BasemapGallery
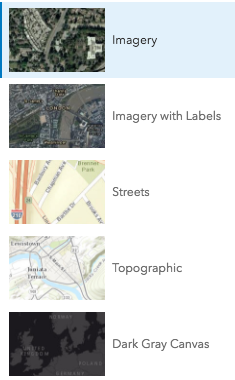
require(["esri/widgets/BasemapGallery"], function(BasemapGallery) { /* code goes here */ });esri/widgets/BasemapGalleryThe BasemapGallery widget displays a collection images representing basemaps from ArcGIS.com or a user-defined set of map or image services. When a new basemap is selected from the BasemapGallery, the map's basemap layers are removed and replaced with the basemap layers of the associated basemap selected in the gallery. By default, the BasemapGallery widget looks like the following image.

Known Limitations
All basemaps added to the gallery need to have the same spatial reference.
- See also:
var basemapGallery = new BasemapGallery({
view: view
});
// Add widget to the top right corner of the view
view.ui.add(basemapGallery, {
position: "top-right"
});Constructors
- new BasemapGallery(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage var basemapGallery = new BasemapGallery({ view: view });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Basemap | The map's basemap. more details | more details | BasemapGallery | |
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| String | The widget's default CSS icon class. more details | more details | BasemapGallery | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | The widget's default label. more details | more details | BasemapGallery | |
| LocalBasemapsSource | PortalBasemapsSource | The source for basemaps that the widget will display. more details | more details | BasemapGallery | |
| MapView | SceneView | The view from which the widget will operate. more details | more details | BasemapGallery | |
| BasemapGalleryViewModel | The view model for this widget. more details | more details | BasemapGallery |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- iconClassStringSince: ArcGIS API for JavaScript 4.7
The widget's default CSS icon class.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- labelStringreadonlySince: ArcGIS API for JavaScript 4.7
The widget's default label.
- source|autocast
The source for basemaps that the widget will display. This property can be autocast with an array or Collection of Basemaps, a Portal instance, or a URL to a portal instance. The default source is a PortalBasemapsSource that points to the default portal instance set in esriConfig.portalUrl.
The view from which the widget will operate. This view provides access to the active basemap via the view's map property.
- viewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the BasemapGalleryViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
Emits an event on the instance. more details | more details | Widget | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
- Since: ArcGIS API for JavaScript 4.7
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
- emit(type, event)inheritedSince: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectThe event payload.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.