 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Geoprocessor
Geoprocessor
 Operations Dashboard
Operations Dashboard
 Create extensions
Create extensions
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
The following new features were added at version 2.3
Internet Explorer 9
The ArcGIS API for Javascript 2.3 provides support for IE9 and significant performance improvements for applications that run within this browser.
Internet Explorer 9.0 provides many new features including improved support for CSS3 and HTML5 and dramatic improvements in graphics performance. In earlier versions of Internet Explorer, drawing 1000+ graphics performed poorly compared to browsers like Firefox and Chrome. At IE9, graphics drawing performance is much improved over earlier versions of IE and is comparable to other browsers.
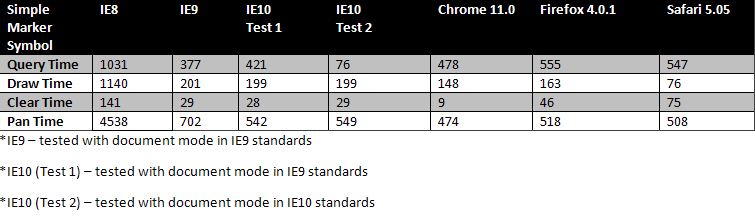
We created a simple test case that draws 1000 graphics on the map to test the performance improvements in Internet Explorer. This table shows the results of one test run, in milliseconds.
Internet Explorer 9 now supports CSS3 behaviors like rounded corners, media queries, transforms and more. View this sample in Internet Explorer 9 to view these behaviors.
Internet Explorer 9 enhances HTML5 support, now you can take advantage of capabilities like the Canvas Element and Geolocation.
- The HTML5 Canvas Element is a space on the page you can use to render images on the fly. Click here to view a sample that demonstrates using the Canvas Element to draw a raster image.
- The Geolocation API which can be used to find the user's current location is now supported across all major browsers. You can test this using the Geolocation sample.
For more details about CSS3 and HTML5 support in IE9 visit caniuse.com.
Snapping
 Version 2.3 includes snapping support so you can build applications that include snapping to edge and vertices. When defining snapping the developer can specify various options including the key used to enable snapping and a custom snapping symbol. This release includes several samples that show how to enable snapping.
Version 2.3 includes snapping support so you can build applications that include snapping to edge and vertices. When defining snapping the developer can specify various options including the key used to enable snapping and a custom snapping symbol. This release includes several samples that show how to enable snapping.
Measurement widget
The Measurement widget provides tools for determining the x,y location and measuring the area and length.

Popup
Info windows are used to display information about a particular location on the map. The standard info window allows you to set the title and content of the window. At version 2.3, the Popup class, an implementation of InfoWindow was added to provide the following additional capabilities:
- Navigation tools that allow you to move through selected features.
- Zoom to selected feature.
- Highlight selected feature.
- Maximize the info window.
Several new samples that show the popup in action have been added to the help. The first sample styles the popup to apply a new color scheme. The second sample extends the popup to add a link that runs a geoprocessing tool using the selected feature as input.


PopupTemplate
The PopupTemplate class extends esri.InfoTemplate and allows developers to define templates that include title, description, attachments, images and charts. These components are then organized in a layout that is identical to the popup experience that you get in arcgis.com. Click here to view a sample that uses the PopupTemplate to format the contents of the popup window.

Android
Developing applications that target the Android browser can be challenging. The Android browser has a few limitations such as lack of support for SVG and multi-touch. The ArcGIS API for JavaScript is working around these issues when possible and the 2.3 release includes the following enhancements and bug fixes:
- Improvements to click to make it easier to click features (NIM068067)
- Added support for text and fill symbols. (NIM068063)
- Removed the highlighted border that appears around the move on tap.
- Resolved graphics positioning problems during map navigation.
Dojo 1.6.1
Enhancements to Dojo 1.6 include Dojox.Mobile enhancements and a growing set of tutorials on various aspects of working with Dojo and Dojox.Mobile. Version 2.3 of the ArcGIS API for JavaScript includes Dojo 1.6.1 which contains several bug fixes for IE9.