Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Geoprocessor
Geoprocessor
 Operations Dashboard
Operations Dashboard
 Create extensions
Create extensions
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
FeatureTable updates
FeatureTable widget had lots of updates for this release. FeatureTable and ArcGIS Online Data Tab share common functionality and user experience. You as a developer now can provide the same user experience as the ArcGIS online data tab experience to your end users. The following lists new features, updates and enhancements made to FeatureTable.
Support for related records
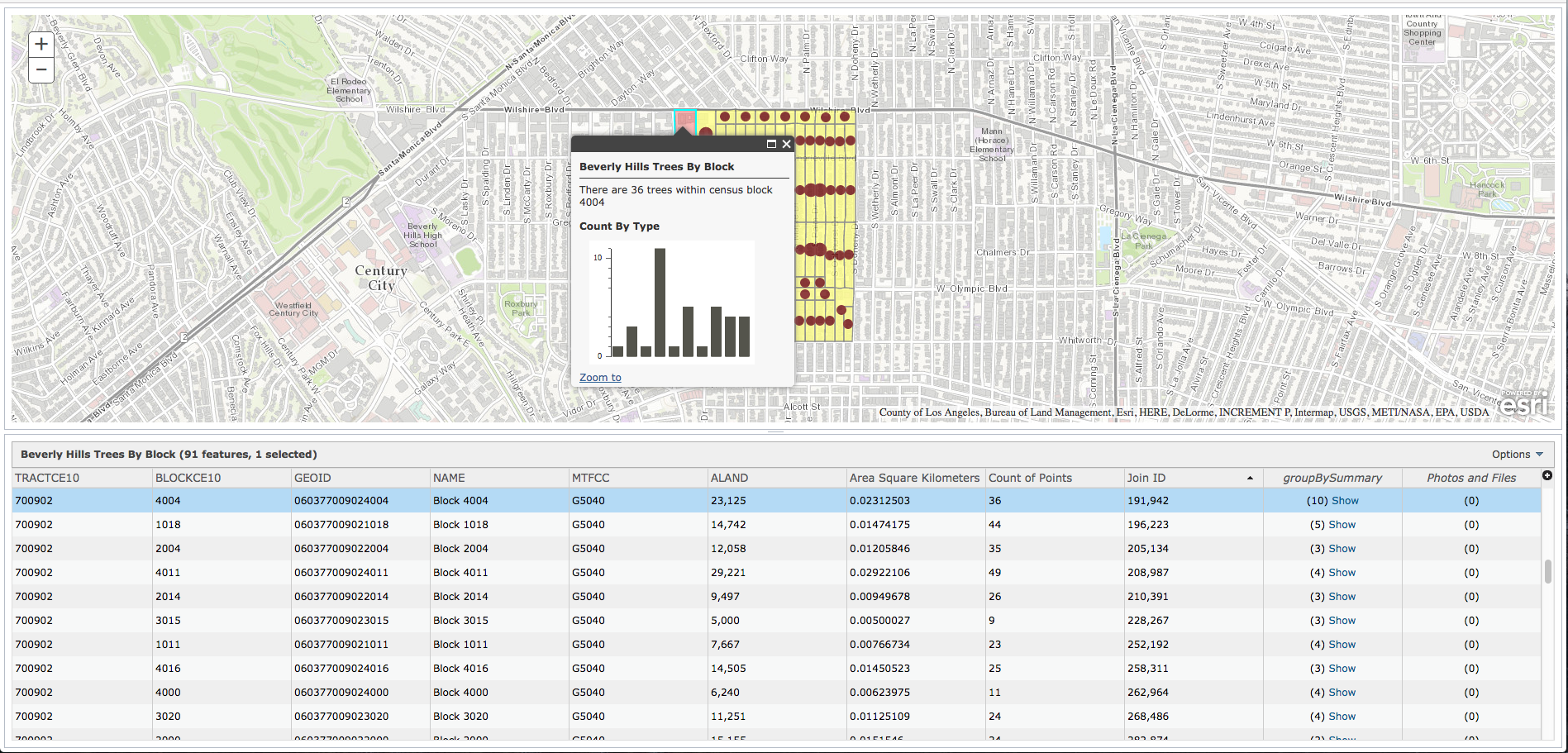
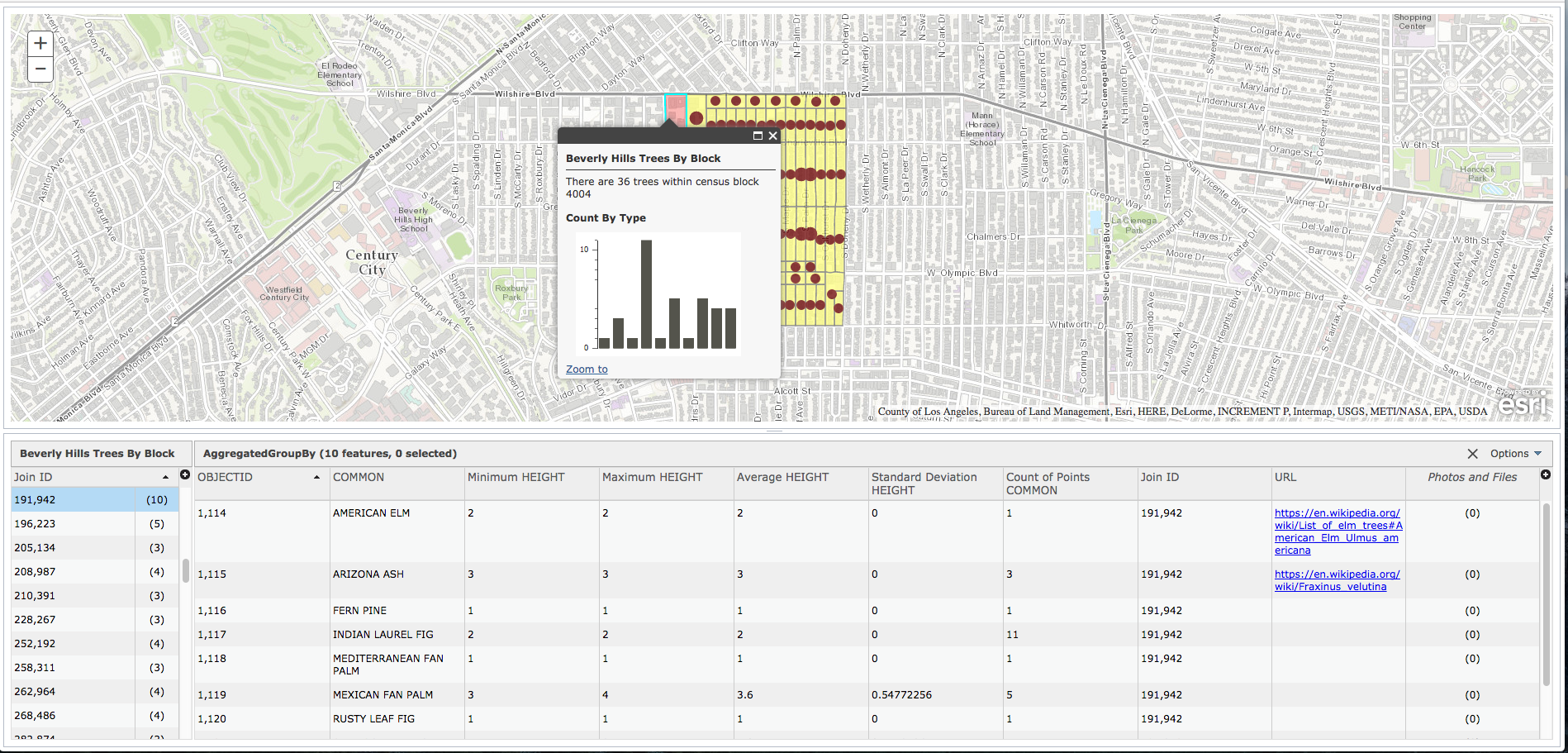
FeatureTable now supports related records. If a feature layer has related records, those records can also be viewed and edited directly in the table.
To show the related records in the table, set FeatureTable's showRelatedRecords property to true.
You will see these related records represented as columns with italicized headers on the right side of the table.

|

|
Change in FeatureTable's selection behavior
As of 3.18, FeatureTable's syncSelection property is set to false by default.
Setting it to true will allow selection of features on the map when a user clicks on records in the table.
However, it won't enable selection of records in the table when a user clicks on a feature on the map. To enable selection from the map to the table,
the developer must explicitly implement the layer's click logic. This is because the application might have its own selection logic elsewhere or their own click logic.
Thus the developer maintains control of the selection logic. For instance, to enable selection from the map to the table, a developer can add logic to push a
button and enable selection of features, instead of using an interactive map click. The click event may already do something else, without selecting the feature; so now the click logic does not
interfere with popup and Editor. If Editor and popup are enabled for selection, it works without conflicting events firing.
As a developer you have the option to select or filter features in the table. If you call FeatureTable's selectRows()
method then the selected records will be highlighted in the table while all other records are still visible. When FeatureTable's clearSelection()
method is called then the selection/highlights will be removed from the table.
If you call FeatureTable's filterRecordsByIds() or
filterSelectedRecords() then the table will only display those records that were filtered.
FeatureTable's clearFilter() method will remove the filter and as well as the selection/highlight from the table.
Change in FeatureTable's refresh behavior
As of 3.18, FeatureTable's refresh() method re-fetches features from the layer when necessary. For instance, it can be called after you set a layer's definitionExpression. The FeatureTable, then will only display data that meet the definitionExpression criteria.
-
New properties - The properties below were added to the FeatureTable class:
-
showColumnHeaderTooltips- when set to true, displays tooltips for column headers. Useful to set this property to true when you have long column names. -
showRelatedRecords- when set to true, FeatureTable displays the related records column. -
showCyclicalRelationships- enables or disables FeatureTable's ability to show cyclical relationship. Refer to the FeatureTable API Reference for more information about cyclical relationship and the ArcGIS for Desktop documentation on Benefits of relationship classes.
-
-
New methods - The methods below were added to the FeatureTable class:
-
selectRows()- allows users to select row(s) based on their ids. Selected rows will be highlighted in the table. -
sort()- sorts a given field in ascending or descending order. -
centerOnSelection()- centers the map on combined extent of selected rows. -
filterRecordsByIds()- filters the table based on the provided row ids. Only filtered rows will be displayed in the table. -
clearFilter()- removes all filters and selections in the table.
-
-
New events - The events below were added to the FeatureTable class:
-
show-attachments- fires when attachment is displayed in the table. -
show-related-records- fires when related records are displayed in the table. -
clear-selection- fires when selection is cleared in the table.
-
-
Updated properties, methods and events - Please check the following list for breaking changes or behavior changes.
-
gridOptions: {sort: {}}- previously,sortproperty was a string. As of 3.18,sortis an object with two properties:sort.field- field name as string andsort.descendingis a boolean. -
fieldInfos: {format: {}}- now, you can use this property to format domain and subtype fields. -
syncSelectionis set tofalseby default now. -
zoomToSelectionis set tofalseby default now. -
refresh()- now re-fetches features from the layer when called. -
filterSelectedRecords()- now no longer takes parameters. Allows users more easily filter records. -
getFeatureDataById()- now takes an id<Integer>or array of ids<Array[Integer]>. -
row-select- event parameters changed. At 3.17, event parameter directly returned selected row(s). At 3.18, rows array is a property ofrow-selectevent parameter. Useevt.rows[n]to get a row. -
row-deselect event- please notes forrow-selectevent above.
-
-
New and updated FeatureTable samples
-
FeatureTable - related records- this new sample demonstrates how to show related records directly in the table. -
FeatureTable - Custom Menu Items- this sample was updated to show the new selection and refresh behavior for FeatureTable. It shows how to do selections from the table to the map and vice versa. -
FeatureTable - Formatting- this sample was updated to show the new selection behavior for FeatureTable. It shows to do selection from the table to the map. -
Using FeatureTable- this sample was updated to show changes inrow-selectandrow-deselectevents.
-
Revamped VectorTileLayer support
This release of the JavaScript API includes some important changes to the VectorTileLayer. With this release, the implementation of the VectorTileLayer has been re-written to be more tightly integrated with the API. The VectorTileLayer still fully supports the current Mapbox Box GL and Vector Tile specifications. The enhancements with this first release of the new vector tile implementation include:
- The label engine was designed with improved display (avoiding label cut-off on tile boundaries), with better label placement and collision detection. We will continue to work on improvements in this area.
- No symbol cut-off on tile boundaries.
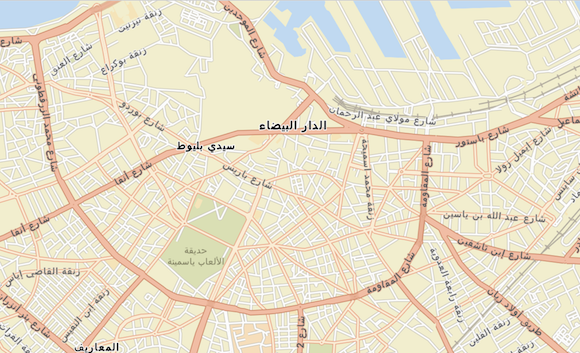
- Right to left (RTL) support for map labels. Languages like Arabic and Hebrew require RTL with contextual shaping support to ensure continuous flowing text. Initially, this will only be apparent with labels in the ArcGIS Online basemaps. At ArcGIS Pro 1.4, users will be able to create and publish vector tile layer packages that contain RTL support for any font family.
- Microsoft Edge and IE11 support.
- Keep your eye out for Pro 1.4! It will enable users to build VectorTileLayer packages in any ArcGIS-supported spatial reference. These packages can then be published to Portal for ArcGIS or ArcGIS Online as vector tile layers. The 3.18 release of the JavaScript API supports the full set of spatial references so users will be able to bring these layers into their web apps once this capability has been released with Pro. We also will be providing ArcGIS Online basemaps in WGS84 in addition to those already available in Web Mercator (Note: Previous versions of the JavaScript API only supported Web Mercator due to the limitation with the previous implementation).
- Full support for indexed vector tiles. Indexed vector tiles allow tile creators to efficiently generate data dependent tiles reducing the amount of time (and tiles) it takes to build out the tile set for the layer. Note: We still have an open PR on MapBox vector-tile-js which adds support for indexed vector tiles.
While the underlying implementation is different, existing layers published to ArcGIS Online and Portal for ArcGIS will continue to work.
NOTE: The internal implementation of vector tile layers in 3.x has changed. If you were using any of the undocumented APIs that were part of the previous implementation they will not work with the new version.
Increased OGC support
- New
WCSLayerto work with OGC Web Coverage Services. This layer can retrieve coverage (raster) data and renderer it on the client. - Support for custom parameters on OGC layers: WMSLayer, WMTSLayer, and WFSLayer. For example, if the service requires an access key, the key can be included as a custom parameter for all requests made to that service.
WFSLayer improvements
Better error handling for edge cases, for example:
- where schema contains unknown namespace.
- where the service doesn't support POST.
- where the response returns HTML.
- when parsing faulty capabilities responses.
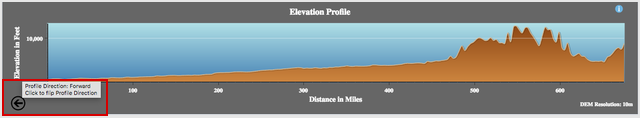
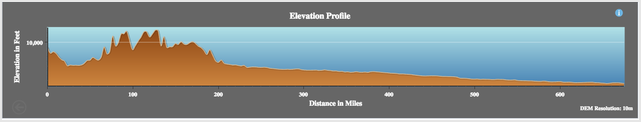
ElevationProfile widget improvements
It is now possible to reverse the generated elevation profile. Use the Flip Profile button positioned on the lower left hand corner of the widget to perform this functionality.

|

|
Dark theme added to Calcite style
It is now possible to choose a dark theme when working with the calcite stylesheet.
This is similar to what is already available when using the Claro style.
Please see the Light and Dark Popup Themes section for more information on this.

|

|
API updates and enhancements
- Measurement widget: Distances and areas can be measured in "Feet (US)". This is in addition to the already supported international "Feet" that is used in many places, including in the United States since 1959.
- New class
WCSLayer - New class
WCSConnection - New class
WCSCoverageDescription - New class
StretchFilter - New properties
showColumnHeaderTooltips,showCyclicalRelationships,showRelatedRecordson classFeatureTable - New property
fieldson classFeatureSet - New properties on the constructor option
chartOptionsbusyIndicatorBackgroundColor,busyIndicatorBackgroundOpacity,busyIndicatorFadeDuration, andbusyIndicatorImageUrlon classElevationProfile. - New events
.on("clear-selection"),.on("show-attachments"),.on("show-related-records")on classFeatureTable - New event
.on("elevation-values")on classElevationProfile. - New methods
centerOnSelection(),clearFilter(),filterRecordsByIds(),selectRows(),sort()on classFeatureTable
Bug fixes and enhancements
- BUG-000096321: The Search widget does not highlight selected polyline features.
- BUG-000096441: The Search widget placeholder does not reappear after clearing the search text in Internet Explorer 11.
- BUG-000097006: Fixed a memory leak issue when using two stream services.
- BUG-000097485: Fixed an issue where the Directions widget defaulted to the first element of the searchOptions sources array after clicking the clear button.
- BUG-000097740: Measurement widget to use localized decimal and thousand separators for Location results
- BUG-000098002: Fixed an issue where there was a cross site scripting vulnerability when working with bookmarks.
- BUG-000089916: Legend widget now displays visibility of group layers correctly.
- BUG-000093937: Fixed an issue specific to Dutch locale where popups displayed date formats without capitalizing months.
- BUG-000096573: If browser is not set to work with geolocation, Locate button no longer displays tracking location button.
- BUG-000097416: Clearing a graphics layer with numerous amounts of graphics now takes a fraction of the time.
- BUG-000096745: BasemapGallery widget no longer sends an export image request when requesting tiles on cached image services.
- ENH-000094524: Can now update the FeatureTable when a layer's definition query changes via the FeatureTable.refresh() method.
- ENH-000097924: LayerList widget now recognizes dynamic layers visibility set using the
setVisibleLayersmethod.
Additional packages
Version 3.18 of the ArcGIS API for JavaScript include:
- dgrid versions
- dgrid version 1.1.0 (since version 3.17)
- dgrid version 0.3.17 (since version 3.13)
NOTE: If working with version 1.1.0, please reference the
dgrid1directory, whereas version 0.3.17 should reference thedgriddirectory. Please refer to the dgrid 0.4 Migration Guide for additional information on migrating to the newer version.
- Dojo version 1.11.2 (updated for version 3.18)
- dstore version 1.1.1 (since version 3.16)
- put-selector version 0.3.6 (since version 3.13)
- xstyle version 0.3.2 (updated for version 3.17)
Additional Resources on GitHub
Be certain to check out any updates to the repository on GitHub with TypeScript definitions for the JS API as well as the jshint options file used by the JS API team.