Mesh
require(["esri/geometry/Mesh"], function(Mesh) { /* code goes here */ });esri/geometry/MeshA mesh is a general, client-side 3D geometry type composed of vertices with attributes. The vertices include geographic position, normals that affect lighting/shading and uv coordinates that can be used to map images to the mesh. Vertices are combined into 3D primitives to render the mesh in the scene (only triangle primitives are currently supported).
Mesh geometries can have an intrinsic material that determines how it is being displayed. Similar to 3D objects in scene layers, mesh geometries are symbolized with a MeshSymbol3D symbol containing a FillSymbol3DLayer.
To support multiple materials (as is often the case for complex 3D models), meshes may define components that define a material for a specific region in the mesh. In addition to supporting multiple materials, components can also reuse vertices that would otherwise be duplicated to form triangles.
Create simple mesh geometry primitives
The mesh geometry class has a number of convenience functions to create simple primitive shapes. These shapes can help you get started with understanding mesh geometries.
// Create a box mesh geometry
var mesh = Mesh.createBox(location, {
size: {
width: 100,
height: 50,
depth: 50
},
material: {
color: "red"
}
});
// Create a graphic and add it to the view
var graphic = new Graphic({
geometry: mesh,
symbol: {
type: "mesh-3d",
symbolLayers: [ { type: "fill" } ]
}
});
view.graphics.add(graphic);
Create mesh geometries manually
Mesh geometries can be manually created by specifying vertexAttributes and components like in the following example:
// Create a mesh geometry representing a pyramid
var pyramidMesh = new Mesh({
vertexAttributes: {
// vertex positions for the Louvre pyramid, Paris
position: [
// vertex 0 - base of the pyramid, south
2.336006, 48.860818, 0,
// vertex 1 - base of the pyramid, east
2.336172, 48.861114, 0,
// vertex 2 - base of the pyramid, north
2.335724, 48.861229, 0,
// vertex 3 - base of the pyramid, west
2.335563, 48.860922, 0,
// vertex 4 - top of the pyramid
2.335896, 48.861024, 21
]
},
// Add a single component with faces that index the vertices
// so we only need to define them once
components: [
{
faces: [
0, 4, 3,
0, 1, 4,
1, 2, 4,
2, 3, 4
]
}
],
// specify a spatial reference if the position of the vertices is not in WGS84
});
// add the mesh geometry to a graphic
var graphic = new Graphic({
geometry: mesh,
symbol: {
type: "mesh-3d",
symbolLayers: [ { type: "fill" } ]
}
});
view.graphics.add(graphic);
Constructors
- new Mesh(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Object | The cache is used to store values computed from geometries that need to cleared or recomputed upon mutation. more details | more details | Geometry | |
| MeshComponent[] | An array of mesh components that can be used to apply materials to different regions of the same mesh. more details | more details | Mesh | |
| String | The name of the class. more details | more details | Accessor | |
| Extent | The 3D extent of the mesh geometry. more details | more details | Mesh | |
| Boolean | Indicates if the geometry has M values. more details | more details | Geometry | |
| Boolean | Indicates if the geometry has Z (elevation) values. more details | more details | Geometry | |
| SpatialReference | The spatial reference of the geometry. more details | more details | Geometry | |
| String | For Mesh, the type is always | more details | Mesh | |
| Accessor | Object describing the attributes of each vertex of the mesh. more details | more details | Mesh |
Property Details
The cache is used to store values computed from geometries that need to cleared or recomputed upon mutation. An example is the extent of a polygon.
- componentsMeshComponent[]autocast
An array of mesh components that can be used to apply materials to different regions of the same mesh. There are three common usage patterns for components.
- Specify a material for the whole mesh. In this case, use a single component with only a material (leaving faces as
null). - Reuse vertex attributes. When modeling continuous surfaces, it can be convenient to only specify vertices once and then simply refer to them. In this case, use a single component with faces set to index the vertex attributes that form triangles.
- Specify multiple materials for the same mesh. In this case, use multiple components with faces that determine to which region of the mesh the material of the component applies.
- Specify a material for the whole mesh. In this case, use a single component with only a material (leaving faces as
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- extentExtentreadonly
The 3D extent of the mesh geometry. The extent is computed from the vertex positions stored in the vertexAttributes. The 3D extent is computed on-demand and cached. If you modify the vertexAttributes manually, then you must call vertexAttributesChanged() to make sure the extent will be recomputed.
Indicates if the geometry has M values.
Indicates if the geometry has Z (elevation) values.
Z-values defined in a geographic or metric coordinate system are expressed in meters. However, in local scenes that use a projected coordinate system, vertical units are assumed to be the same as the horizontal units specified by the service.
The spatial reference of the geometry.
- Default Value:WGS84 (wkid: 4326)
- typeStringreadonly
For Mesh, the type is always
mesh.
Object describing the attributes of each vertex of the mesh. Vertex attributes are flat numerical arrays that describe the position (mandatory), normal (used for lighting calculations and shading) and uv (used for mapping material images to the mesh surface) for each vertex.
Vertex attributes can be addressed by indices specified in the components faces property. If the mesh does not contain any components, or if a component does not specify any faces, then the vertex attributes are interpreted as if each consecutive vertex triple makes up a triangle.
- Properties:
- position Float64ArrayAutocasts from Number[]|Float32Array
A flat array of vertex positions. Vertex positions have x, y and z coordinates and they should be in the spatial reference system of the geometry.
optionaluv Float32ArrayAutocasts from Number[]|Float64ArrayA flat array of vertex uv coordinates (2 elements per vertex).
optionalnormal Float32ArrayAutocasts from Number[]|Float64ArrayA flat array of the vertex normals (3 elements per vertex ranging from -1 to 1).
optionalcolor Uint8ArrayAutocasts from Number[]|Uint8ClampedArraySince: 4.9
A flat array of the vertex colors (4 elements per vertex ranging from 0 to 255). Vertex colors are multiplied by the component material color (if any is defined).
Example:var mesh = new Mesh({ spatialReference: SpatialReference.WebMercator }); // Specify vertices for two triangles that make up a square // around a provided point. Uv coordinates are setup to cover the square // from (0, 0) to (1, 1) from corner to corner. mesh.vertexAttributes = { position: [ pt.x - 10, pt.y - 10, 100, pt.x + 10, pt.y - 10, 100, pt.x + 10, pt.y + 10, 100, pt.x - 10, pt.y - 10, 100, pt.x + 10, pt.y + 10, 100, pt.x - 10, pt.y + 10, 100 ], uv: [ 0, 0, 1, 0, 1, 1, 0, 0, 1, 1, 0, 1 ] };
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Adds a component to the mesh. more details | more details | Mesh | ||
| Mesh | Centers the mesh at the specified location without changing its scale. more details | more details | Mesh | |
| Mesh | Creates a deep clone of the Mesh object. more details | more details | Mesh | |
| Mesh | Creates a mesh representing a box. more details | more details | Mesh | |
| Mesh | Creates a mesh representing a cylinder. more details | more details | Mesh | |
| Mesh | Creates a new mesh geometry from a polygon geometry. more details | more details | Mesh | |
| Mesh | Creates a mesh representing a plane. more details | more details | Mesh | |
| Mesh | Creates a mesh representing a sphere. more details | more details | Mesh | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Geometry | |
| Mesh | Offsets the mesh geometry by the specified distance in x, y, and z. more details | more details | Mesh | |
Removes a component from the mesh. more details | more details | Mesh | ||
| Mesh | Rotates the mesh geometry around its x, y and z axis (in that order). more details | more details | Mesh | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Geometry | |
Notifies that any cached values that depend on vertex attributes need to be recalculated. more details | more details | Mesh |
Method Details
- addComponent(component)
Adds a component to the mesh.
Parameter:component MeshComponentThe component to add.
- centerAt(location, params){Mesh}
Centers the mesh at the specified location without changing its scale. The mesh will be modified in place. To modify a copy of the mesh instead, use clone() before calling centerAt().
Parameters:location PointThe location at which to center the mesh.
params ObjectoptionalAdditional parameters.
Specification:geographic BooleanoptionalIndicates whether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the offset applied to center the mesh is applied in a Cartesian system with respect to the local coordinate system on the globe and is specified in meters.origin PointoptionalThe origin at which to center. If not specified, the mesh will be centered at the mesh extent center.
Returns:Type Description Mesh The modified mesh.
- clone(){Mesh}
Creates a deep clone of the Mesh object.
Returns:Type Description Mesh A new instance of a Mesh object equal to the object used to call .clone().
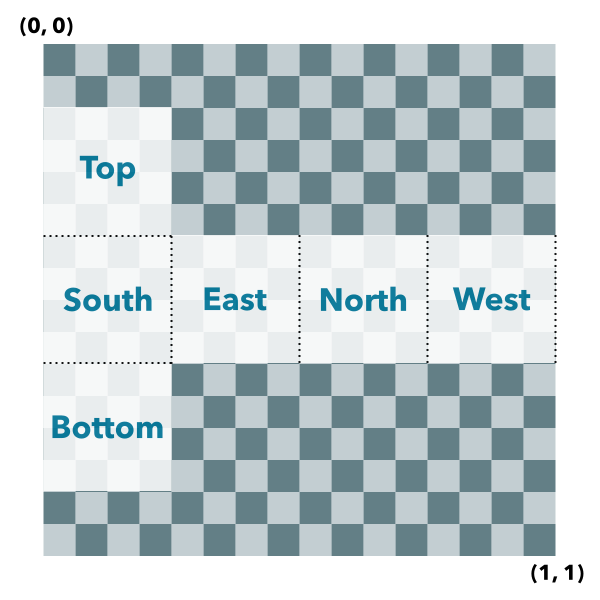
Creates a mesh representing a box. The spatial reference of the resulting mesh is the same as the location where it is placed.
Box UV coordinate space
The box geometry will have UV coordinates generated according to the following scheme:
 Parameters:location Point
Parameters:location PointThe location bottom center of the box.
params ObjectoptionalAdditional parameters.
Specification:optional A uniform size value or an object containing individual values width, height and depth. The unit of the size values is derived from the spatial reference of the provided location.
Specification:width NumberoptionalThe width of the created mesh.
depth NumberoptionalThe depth of the created mesh.
height NumberoptionalThe height of the created mesh.
geographic BooleanoptionalWhether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the mesh is created in a Cartesian system with respect to the local coordinate system on the globe and sizes are specified in meters.material ObjectoptionalThe material to be used for the mesh.
Specification:optional Autocasts from ObjectThe material color.
imageFace StringoptionalThe face for generating image uv coordinates. By default, a single set of unwrapped UV coordinates are generated for all the faces. By setting the
imageFaceparameter to one ofeast,west,north,south,upordown, the specified face will have full sized UV coordinates while the other faces will pertain their regular unwrapped UV coordinates. This is useful for applying an image only to a single face of the box. The providedmaterialparameter will be applied to the specifiedimageFace. The resulting mesh will have two components, the first contains the selected image face and the second contains the other faces of the box.Returns:Type Description Mesh The resulting mesh. Examples:var mesh = Mesh.createBox(point, { size: { width: 10, height: 100, depth: 20 }, material: { color: "green" } });var mesh = Mesh.createBox(point, { imageFace: "top", material: { color: "./url-to-image.png" } });
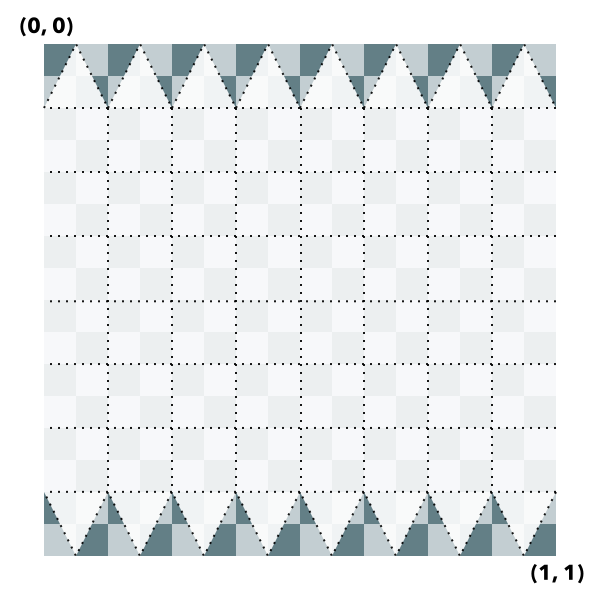
Creates a mesh representing a cylinder. The spatial reference of the resulting mesh is the same as the location where it is placed.
Cylinder UV coordinate space
The cylinder geometry will have UV coordinates generated according to the following scheme (example is shown for 8 vertices cylinder):
 Parameters:location Point
Parameters:location PointThe location of the bottom center of the cylinder.
params ObjectoptionalAdditional parameters.
Specification:optional A uniform size value or an object containing individual values width, height and depth. The unit of the size values is derived from the spatial reference of the provided location.
Specification:width NumberoptionalThe width of the created mesh.
depth NumberoptionalThe depth of the created mesh.
height NumberoptionalThe height of the created mesh.
geographic BooleanoptionalWhether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the mesh is created in a Cartesian system with respect to the local coordinate system on the globe and sizes are specified in meters.densificationFactor NumberoptionalThe additional number of subdivisions for generating the mesh representing a cylinder. A densificationFactor parameter of 0 will generate a default of 16 vertices to approximate the cylinder. A densificationFactor of 1 will generate 32 vertices, etc. The larger the densificationFactor, the better the mesh will approximate a perfect cylinder (at the cost of processing and rendering performance).
material ObjectoptionalThe material to be used for the mesh.
Specification:Autocasts from ObjectThe material color.
Returns:Type Description Mesh The resulting mesh.
Creates a new mesh geometry from a polygon geometry. The resulting mesh contains only a position vertex attribute and a single component with faces. The default shading will be set to
flat. The spatial reference of the resulting mesh is the same as the input polygon. The resulting mesh will not contain any uv nor normal vertex attributes.Parameters:polygon PolygonThe input polygon.
params ObjectoptionalOptional parameters.
Specification:material ObjectoptionalThe material to be used for the mesh.
Specification:optional Autocasts from ObjectThe material color.
Returns:Type Description Mesh A new mesh representing the triangulated polygon.
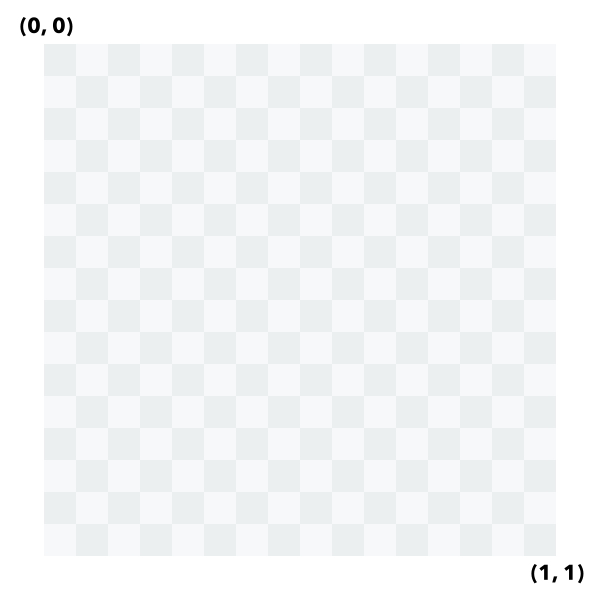
Creates a mesh representing a plane. The spatial reference of the resulting mesh is the same as the location where it is placed. A plane consists of two triangles and may be conveniently oriented at creation time.
Plane UV coordinate space
The plane geometry will have UV coordinates generated according to the following scheme:
 Parameters:location Point
Parameters:location PointThe location of the bottom center of the plane.
params ObjectoptionalAdditional parameters.
Specification:optional A uniform size value or an object containing individual values width and height. The unit of the size values is derived from the spatial reference of the provided location.
Specification:width NumberoptionalThe width of the created mesh.
height NumberoptionalThe height of the created mesh.
facing StringoptionalDirection the plane is facing. Possible values are
east,west,north,south,upanddown. Defaults toup,geographic BooleanoptionalWhether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the mesh is created in a Cartesian system with respect to the local coordinate system on the globe and sizes are specified in meters.material ObjectoptionalThe material to be used for the mesh.
Specification:optional Autocasts from ObjectThe material color.
Returns:Type Description Mesh The resulting mesh.
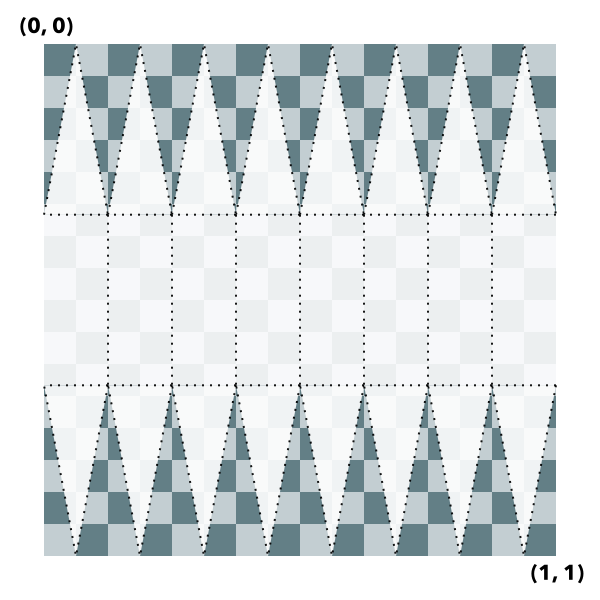
Creates a mesh representing a sphere. The spatial reference of the resulting mesh is the same as the location where it is placed.
Sphere UV coordinate space
The sphere geometry will have UV coordinates generated according to the following scheme (example is shown for 8x8 vertices sphere):
 Parameters:location Point
Parameters:location PointThe location of the bottom center of the sphere.
params ObjectoptionalAdditional parameters.
Specification:optional A uniform size value or an object containing individual values width, height and depth. The unit of the size values is derived from the spatial reference of the provided location.
Specification:width NumberoptionalThe width of the created mesh.
depth NumberoptionalThe depth of the created mesh.
height NumberoptionalThe height of the created mesh.
geographic BooleanoptionalIndicates whether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the mesh is created in a Cartesian system with respect to the local coordinate system on the globe and sizes are specified in meters.densificationFactor NumberoptionalThe additional number of subdivisions for generating the mesh representing a sphere. A densificationFactor parameter of 0 will generate a default of 16-by-16 vertices to approximate the sphere. A densificationFactor of 1 will generate 32-by-32 vertices, etc. The larger the densificationFactor, the better the mesh will approximate a perfect sphere (at the cost of processing and rendering performance).
material ObjectoptionalThe material to be used for the mesh.
Specification:optional Autocasts from ObjectThe material color.
Returns:Type Description Mesh The resulting mesh.
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
- offset(dx, dy, dz, params){Mesh}
Offsets the mesh geometry by the specified distance in x, y, and z. The units of x, y, and z are the units of the spatial reference. When the offset is applied geographically (default for either WGS84 or WebMercator), then the offsets are interpreted in meters. The mesh will be modified in place. To modify a copy of the mesh instead, use clone() before calling offset().
Parameters:dx NumberThe amount to offset the geometry in the x direction.
dy NumberThe amount to offset the geometry in the y direction.
dz NumberThe amount to offset the geometry in the z direction.
params ObjectoptionalAdditional parameters.
Specification:geographic BooleanoptionalWhether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the offset is applied in a Cartesian system with respect to the local coordinate system on the globe and is specified in meters.Returns:Type Description Mesh The modified mesh (this instance).
- removeComponent(component)
Removes a component from the mesh.
Parameter:component MeshComponentThe component to remove.
- rotate(angleX, angleY, angleZ, params){Mesh}
Rotates the mesh geometry around its x, y and z axis (in that order). For each rotation angle, the rotation direction is clockwise when looking in the direction of the respective axis. The mesh will be modified in place. To modify a copy of the mesh instead, use clone() before calling rotate().
Parameters:angleX NumberThe angle by which to rotate around the x-axis (in degrees).
angleY NumberThe angle by which to rotate around the y-axis (in degrees).
angleZ NumberThe angle by which to rotate around the z-axis (in degrees).
params ObjectoptionalAdditional parameters.
Specification:geographic BooleanoptionalWhether to georeference relative to the globe or the projected coordinate system (PCS). This parameter is only relevant for spatial references that can be used in both local and global viewing modes (currently only WebMercator). This parameter defaults to
truefor WebMercator and WGS84, andfalsefor any other PCS. When true, the rotation is applied in a Cartesian system with respect to the local coordinate system on the globe and is specified in meters.origin PointoptionalThe origin around which to rotate. If not specified, the mesh will be rotated around the mesh extent center.
Returns:Type Description Mesh The modified mesh (this instance).
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.
- vertexAttributesChanged()
Notifies that any cached values that depend on vertex attributes need to be recalculated. Use this method after modifying the vertex attributes in place so that values that depend on them (such as the calculation of the extent) are recalculated accordingly.