SizeSlider
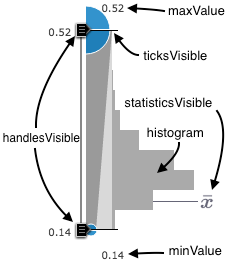
require(["esri/widgets/SizeSlider"], function(SizeSlider) { /* code goes here */ });esri/widgets/SizeSliderThe SizeSlider is a widget intended for authoring and exploring data-driven visualizations in a FeatureLayer or SceneLayer using the size of marker symbols or 3D object symbol layers. To display properly, this slider requires a size visual variable and statistics object. Other optional properties may be used including adding a histogram. Most of the various options that affect the UI of the slider are labeled in the image below.

This slider has three events. The most commonly used event is likely the handle-value-change event. Use this event to update the renderer when the user slides handles to new positions.
Constructors
- new SizeSlider(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var slider = new SizeSlider({ statistics: stats, // object generated from summaryStatistics() visualVariable: sizeVV, // size visual variable generated from a sizeRendererCreator method }, "sliderDiv");
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | SizeSlider | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | Indicates whether to show the handles of the slider that may be dragged by the user. more details | more details | SizeSlider | |
| HistogramResult | The histogram associated with the data represented on the slider. more details | more details | SizeSlider | |
| Boolean | Indicates whether to show the histogram in the slider UI. more details | more details | SizeSlider | |
| Number | The width of the histogram in pixels. more details | more details | SizeSlider | |
| Boolean | Indicates whether to show labels in the slider UI. more details | more details | SizeSlider | |
| Number | The size in points or pixels with which features will be represented at or above the maxValue. more details | more details | SizeSlider | |
| Number | The maximum value or upper bound of the slider. more details | more details | SizeSlider | |
| Number | The size in points or pixels with which features will be represented at or below the minValue. more details | more details | SizeSlider | |
| Number | The minimum value or lower bound of the slider. more details | more details | SizeSlider | |
| Object | The summary statistics of the data represented in the slider. more details | more details | SizeSlider | |
| Boolean | Indicates whether to show the average value of features in the dataset in the slider UI. more details | more details | SizeSlider | |
| SimpleMarkerSymbol | SimpleLineSymbol | The symbol on the slider representing the features in the view. more details | more details | SizeSlider | |
| Boolean | Indicates whether to show tick marks next to the slider handles. more details | more details | SizeSlider | |
| Number[] | Represents the data values corresponding to the handles on the slider. more details | more details | SizeSlider | |
| Boolean | Indicates whether the widget is visible. more details | more details | SizeSlider | |
| SizeVisualVariable | The size visual variable represented by the slider. more details | more details | SizeSlider |
Property Details
The ID or node representing the DOM element containing the widget.
Note that once set, this property cannot be modified afterwards.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- handlesVisibleBoolean
Indicates whether to show the handles of the slider that may be dragged by the user. See the image in the class description to see where handles are typically placed.
- Default Value:true
- histogramHistogramResult
The histogram associated with the data represented on the slider. This may be generated using the histogram statistics function.
- See also:
Example:histogram({ layer: featureLayer, field: "fieldName" }).then(function(histogram){ // set the histogram to the slider slider.histogram = histogram; });
- histogramVisibleBoolean
Indicates whether to show the histogram in the slider UI. See the image in the class description to see where the histogram is typically placed.
- Default Value:true
- histogramWidthNumber
The width of the histogram in pixels.
- Default Value:100
- labelsVisibleBoolean
Indicates whether to show labels in the slider UI. See the image in the class description to see where labels are typically placed.
- Default Value:true
- maxSizeNumberreadonly
The size in points or pixels with which features will be represented at or above the maxValue.
- maxValueNumber
The maximum value or upper bound of the slider. This value overrides the
maxproperty of the statistics, but may not be smaller than the upper value of the values array.This property may be set programmatically or by the user in the widget's UI.
Example:slider.maxValue = 150;
- minSizeNumberreadonly
The size in points or pixels with which features will be represented at or below the minValue.
- minValueNumber
The minimum value or lower bound of the slider. This value overrides the
minproperty of the statistics, but may not be greater than the lower value of the values array.This property may be set programmatically or by the user in the widget's UI.
Example:slider.minValue = 0.15;
- statisticsObject
The summary statistics of the data represented in the slider. This is an object that may be generated from the summaryStatistics statistics function. The
minandmaxvalues in this object determine the minValue and maxValue of the slider if values for those properties are not already provided.- Properties:
- optionalavg Number
The average of all data values represented in the size visual variable.
max NumberThe maximum of all data values represented in the size visual variable.
min NumberThe minimum of all data values represented in the size visual variable.
Example:sizeRendererCreator.createVisualVariable({ layer: featureLayer, field: "fieldName", basemap: map.basemap }).then(function(response){ // set the statistics to the slider slider.statistics = statistics; });
- statisticsVisibleBoolean
Indicates whether to show the average value of features in the dataset in the slider UI. See the image in the class description to see where this symbol is typically placed. Hover over this symbol to view the average in the tooltip.
- Default Value:true
- Since: ArcGIS API for JavaScript 4.5
The symbol on the slider representing the features in the view. This symbol type should match the symbol type of the appropriate features. This can be an instance of SimpleMarkerSymbol, which is the default value, or SimpleLineSymbol.
- ticksVisibleBoolean
Indicates whether to show tick marks next to the slider handles. See the image in the class description to see where ticks are typically placed.
- Default Value:true
- valuesNumber[]readonly
Represents the data values corresponding to the handles on the slider. It is an array of numbers indicating the
minDataValueand themaxDataValueof the visual variable represented by the slider.
- visibleBoolean
Indicates whether the widget is visible.
- Default Value:true
Example:// Hides the widget in the view widget.visible = false;
- visualVariableSizeVisualVariable
The size visual variable represented by the slider. This must be set initially on the slider for it to render in the view. This may be created manually (see snippet below) or generated from the sizeRendererCreator helper methods. A new size visual variable is created each time the user slides handles or changes the minValue or the maxValue.
Example:slider.visualVariable = { type: "size", field: "count", minSize: "6px", maxSize: "50px", minDataValue: 0, maxDataValue: 100 };
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Destroys the widget instance. more details | more details | SizeSlider | ||
| Object | Registers an event handler on the widget instance. more details | more details | SizeSlider |
Method Details
- destroy()
Destroys the widget instance. Call this method when the widget is no longer needed by the application.
Example:widget.destroy();
- on(type, listener){Object}
Registers an event handler on the widget instance. Call this method to hook an event with a listener. See the Events summary table for a list of supported events.
Parameters:type StringThe name of the event.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:slider.on("data-change", function (event){ var renderer = layer.renderer.clone(); renderer.visualVariables = [ lang.clone(slider.visualVariable) ]; layer.renderer = renderer; });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
Fires on each handle value change (on slide) and change to the minValue or maxValue of the slider. more details | more details | SizeSlider | ||
Fires on each change to the minValue or maxValue of the slider. more details | more details | SizeSlider | ||
Fires when a handle value changes either by typing a new value or on slide end. more details | more details | SizeSlider |
Event Details
- data-change
- Example:
slider.on("data-change", function(){ var renderer = layer.renderer.clone(); renderer.visualVariables = [ slider.visualVariable ]; layer.renderer = renderer; });
- data-value-change
Fires on each change to the minValue or maxValue of the slider. This event is useful for updating the Legend when the upper and lower bounds of the stops are altered.
Example:slider.on("data-value-change", function(){ // execute your code here });
- handle-value-change
Fires when a handle value changes either by typing a new value or on slide end.
Example:slider.on("handle-value-change", function(){ // set the new visual variable on the renderer for immediate feedback var renderer = layer.renderer.clone(); renderer.visualVariables = [ slider.visualVariable ]; layer.renderer = renderer; });