to include Z values in feature queries when the property value isundefined.- Default Value:undefined
- screenSizePerspectiveEnabledBooleanSince: ArcGIS API for JavaScript 4.4
Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- Default Value:true
- See also:
- sourceCollection<Graphic>autocastAutocasts from Object[]
A collection of Graphic objects used to create a FeatureLayer. The geometry of each feature all must have a matching geometryType. This property should only be used when creating a FeatureLayer from client-side features. When creating a FeatureLayer from client-side features, the fields, objectIdField, and renderer properties must also be set.
Use applyEdits() method to add, remove, and update features from a layer at runtime. Once
applyEdits()resolves successfully, use queryFeatures() to return updated features.The spatialReference and geometryType properties are determined based on the features provided to this property.
Example:var features = [ { geometry: { type: "point", x: -100, y: 38 }, attributes: { ObjectID: 1, DepArpt: "KATL", MsgTime: Date.now(), FltId: "UAL1" } }, { geometry: { type: "point", x: -77, y: 35 }, attributes: { ObjectID: 2, DepArpt: "KZBW", MsgTime: Date.now(), FltId: "SW999" } }, { geometry: { type: "point", x: -120, y: 40 }, attributes: { ObjectID: 3, DepArpt: "WKRP", MsgTime: Date.now(), FltId: "Fever1" } } ]; var layer = new FeatureLayer({ source: features, // autocast as a Collection of esri/Graphic ... });
- spatialReferenceSpatialReferenceautocast
The spatial reference of the layer. When creating the layer from a url, the spatial reference is read from the service.
When creating a FeatureLayer from client-side features, this property is inferred from the geometries of the features provided in the source property.
- templatesFeatureTemplate[]Since: ArcGIS API for JavaScript 4.4
An array of feature templates defined in the feature layer. See ArcGIS Pro subtypes document.
- titleString
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
- DeprecatedtokenStringreadonly
- since version 4.8. Will be removed at version 4.10.
Token generated by the token service using the specified userId and password. The recommended approach to pass a token on a layer is to use IdentityManager.registerToken().
- typeStringreadonly
For FeatureLayer the type is
feature.
- typeIdFieldStringreadonlySince: ArcGIS API for JavaScript 4.4
The name of the field holding the type ID or subtypes for the features. See ArcGIS Pro subtypes document.
- typesFeatureType[]Since: ArcGIS API for JavaScript 4.4
An array of subtypes defined in the feature service exposed by ArcGIS REST API. Each item includes information about the type, such as the type ID, name, and definition expression.
- urlString
The URL of the REST endpoint of the layer or service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
If the url points directly to a service, then the layer must be specified in the layerId property. If no layerId is given, then the first layer in the service will be loaded.
Examples:// Hosted Feature Service on ArcGIS Online layer.url = "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/origins/FeatureServer/0";// Layer from Map Service on ArcGIS Server layer.url = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer/2";// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });
- versionNumberreadonly
The version of ArcGIS Server in which the layer is published.
Example:// Prints the version number to the console - e.g. 10.2, 10.3, 10.41, etc. console.log(layer.version);
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example:// The layer is no longer visible in the view layer.visible = false;
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| Promise<FeatureEditResult> | Adds an attachment to a feature. more details | more details | FeatureLayer | |
| Promise<Object> | Applies edits to features in a layer. more details | more details | FeatureLayer | |
Cancels a load() operation if it is already in progress. more details | more details | Layer | ||
| Query | Creates query parameters that can be used to fetch features that satisfy the layer's current filters, and definitions. more details | more details | FeatureLayer | |
| Promise<FeatureEditResult> | Deletes attachments from a feature. more details | more details | FeatureLayer | |
Emits an event on the instance. more details | more details | Layer | ||
| Promise<Object> | Fetches custom attribution data for the layer when it becomes available. more details | more details | Layer | |
| FeatureType | Returns a FeatureType describing the feature's type. more details | more details | FeatureLayer | |
| Domain | Returns the Domain associated with the given field name. more details | more details | FeatureLayer | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Promise | Loads the resources referenced by this class. more details | more details | Layer | |
| Object | Registers an event handler on the instance. more details | more details | Layer | |
| Promise<AttachmentInfo[]> | Query information about attachments associated with features. more details | more details | FeatureLayer | |
| Promise<Object> | Executes a Query against the feature service and returns the Extent of features that satisfy the query. more details | more details | FeatureLayer | |
| Promise<Number> | Executes a Query against the feature service and returns the number of features that satisfy the query. more details | more details | FeatureLayer | |
| Promise<FeatureSet> | Executes a Query against the feature service and returns a FeatureSet, which can be accessed using the | more details | FeatureLayer | |
| Promise<Number[]> | Executes a Query against the feature service and returns an array of Object IDs for features that satisfy the input query. more details | more details | FeatureLayer | |
| Promise<Object> | Executes a RelationshipQuery against the feature service and returns FeatureSets grouped by source layer or table objectIds. more details | more details | FeatureLayer | |
Fetches all the data for the layer. more details | more details | FeatureLayer | ||
| Promise<FeatureEditResult> | Updates an existing attachment for a feature. more details | more details | FeatureLayer | |
| Promise |
| more details | Layer |
Method Details
- addAttachment(feature, attachment){Promise<FeatureEditResult>}Since: ArcGIS API for JavaScript 4.9
Adds an attachment to a feature. This operation is available only if the layer's capabilities.data.supportsAttachments is set to
true.Parameters:feature GraphicFeature to which the attachment is to be added.
attachment HTMLFormElement|FormDataHTML form that contains a file upload field pointing to the file to be added as an attachment.
Returns:Type Description Promise<FeatureEditResult> When resolved, a FeatureEditResult object is returned. FeatureEditResult indicates whether or not the edit was successful. If successful, the objectIdof the result is the Id of the new attachment. If unsuccessful, it also includes an errornameand errormessage.Example:view.when(function () { view.on("click", function (event) { var screenPoint = { x: event.x, y: event.y }; view.hitTest(screenPoint).then(function (response) { var feature = response.results[0].graphic; // The form is defined as below in the html. // <form id="myForm"> // Select a file: <input type="file" name="myFile"> // </form> var form = document.getElementById("myForm"); // Add an attachment to the clicked feature. // The attachment is taken from the form. layer.addAttachment(feature, form).then(function (result) { console.log("attachment added: ", result); }) .catch(function (err) { console.log("attachment adding failed: ", err); }); }); }); });
Applies edits to features in a layer. New features can be created and existing features can be updated or deleted. Feature geometries and/or attributes may be modified. Only applicable to layers in a feature service and client-side features set through the layer's source.
Known Limitations
FeatureLayer.applyEdits() is not supported for client-side features in SceneView.
Parameters:edits ObjectObject containing features to be added, updated or deleted.
Specification:addFeatures Graphic[]optionalArray of features to be added. Values of non nullable fields must be provided when adding new features. Date fields must have numeric values representing universal time.
updateFeatures Graphic[]optionalArray of features to be updated. Each feature must have valid objectId. Values of non nullable fields must be provided when updating features. Date fields must have numeric values representing universal time.
optional An array of features or objects to be deleted. When an array of features is passed, each feature must have a valid objectId. When an array of objects is used, each object must have a valid
objectIdproperty.Returns:Type Description Promise<Object> Resolves to an object containing edit results. See the object specification table below for details. Property Type Description addFeatureResults FeatureEditResult[] Result of adding features. deleteFeatureResults FeatureEditResult[] Result of deleting features. updateFeatureResults FeatureEditResult[] Result of updating features. - See also:
Example:function addFeature(geometry) { const attributes = {}; attributes["Description"] = "This is the description"; attributes["Address"] = "380 New York St"; // Date.now() returns number of milliseconds elapsed // since 1 January 1970 00:00:00 UTC. attributes["Report_Date"] = Date.now(); const addFeature = new Graphic({ geometry: geometry, attributes: attributes }); const deleteFeature = { objectId: [467] }; const promise = featureLayer.applyEdits({ addFeatures: [addFeature], deleteFeatures: [deleteFeature] }); }
- createQuery(){Query}
Creates query parameters that can be used to fetch features that satisfy the layer's current filters, and definitions.
Returns:Type Description Query The query object representing the layer's filters and other definitions. Example:// Get a query object for the layer's current configuration const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
- deleteAttachments(feature, attachmentIds){Promise<FeatureEditResult>}Since: ArcGIS API for JavaScript 4.9
Deletes attachments from a feature. This operation is available only if the layer's capabilities.data.supportsAttachments is set to
true.Parameters:feature GraphicFeature containing attachments to be deleted.
attachmentIds Number[]Ids of the attachments to be deleted.
Returns:Type Description Promise<FeatureEditResult> When resolved, a FeatureEditResult object is returned. FeatureEditResult indicates whether or not the edit was successful. If successful, the objectIdof the result is the Id of the new attachment. If unsuccessful, it also includes an errornameand errormessage.
- emit(type, event)inheritedSince: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectThe event payload.
Fetches custom attribution data for the layer when it becomes available.
Returns:Type Description Promise<Object> Resolves to an object containing custom attribution data for the layer.
- getFeatureType(feature){FeatureType}Since: ArcGIS API for JavaScript 4.7
Returns a FeatureType describing the feature's type. This is applicable if the layer containing the feature has a typeIdField.
Parameter:feature GraphicA feature from this layer.
Returns:Type Description FeatureType The FeatureType describing the feature's type.
- getFieldDomain(fieldName, options){Domain}
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
Parameters:fieldName StringName of the field.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specification:feature GraphicThe feature to which the Domain is assigned.
Returns:Type Description Domain The Domain object associated with the given field name for the given feature. Example:// Get a range domain associated with the first feature // returned from queryFeatures(). featureLayer.queryFeatures(query).then(function(results){ const domain = featureLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been rejected.
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been resolved.
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
Returns:Type Description Promise Resolves when the resources have loaded.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- queryAttachments(attachmentQuery){Promise<AttachmentInfo[]>}Since: ArcGIS API for JavaScript 4.9
Query information about attachments associated with features. It will return an error if the layer's capabilities.data.supportsAttachments property is
false. Attachments for multiple features can be queried if the layer's capabilities.query.supportsAttachments istrue.Known Limitations
When the layer's capabilities.query.supportsAttachments property is
false, AttachmentQuery.objectIds property only accepts a singleobjectId.Parameter:Autocasts from ObjectSpecifies the attachment parameters for query.
Returns:Type Description Promise<AttachmentInfo[]> When resolved, returns AttachmentInfos grouped by the source feature objectIds. Example:featureLayer.when(function () { // queryObjectIds for all features within the layer featureLayer.queryObjectIds().then(function (objectIds) { // Define parameters for querying attachments, // query features where objectIds are less than 735, // and only query jpeg attachments for these features. var attachmentQuery = { objectIds: objectIds, definitionExpression: "OBJECTID < 735", attachmentTypes: ["image/jpeg"] }; // Only pass in one objectId for attachmentQuery.objectIds // if the layer's capabilities.query.supportsAttachments is false featureLayer.queryAttachments(attachmentQuery).then(function (attachments) { // Print out all returned attachment infos to the console. attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { var attachment = attachments[objectId]; console.group("attachment for", objectId); attachment.forEach(function (item) { console.log("attachment id", item.id); console.log("content type", item.contentType); console.log("name", item.name); console.log("size", item.size); console.log("url", item.url); console.groupEnd(); }); } }); }) .catch(function (error) { console.log("attachment query error", error); }) }); });
Executes a Query against the feature service and returns the Extent of features that satisfy the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned. This is valid only for hosted feature services on arcgis.com and for ArcGIS Server 10.3.1 and later.
To query for the extent of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the FeatureLayerView.queryExtent() method.
Parameter:optional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned.
Returns:Type Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent The extent of the features that satisfy the query. Examples:// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression layer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then(function(results){ view.goTo(results.extent); // go to the extent of the results satisfying the query });
Executes a Query against the feature service and returns the number of features that satisfy the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
To query for the count of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the FeatureLayerView.queryFeatureCount() method.
Parameter:optional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
Returns:Type Description Promise<Number> When resolved, returns an the number of features satisfying the query. Examples:// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
- queryFeatures(params){Promise<FeatureSet>}
Executes a Query against the feature service and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features, which can be added to the view's graphics. This array will not be populated if zero results are found.To query features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the FeatureLayerView.queryFeatures() method.
Parameter:optional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then all features satisfying the layer's configuration/filters are returned.
Returns:Type Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphic features is returned. Examples:// Queries for all the features matching the layer's configurations // e.g. definitionExpression layer.queryFeatures().then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });// Get a query object for the layer's current configuration const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
Executes a Query against the feature service and returns an array of Object IDs for features that satisfy the input query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
To query for ObjectIDs of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the FeatureLayerView.queryObjectIds() method.
Parameter:optional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
Returns:Type Description Promise<Number[]> When resolved, returns an array of numbers representing the object IDs of the features satisfying the query. Examples:// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
- Since: ArcGIS API for JavaScript 4.9
Executes a RelationshipQuery against the feature service and returns FeatureSets grouped by source layer or table objectIds.
Parameter:Autocasts from ObjectSpecifies relationship parameters for querying related features or records from a layer or a table.
Returns:Type Description Promise<Object> When resolved, returns FeatureSets grouped by source layer/table objectIds. - See also:
Example:const objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds featureLayer.queryRelatedFeatures(query).then(function (result) { objectIds.forEach(function (objectId) { // print out the attributes of related features if the result // is returned for the specified objectId if (result[objectId]) { console.group("relationship for feature:", objectId) result[objectId].features.forEach(function (feature) { console.log("attributes", JSON.stringify(feature.attributes)); }); console.groupEnd(); } }); }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
- refresh()Since: ArcGIS API for JavaScript 4.6
Fetches all the data for the layer.
- updateAttachment(feature, attachmentId, attachment){Promise<FeatureEditResult>}Since: ArcGIS API for JavaScript 4.9
Updates an existing attachment for a feature. This operation is available only if the layer's capabilities.data.supportsAttachments is set to
true.Parameters:feature GraphicThe feature containing the attachment to be updated.
attachmentId NumberId of the attachment to be updated.
attachment HTMLFormElement|FormDataHTML form that contains a file upload field pointing to the file to be added as an attachment.
Returns:Type Description Promise<FeatureEditResult> When resolved, a FeatureEditResult object is returned. FeatureEditResult indicates whether or not the edit was successful. If successful, the objectIdof the result is the Id of the new attachment. If unsuccessful, it also includes an errornameand errormessage.
- Since: ArcGIS API for JavaScript 4.6
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.Parameters:callback FunctionoptionalThe function to call when the promise resolves.
errback FunctionoptionalThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use then() in the same way var view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
- FeatureEditResultObject
FeatureEditResult represents the result of adding, updating or deleting a feature.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | Layer | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | Layer |
Event Details
- layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- Properties:
- view View
The view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer. - See also:
Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });