AreaMeasurement3D
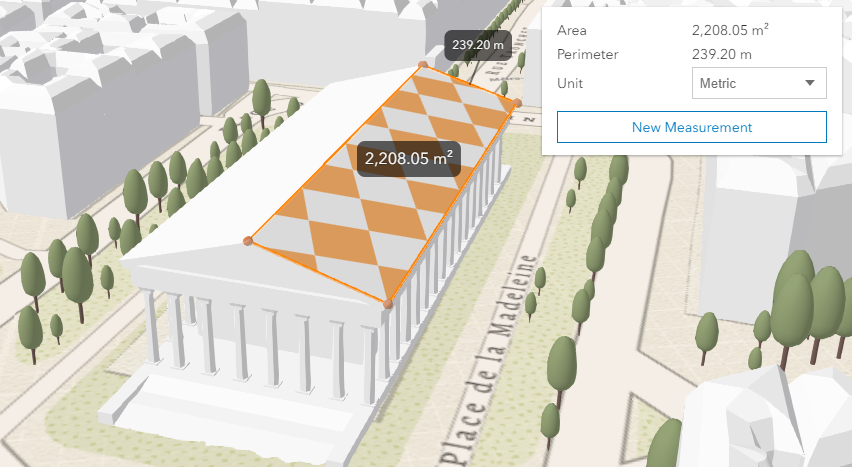
require(["esri/widgets/AreaMeasurement3D"], function(AreaMeasurement3D) { /* code goes here */ });esri/widgets/AreaMeasurement3DThe AreaMeasurement3D widget calculates and displays the area and perimeter of a polygon. This widget can be used in a SceneView to measure the area and perimeter of a polygon.
When the widget is active, a horizontal "laser" line is drawn which indicates the height at the current mouse position. This line can help in analyzing the heights of objects relative to each other and the terrain.
Known Limitations
This widget is designed to work in 3D, so it can't be used in a MapView.
- See also:
var measurementWidget = new AreaMeasurement3D({
view: view
});
view.ui.add(measurementWidget, "top-right");Constructors
- new AreaMeasurement3D(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage var measurementWidget = new AreaMeasurement3D({ view: view });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | Unit system (imperial, metric) or specific unit used for displaying the distance values. more details | more details | AreaMeasurement3D | |
| String[] | List of unit options in the widget drop down list. more details | more details | AreaMeasurement3D | |
| SceneView | A reference to the SceneView. more details | more details | AreaMeasurement3D | |
| AreaMeasurement3DViewModel | The view model for this widget. more details | more details | AreaMeasurement3D |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- unitStringSince: ArcGIS API for JavaScript 4.8
Unit system (imperial, metric) or specific unit used for displaying the distance values.
Possible Values: imperial | metric | square-inches | square-feet | square-yards | square-miles | square-meters | square-kilometers | square-us-feet | acres | ares | hectares
- unitOptionsString[]
List of unit options in the widget drop down list.
- Default Value:["metric", "imperial", "square-inches", "square-feet", "square-yards", "square-miles", "square-us-feet", "square-meters", "square-kilometers", "acres", "ares", "hectares"]
- viewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the AreaMeasurement3DViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
Emits an event on the instance. more details | more details | Widget | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
Deprecated. more details | more details | Widget |
Method Details
- Since: ArcGIS API for JavaScript 4.7
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
- emit(type, event)inheritedSince: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectThe event payload.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
- Deprecatedstartup()inherited
- since version 4.2.
Deprecated. Finalizes the creation of the widget.