 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Geoprocessor
Geoprocessor
 Operations Dashboard
Operations Dashboard
 Create extensions
Create extensions
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
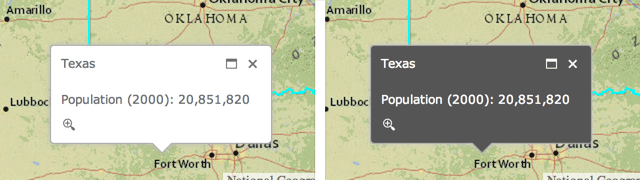
Light and Dark popup themes
Use and customize two new looks for the popup by adding either a light or dark class to the popup's domNode. Refer to the Popup with a chart sample to see the dark theme with simple customizations.

Use related fields in a popup template
Popup templates support using fields from tables or layers that are part of a relationship. The new syntax is discussed in the Format popup content topic and we've added a new sample demonstrating how to use related fields in a popup template.
Integrated OAuth support
OAuth functionality previously available from a sample module is now included in the API. OAuth support improvements includes:
- Use localStorage to store tokens when "Keep me signed in" is checked.
- Prompt user to sign in again when token expires.
- Advanced configuration options.
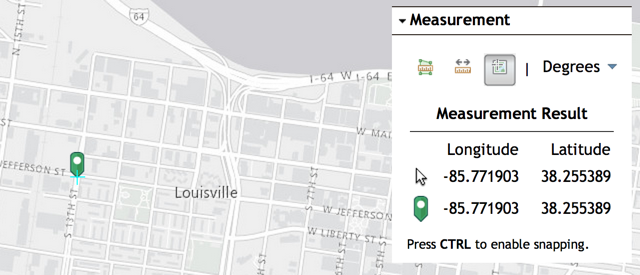
Measurement widget enhancements
The measurement widget now exposes a measure method that takes a geometry to measure. The widget's UI was also modified to better show cursor position in geographic coordinates, uses a new pin icon and the location tool no longer deactivates itself after clicking the map. The area, distance and location icons were also updated.

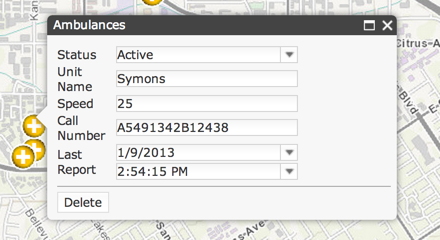
Attribute inspector supports editing the time component of date fields
When using the attribute inspector with a layer with a date field, both date and time are editable.

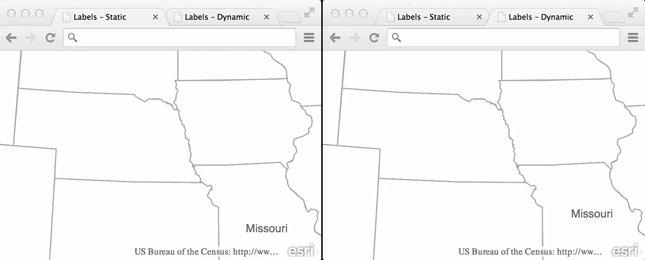
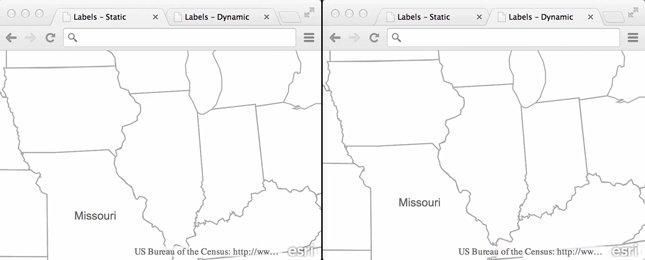
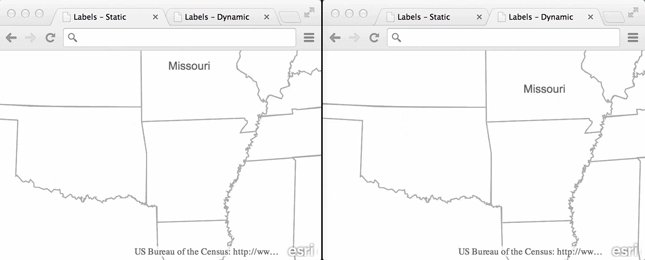
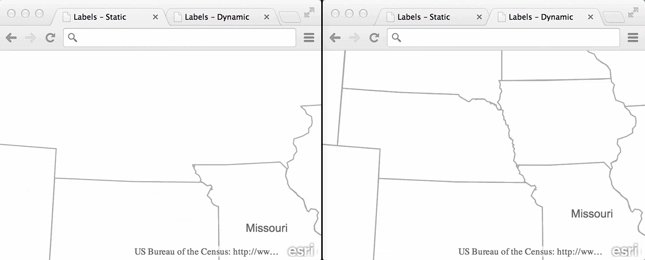
Label layer changes
The label layer is no longer in beta and this release includes several changes:
- Static placement of labels: in previous versions of the label layer, labels were repositioned on every map navigation event (pan or zoom). At 3.10 the default is to label features when a feature is visible and not continuously reposition labels. The pre-3.10 behavior of continuously re-labeling is available by specifying
mode: "dynamic"when creating a label layer.

- Only feature layers can be labeled.
- Labeling expressions no longer use
${field}syntax but now use{field}. In other words, popup template syntax instead of info template syntax.
Additional Changes and Enhancements
- New
setInfoTemplatesmethod on tiled and dynamic map service layers to specify an info template for each sublayer of a service. The Add two dynamic maps sample has been updated to show how to use this method. - New map method setInfoWindowOnClick to toggle the default behavior of showing the map's infoWindow when clicking a graphic.
- New Identity Manager methods including destroyCredentials() and checkSignInStatus().
- The getLayer method on graphics and results from query operations always returns a reference to the associated layer.
- Class breaks renderer's isMaxInclusive property is always true when creating a renderer. This change was made so that class breaks renderers in the JS API follow how class breaks renderers work in the ArcGIS Server REST API.
- Better handling of transparency defined via a symbol or renderer when printing graphics and feature layers.
- esri/arcgis/utils.createMap automatically creates a LabelLayer when a map from arcgis.com includes layers with labeling info.
- esri/arcgis/utils.createMap has a new boolean option,
usePopupManager, that tells the API to make a map's popup respect layer and sublayer visibility so that the popup doesn't display information about features that are not visible. - esri/geometry/Extent.intersects returns false when passed a null geometry instead of throwing an error.
- Multiple map level changes (clicking the zoom in or zoom out button multiple times, using a mouse scroll wheel) no longer logs
undefined ""to a browser's console.
Dojo
Version 3.10 of the ArcGIS API for JavaScript uses Dojo 1.9.1. dgrid was upgraded to version 0.3.14. put-selector version 0.3.5 and xstyle version 0.1.3 are also included.