 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Geoprocessor
Geoprocessor
 Operations Dashboard
Operations Dashboard
 Create extensions
Create extensions
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
To do geoprocessing in the ArcGIS JavaScript API, you'll use the esri.tasks.Geoprocessor class. The constructor for this class requires the URL of the geoprocessing task you are going to run. You can use the Services Directory to discover the URL.
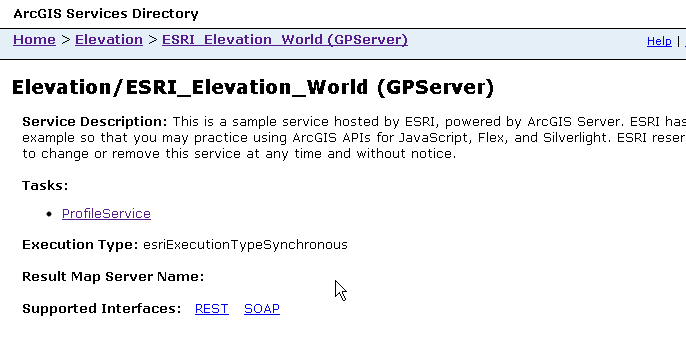
The Services Directory contains links for all the available services. The image below shows an example of what you see when you click a link for a geoprocessing service.

The breadcrumbs below the title bar show that this is the geoprocessing service ESRI_Elevation_World in the folder Elevation. The address bar shows that this service is running on the ESRI sample server sampleserver2.arcgisonline.com. In the service there is one task, Profile Service, which is a geoprocessing model available on the server. A geoprocessing service can have multiple tasks available, because the server administrator publishes the service from a toolbox that can hold many models.
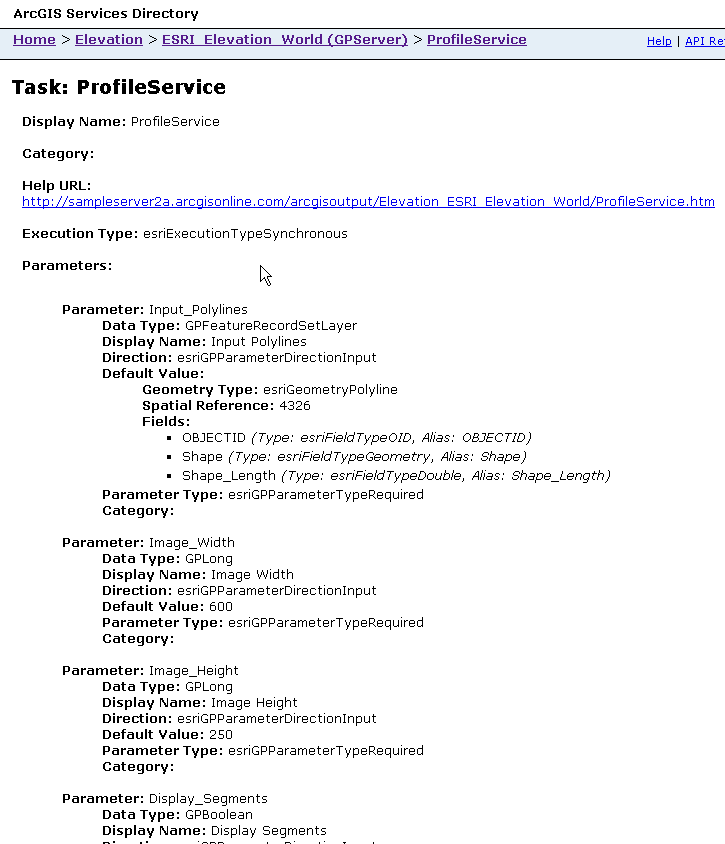
Here's what you see if you follow the link to the Profile Service task:

The URL from this page is what you should copy and paste in your code when you create the Geoprocessor:
require(["esri/tasks/Geoprocessor", ... ], function(Geoprocessor, ... ) {
gp = new Geoprocessor("http://sampleserver2.arcgisonline.com/ArcGIS/rest/services/Elevation/ESRI_Elevation_World/GPServer/ProfileService");
});