 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Geoprocessor
Geoprocessor
 Operations Dashboard
Operations Dashboard
 Create extensions
Create extensions
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
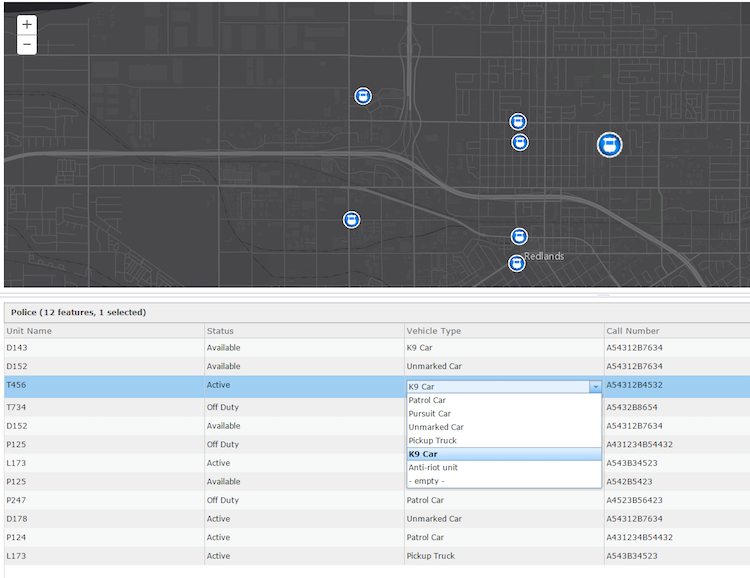
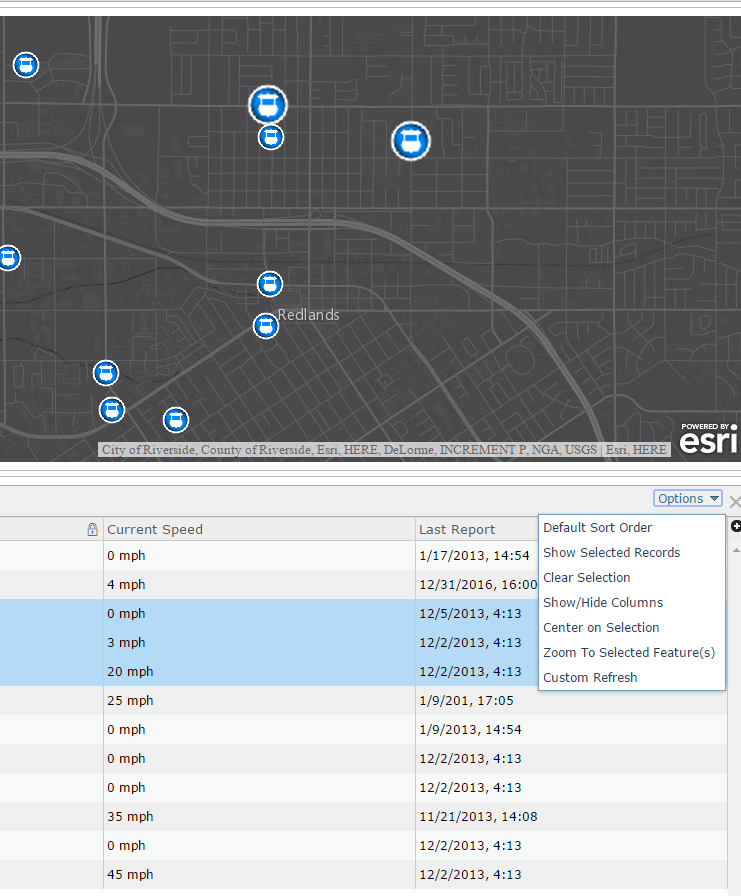
FeatureTable updates
The FeatureTable class had a significant overhaul in this release. The following details some of these major updates:
- Editing - It is now possible to update attributes of existing features. To do this, set the feature table's
editableproperty totrue
- Customized look and feel - It is possible to customize the feature table by working with the following properties:
-
showDataTypes- When enabled, the data type of the field will display under the field label in the column header. -
showGridHeader- Toggles the visibility of the feature table's header, which displays table name, number of features, etc. -
gridOptions- Properties from the dgrid such as text selectability and pagination may be customized. -
fieldInfos- Allows for formatting field values and customizing field functionality such as display and editability on a field-by-field basis. -
dateOptions- Permits you to format the values of Date fields. -
menuFunctions- With this property you can add custom functions as menu items in the 'Options' drop-down menu. -
syncSelection- When enabled, interaction with the feature table (such as feature selections) will be reflected on the map. -
zoomToSelection- When enabled, the map's extent will be updated to match the extent of selected features when the table is in 'sync selection' mode.

-
- Columns- Column order can be customized using the
outFieldsproperty. Each column's menu now contains options for calculating simple statistics on numeric fields. - New Events
- New Samples
- Other changes
- Prior to 3.16, the following properties used to be directly accessible on the FeatureTable. They can now be set within the
gridOptionsobject property.- allowSelectAll
- cellNavigation
- noDataMessage
- selectionMode
- The
enableLayerClickandenableLayerSelectionproperties were removed and replaced withsyncSelection. - The following events were renamed:
- dgrid-deselect now becomes
row-deselect - dgrid-select now becomes
row-select - dgrid-refresh-complete now becomes
refresh
- dgrid-deselect now becomes
- Prior to 3.16, the following properties used to be directly accessible on the FeatureTable. They can now be set within the
Directions widget updates
The following list details some of the new functionality added to the Directions widget:
- Routes can be altered by adding and dragging waypoints.
- Improved maneuver visualization; route symbols now use
CartographicLineSymboland maneuver arrows are directional and include useful tooltip content.
- Tooltips reveal predicted travel time and distance updates when the user clicks or drags a route element prior to finalizing its placement.

- If the widget is configured to work against proxied items with stored credentials pointing at the AGOL routing service, there is no more need for specifying a separate proxied item for the
travelModesServiceUrlutility service. - Feature services specified in
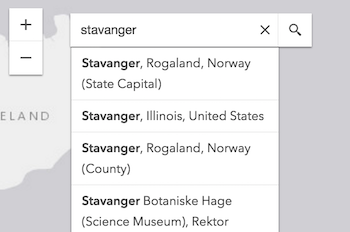
searchOptionscan participate in reverse geocode operations. This allows webmaps containing searchable operational layers to participate in reverse geocode operations when new stops are digitized.
Calcite (beta) - a new theme
The API now comes with a new theme - Calcite. To use it, just add the following CSS to your app:
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/themes/calcite/esri/esri.css">instead of the regular:
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css">You also need to set the body class to calcite:
<body class="calcite">
This theme is in beta and does not support all components of the API. The following widgets are supported: BasemapGallery, BasemapToggle, Bookmarks, Directions, HomeButton, LayerSwipe, Legend, LocateButton, Measurement, OverviewMap, Popup, Print, ScaleBar, and Search.
Raster/Image layers
The image service layer's attribute table values are now refreshed once a rendering rule is changed.
Vector basemaps added to the named basemaps
Esri provides several basemaps in vector tile format. While these basemaps are still in beta, you can now access them easily using the new named basemaps. This set of vector basemaps is available through the Esri Vector Basemaps (Beta) group in ArcGIS Online. The group includes vector basemaps in multiple styles, some that closely resemble existing Esri basemaps (e.g. Streets, Topographic, Light Gray Canvas), and others that are new (e.g. Streets at Night, and Navigation).
 |
dark-gray-vector This vector tile layer provides a detailed basemap for the world featuring a neutral background style with minimal colors, labels, and features. This layer is similar in content and style to the popular Dark Gray Canvas map, which is delivered as two map services with raster fused map cache. |
 |
gray-vector This vector tile layer provides a detailed basemap for the world featuring a neutral background style with minimal colors, labels, and features. This layer is built using the same data sources used for the Light Gray Canvas and other Esri basemaps. The map includes highways, major roads, minor roads, railways, water features, cities, parks, landmarks, building footprints, and administrative boundaries. |
 |
streets-navigation-vector This vector tile layer provides a detailed basemap for the world featuring a custom navigation map style. |
 |
streets-night-vector This vector tile layer provides a detailed basemap for the world featuring a custom "night time" street map style. |
 |
streets-relief-vector This vector tile layer provides a detailed basemap for the world featuring a classic Esri street map style designed for use with a relief map. |
 |
streets-vector This vector tile layer provides a detailed basemap for the world featuring a classic Esri street map style. |
 |
topo-vector This vector tile layer provides a detailed basemap for the world featuring a classic Esri topographic map style designed for use with a relief map. |
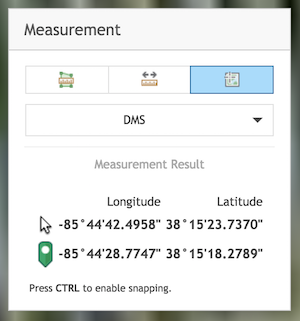
Measurement widget
- When the map is zoomed to large scales, the Measurement widget shows more precise measurements for "Degrees" and "DMS".

- When doing a distance measurement, the measure event fires each time the mouse pointer moves. Prior to v3.16, this event only fired on mouse-click.
- When performing a distance measurement, the length of the segment being drawn is available in the
segmentLengthproperty of the 'measure' event.
Smart Mapping updates
For version 3.16, the smartMapping.createPredominanceRenderer() only supports working with hosted feature services. Other services that support standardized SQL will be supported in a future release.
New Samples
In addition to the samples referenced above for the improved FeatureTable, additional samples were created for 3.16. These are:
- Create symbols with the symbol styler
- Search using custom locator
- Query Statistics with SQL Expression
API updates and enhancements
Theesri/dijit/analysis widgets' showSelectAnalysisLayer property default value is now true.
- New class
ChooseBestFacilities - New property
showSocialLoginson classOAuthInfo - New properties
dark-gray-vector,gray-vector,streets-navigation-vector,streets-night-vector,streets-relief-vector,streets-vector,topo-vectoron objectesri/basemaps - New properties
editable,fieldInfos,gridOptions,menuFunctions,selectedRowIds,selectedRows,showDataTypes,showGridHeader,syncSelection,zoomToSelectionon classFeatureTable - New property
variableson classDataBrowser - New events
.on("column-resize"),.on("column-state-change"),.on("data-change"),.on("editor-hide"),.on("editor-show"),.on("edits-complete"),.on("error"),.on("filter"),.on("show-statistics"),.on("sort")on classFeatureTable - New method
locate()on classObliqueViewer - New method
getSpatialStatistics()on classFeatureLayerStatistics - New method
getSuggestedField()on objectesri/renderers/smartMapping - Tiles, popup, and zoom slider are now hidden when CSS visibility of the map is set to hidden.
- Default tile servers now work with protocol-relative URLs.
WebTiledLayernow supports 24 LODs.- Now possible to display Bing basemap content beyond level 19.
Bug fixes
- BUG-000092133: Fixed an issue where track line visibility was not in sync with the stream layer's visibility when a min/max scale and/or visible property was applied.
- BUG-000092948: Fixed an issue when the Search widget couldn't find values containing apostrophes.
- BUG-000089862: Fixed an issue where out of range or Null values weren't being displayed in the legend.
- BUG-000091019: Fixed an issue where the Directions widget would not display the full address for a stop.
- BUG-000092783: Fixed an issue when running a geoprocessing service and adding the result map and legend to the application caused the medium value of the legend to disappear.
- BUG-000091236: Fixed an issue when proxied basemap tiles would get proxied twice.
- BUG-000090953: Fixed an issue where rotation information for SimpleMarkerSymbol geometries were not printing correctly.
- BUG-000088258: OpenStreetMap 'Credits' now appears in the printed PDF or image.
- BUG-000085741: Fixed an issue where the mouse pointer became disconnected from the moved vertex, and the rubber-band line began to leave pieces behind.
- BUG-000090842 Same precision between decimal degree and degrees, minutes, and seconds when using the Measurement widget.
- BUG-000093308: Fixed an issue where the Search widget crashed applications using iOS 9.2 and Safari.
- BUG-000091019: Fixed an issue where the Directions widget did not display full addresses for stops.
- BUG-000091494: Fixed an issue where ArcGIS Server-based layers displayed in a web application even if these same layers were not checked in its associated webmap.
- ENH-000092811: Layerlist widget now updates the legend on the toggle of the sub layers.
Additional Resources on GitHub
Be certain to check out any updates to the repository on GitHub with TypeScript definitions for the JS API as well as the jshint options file used by the JS API team.
Additional packages
Version 3.16 of the ArcGIS API for JavaScript includes:
- Dojo 1.10.4
- dgrid version 0.3.17
- dstore version 1.1.1, (this package inclusion was new at version 3.14 with v. 1.1.0, starting with 3.16 it is now 1.1.1)
- put-selector version 0.3.6
- xstyle version 0.1.3