SimpleMarkerSymbol
require(["esri/symbols/SimpleMarkerSymbol"], function(SimpleMarkerSymbol) { /* code goes here */ });esri/symbols/SimpleMarkerSymbolSimpleMarkerSymbol is used for rendering 2D Point geometries with a simple shape and color in either a MapView or a SceneView. It may be filled with a solid color and have an optional outline, which is defined with a SimpleLineSymbol.
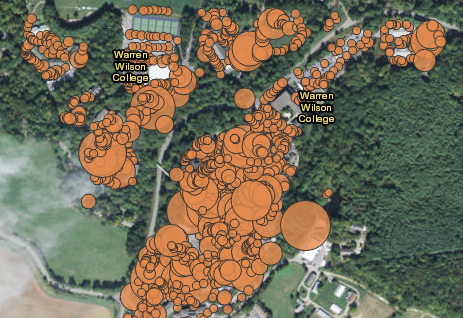
SimpleMarkerSymbols may be applied to point or polygon features in a FeatureLayer or individual graphics. Marker symbols can be used in a 3D SceneView. However, it is recommended you use PointSymbol3D instead. The image below depicts a FeatureLayer whose point features are styled with SimpleMarkerSymbols.
Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
- See also:
var symbol = {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
};Constructors
- new SimpleMarkerSymbol(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Number | The angle of the marker in degrees. more details | more details | MarkerSymbol | |
| Color | The color of the symbol. more details | more details | SimpleMarkerSymbol | |
| String | The name of the class. more details | more details | Accessor | |
| SimpleLineSymbol | The outline of the marker symbol. more details | more details | SimpleMarkerSymbol | |
| String | The SVG path of the icon. more details | more details | SimpleMarkerSymbol | |
| Number | The size of the marker in points. more details | more details | SimpleMarkerSymbol | |
| String | The marker style. more details | more details | SimpleMarkerSymbol | |
| String | For SimpleMarkerSymbol the type is always | more details | SimpleMarkerSymbol | |
| Number | The offset on the x-axis in points. more details | more details | MarkerSymbol | |
| Number | The offset on the y-axis in points. more details | more details | MarkerSymbol |
Property Details
The angle of the marker in degrees.
Known Limitations
This property is currently not supported in 3D SceneViews.
- Default Value:0
The color of the symbol. This can be autocast with a named string; hex string; array of rgb or rgba values; an object with
r,g,b, andaproperties; or a Color object.The
colorproperty does not apply to marker symbols defined with thecrossorxstyle. Since these styles are wholly comprised of outlines, you must modify the outline.color property to set the color of symbols with those styles.- Default Value:[255, 255, 255, 0.25] - white, semitransparent
Examples:// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- outlineSimpleLineSymbolautocast
The outline of the marker symbol. The
colorproperty of this object directly modifies the overall color of marker symbols defined with thecrossorxstyle.Example:var sym = { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [ 128, 128, 128, 0.5 ], width: "0.5px" } };
- pathString
The SVG path of the icon.
Known Limitations
This property is currently not supported in 3D SceneViews.
The size of the marker in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples:// size in points symbol.size = 14;// size in pixels symbol.size = "20px";// size in points symbol.size = "14pt";
- styleString
The marker style. Possible values are in the table below.
Value Description circle 
cross 
diamond 
square 
x 
- Default Value:circle
- typeStringreadonly
For SimpleMarkerSymbol the type is always
simple-marker.
The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Known Limitations
This property is currently not supported in 3D SceneViews.
- Default Value:0
Examples:// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
The offset on the y-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Known Limitations
This property is currently not supported in 3D SceneViews.
- Default Value:0
Examples:// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| SimpleMarkerSymbol | Creates a deep clone of the symbol. more details | more details | SimpleMarkerSymbol | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Symbol | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Symbol |
Method Details
- clone(){SimpleMarkerSymbol}
Creates a deep clone of the symbol.
Returns:Type Description SimpleMarkerSymbol A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's symbol var symLyr = graphic.symbol.clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.