FillSymbol3DLayer
require(["esri/symbols/FillSymbol3DLayer"], function(FillSymbol3DLayer) { /* code goes here */ });esri/symbols/FillSymbol3DLayerFillSymbol3DLayer is used to render the surfaces of flat 2D Polygon geometries and 3D volumetric meshes in a SceneView. MapView does not support 3D symbols.
The color of the fill is set in the material property. Because of the nature of polygon and mesh geometries, size is not an option in this symbol layer. Colors can be data-driven by adding a color visual variable to any Renderer that uses this symbol layer.
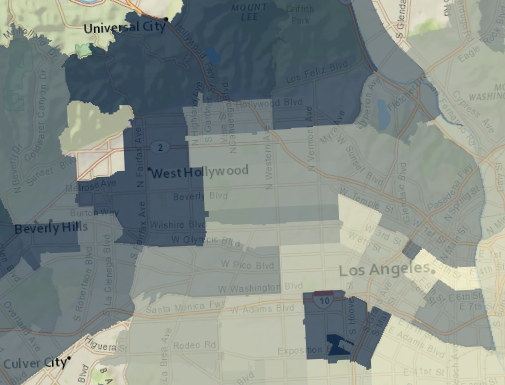
A FillSymbol3DLayer must be added to the symbolLayers property of a PolygonSymbol3D or MeshSymbol3D. Multiple symbol layers may be used in a single symbol. The outline property does not have an effect when used with a MeshSymbol3D. The image below depicts a polygon FeatureLayer whose features are symbolized with a PolygonSymbol3D containing a FillSymbol3DLayer.

See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
- See also:
var symbol = {
type: "polygon-3d", // autocasts as new PolygonSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "red" }
}]
};Constructors
- new FillSymbol3DLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| Edges3D | Sets the contour edges on 3D Objects. more details | more details | FillSymbol3DLayer | |
| Object | The material defines the final color of the graphic, by blending the | more details | FillSymbol3DLayer | |
| Object | The outline used to draw a line around the filled geometry. more details | more details | FillSymbol3DLayer | |
| String | For FillSymbol3DLayer the type is always | more details | FillSymbol3DLayer |
Property Details
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- Since: ArcGIS API for JavaScript 4.7
Sets the contour edges on 3D Objects. This is only applicable for MeshSymbol3D.
 Example:
Example:var symbol = { type: "mesh-3d", // autocasts as new MeshSymbol3D() symbolLayers: [{ type: "fill", // autocasts as new FillSymbol3DLayer() material: { color: [244, 247, 134] }, edges: { type: "solid", // autocasts as new SolidEdges3D() color: [50, 50, 50, 0.5] } }] };
The material defines the final color of the graphic, by blending the
colorproperty set in the material with the feature's geometry color/texture information.colorMixModedefines how these colors are mixed together.- Properties:
- optionalcolor ColorDefault Value:white
The color of the fill. This can be autocast with a named string, hex string, array of rgb or rgba values, an object with
r,g,b, andaproperties, or a Color object.optionalcolorMixMode StringDefault Value:multiplySpecifies how the material
coloris applied to the geometry color/texture information. This property applies only to MeshSymbol3D symbols.Value Description tint Applies the material colorto the desaturated geometry/texture color.replace Removes the geometry/texture color and applies the material color.multiply Multiplies geometry/texture color value with the material colorvalue. The result is a darker color. Multiplying with white keeps the geometry color the same. - See also:
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue", colorMixMode: "tint" };// HEX string symbolLayer.material = { color: "#33cc33" }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3] }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
The outline used to draw a line around the filled geometry. This property is not supported in MeshSymbol3D symbol layers.
- Properties:
- color Color
The color of the outline. This can be autocast with a named string, hex string, array of rgb or rgba values, an object with
r,g,b, andaproperties, or a Color object.size NumberThe width of the outline in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).
Example:symbolLayer.outline = { color: "white", size: "1px" };
- typeStringreadonly
For FillSymbol3DLayer the type is always
fill.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| FillSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | FillSymbol3DLayer | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Symbol3DLayer | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Symbol3DLayer |
Method Details
- clone(){FillSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description FillSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.