Using callout lines with labels
Note: Support for 3D on mobile devices may vary, view the system requirements for more information.
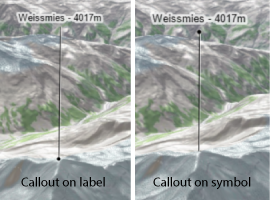
Callouts of type line can be set on labels or on the symbol. A callout can only be set either on the label or on the symbol, but not on both.

Setting callouts on labels can be helpful to connect the label with its corresponding symbol. In this way, the user can clearly identify for each label to which feature it belongs.
For setting callouts on the symbols check the Point styles for cities sample.
In this sample we want to show the highest mountain peaks of Switzerland, Europe. The peaks are symbolized with black circles and labels are connected to the symbols with callout lines:
var symbol = {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [{
type: "text", // autocasts as new TextSymbol3DLayer()
material: {
color: "black"
},
halo: {
color: [255, 255, 255, 0.7],
size: 2
},
size: 10
}],
verticalOffset: {
screenLength: 150,
maxWorldLength: 2000,
minWorldLength: 30
},
callout: {
type: "line", // autocasts as new LineCallout3D()
size: 0.5,
color: [0, 0, 0],
border: {
color: [255, 255, 255]
}
})
};
This sample also uses screenSizePerspective to give a better perception of depth.