 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Geoprocessor
Geoprocessor
 Operations Dashboard
Operations Dashboard
 Create extensions
Create extensions
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
If using version 3.10 or later of the JS API, refer to the popup with a chart sample for details on how to customize a popup. At 3.10 and later, it is much easier to customize the look and feel of the popup. The method below should only be use when using version older than 3.10.
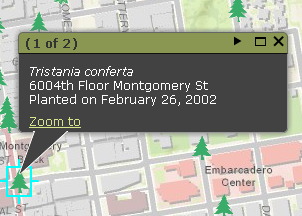
You can modify the look of the popup by downloading and modifying the sprite used to define the appearance of the popup window. Download the sprite here and modify the png using the photo editor of your choice. Also refer to the Making your pop-up pop! blog post for additional tips on customizing the look and feel of a popup or info window.
After customizing the image, create css style rules to define the appearance of
the popup window. In this theme a new sprite was created and the title pane, links
and other content were styled to match the colors defined in the sprite :

.esriPopup.myTheme .titlePane, .dj_ie7 .esriPopup.myTheme .titlePane .title {
background-color:#899752;
color:#333;
font-weight:700;
}
.esriPopup.myTheme .titlePane {
border-bottom:1px solid #121310;
}
.esriPopup.myTheme a {
color:#d6e68a;
}
.esriPopup.myTheme
.titleButton,.esriPopup.myTheme .pointer,.esriPopup.myTheme .esriViewPopup .gallery
.mediaHandle,.esriPopup.myTheme .esriViewPopup .gallery .mediaIcon {
background-image:url(../images/popup_sprite.png);
}
.esriPopup.myTheme .contentPane,
.esriPopup.myTheme .actionsPane {
background-color:#424242;
color:#fff;
border-color:0 solid #121310;
}
Next, associate the new theme with the popup:
domClass.addClass(map.infoWindow.domNode, "myTheme");
The PopupMobile class has several CSS classes that can be used to customize the popup appearance. Use the CSS title pane class to modify the color of the panel that appears when users click on a feature. In this example, the background color is modified to be dark gray color.
.esriPopupMobile .titlePane {
background: rgba(69, 72, 77, 1);
}
After modifying the title pane color you will need to modify the pointer images to match the new color scheme. There are two pointers; top and bottom. To modify the images download the top image and bottom image and modify them in an image editor then use the following css classes to point to the new images.
.esriPopupMobile .pointer.top {
background:url(images/pointertop.png)
}
.esriPopupMobile .pointer.bottom{
background:url(images/pointerbottom.png) ;
}
Popup's can contain charts in the "media" section. The chart is a dojo chart and
can be styled by applying a new dojo chart theme. View some of the themes available
at the
Dojox Charting Theme Preview
page. Once you've selected a theme that you'd like to use for the chart perform
the following steps to replace the default theme with the newly chosen style.

-
Import the module that contains the theme:
require("dojox/charting/themes/Julie"); -
Set the theme in the PopupTemplate to the new theme:
template = new PopupTemplate({ title: "Age Distribution in {FIPS}", mediaInfos: [{ type: "piechart", value: { fields: ["AGE_UNDER5", "AGE_5_17", "AGE_18_21", "AGE_22_29", "AGE_30_39", "AGE_40_49", "AGE_50_64", "AGE_65_UP"], theme: "Julie" } }] });