CoordinateConversion
require(["esri/widgets/CoordinateConversion"], function(CoordinateConversion) { /* code goes here */ });esri/widgets/CoordinateConversionThe CoordinateConversion widget provides a way to display user cursor position either as map coordinates or as any of several popular coordinate notations. Additionally, the widget provides a way to convert user input coordinates into a Point.
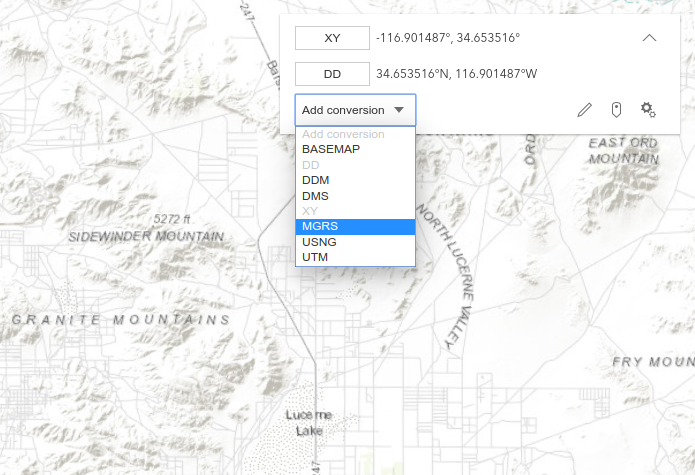
Several common formats are included by default:
- XY - Longitude, Latitude (WGS84)
- MGRS - Military Grid Reference System
- UTM - Universal Transverse Mercator
- DD - Decimal Degrees
- DDM - Degrees Decimal Minutes
- DMS - Degrees Minutes Seconds
- Basemap - X, Y in the coordinate system used by the current Basemap in the units used by the Basemap. Web Mercator is the standard for Esri-provided basemaps.
Additional formats can be created by a developer and made available through the widget.
- See also:
var ccWidget = new CoordinateConversion({
view: view
});
// Adds widget in the bottom left corner of the view
view.ui.add(ccWidget, "bottom-left");Constructors
- new CoordinateConversion(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage var ccWidget = new CoordinateConversion({ view: view });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| Collection<Conversion> | A Collection containing every Conversion that the widget is currently displaying. more details | more details | CoordinateConversion | |
| Point | Describes the location of the coordinates currently displayed by the widget as a Point. more details | more details | CoordinateConversion | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| Collection<Format> | A Collection containing every Format that the widget is capable of displaying. more details | more details | CoordinateConversion | |
| GoToOverride | This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. more details | more details | CoordinateConversion | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | Describes the current mode of the widget. more details | more details | CoordinateConversion | |
| Boolean | If this property is set to | more details | CoordinateConversion | |
| String | Determines whether the widget should expand up or down. more details | more details | CoordinateConversion | |
| Number | The number of milliseconds of delay before conversion requests will be sent to the GeometryService. more details | more details | CoordinateConversion | |
| MapView | SceneView | A reference to the MapView or SceneView. more details | more details | CoordinateConversion | |
| CoordinateConversionViewModel | The view model for this widget. more details | more details | CoordinateConversion |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
- conversions
A Collection containing every Conversion that the widget is currently displaying.
- currentLocationPoint
Describes the location of the coordinates currently displayed by the widget as a Point. Setting this property will update all conversions.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- formats
A Collection containing every Format that the widget is capable of displaying.
The default formats are
basemap,dd,ddm,dms,mgrs,usng,utm, andxy.
- goToOverrideSince: ArcGIS API for JavaScript 4.8
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example:// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- modeString
Describes the current mode of the widget.
Possible Values: live | capture
- While in
livemode, the widget will update as the cursor moves. - While in
capturemode, the widget will update on mouse click and display a graphic marking the current location.
- Default Value:live
- While in
- multipleConversionsBoolean
If this property is set to
true, multiple conversions can be displayed. For a simpler experience with only one conversion at a time, this property can be set tofalse.- Default Value:true
- orientationString
Determines whether the widget should expand up or down. If set to
autothe widget will be oriented based on its position in the view.Possible Values: auto | expand-up | expand-down
- Default Value:auto
- requestDelayNumber
The number of milliseconds of delay before conversion requests will be sent to the GeometryService. This only affects conversions that cannot be performed in the browser.
- Default Value:300
- viewModel
The view model for this widget. The view model contains the logic that controls the Coordinate Widget's behavior. See the CoordinateConversionViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
| Promise<Point> | Attempt to convert a string into a Point. more details | more details | CoordinateConversion | |
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
- Since: ArcGIS API for JavaScript 4.7
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
Attempt to convert a string into a Point. The format of the string must be specified. A Collection of available formats can be obtained from the formats property.
Parameters:coordinate StringThe coordinate string.
format FormatSpecifies the format of the input coordinate.
Returns:Type Description Promise<Point> When resolved, returns a Point.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.