TextSymbol3DLayer
require(["esri/symbols/TextSymbol3DLayer"], function(TextSymbol3DLayer) { /* code goes here */ });esri/symbols/TextSymbol3DLayerTextSymbol3DLayer is used to draw text labels for features of any geometry type. This is typically done by adding it to a LabelSymbol3D in a 3D SceneView. MapView does not support 3D symbols.
The color of the symbol is set in the material property. The size of the text is always defined in points or pixels via the size property.
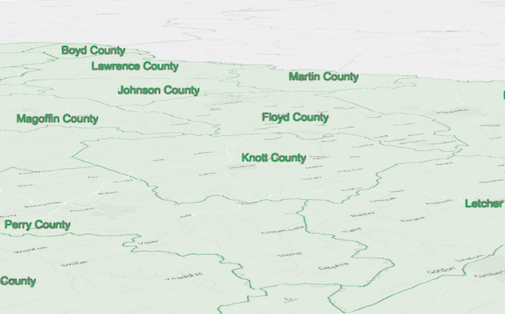
A TextSymbol3DLayer may be added to the symbolLayers property of any 3D symbol. Labeling the features of a FeatureLayer is usually done by adding a TextSymbol3DLayer to a LabelSymbol3D, which is then added to a LabelClass in the labelingInfo property of the layer. The image below depicts a FeatureLayer with labels defined by a LabelSymbol3D that contains a TextSymbol3DLayer.

Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
var labelClass = new LabelClass({
labelExpressionInfo: {
expression: "$feature.COUNTY" // Text for labels comes from COUNTY field
},
symbol: {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [{
type: "text", // autocasts as new TextSymbol3DLayer()
material: { color: [ 49,163,84 ] },
size: 12 // points
}]
}
});
// Add labels to the feature layer
featureLayer.labelsVisible = true;
featureLayer.labelingInfo = [ labelClass ];Constructors
- new TextSymbol3DLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| Font | The font of the text label. more details | more details | TextSymbol3DLayer | |
| Object | The halo surrounding the text. more details | more details | TextSymbol3DLayer | |
| Object | The material used to color the text. more details | more details | TextSymbol3DLayer | |
| Number | Size of the text label in points. more details | more details | TextSymbol3DLayer | |
| String | The text to be displayed. more details | more details | TextSymbol3DLayer | |
| String | For TextSymbol3DLayer the type is always | more details | TextSymbol3DLayer |
Property Details
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- fontFont
The font of the text label.
- Since: ArcGIS API for JavaScript 4.4
The halo surrounding the text.
- Properties:
- optionalcolor ColorDefault Value:black
The color of the halo. This can be autocast with a named string, hex string, array of rgb or rgba values, an object with
r,g,b, andaproperties, or a Color object.optionalsize NumberDefault Value:0The size of the halo in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).
Example:symbolLayer.halo = { color: [255, 255, 255, 0.8], // autocasts as Color size: 2 }
The material used to color the text.
- Property:
- optionalcolor ColorDefault Value:white
The color of the text. This can be autocast with a named string, hex string, array of rgb or rgba values, an object with
r,g,b, andaproperties, or a Color object.
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
Size of the text label in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px). When set, this property overrides the font.size property.- Default Value:9
Examples:// size in points symbolLayer.size = 14;// size in pixels symbolLayer.size = "20px"; // autocasts as number// size in points symbolLayer.size = "14pt"; // autocasts as number
- textString
The text to be displayed.
Example:symbolLayer.text = "You are here";
- typeStringreadonly
For TextSymbol3DLayer the type is always
text.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| TextSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | TextSymbol3DLayer | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Symbol3DLayer | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Symbol3DLayer |
Method Details
- clone(){TextSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description TextSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.