PictureFillSymbol
require(["esri/symbols/PictureFillSymbol"], function(PictureFillSymbol) { /* code goes here */ });esri/symbols/PictureFillSymbolPictureFillSymbol uses an image in a repeating pattern to symbolize polygon features in a 2D MapView. A url must point to a valid image. In addition, the symbol can have an optional outline, which is defined by a SimpleLineSymbol. PictureFillSymbols may be applied to polygon features in a FeatureLayer or an individual Graphic.
PictureFillSymbol is not supported in 3D SceneView. Only use it when working in a MapView.
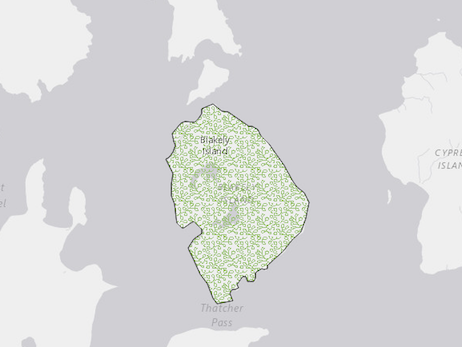
The image below depicts a Graphic that is styled with a PictureFillSymbol.

Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
- See also:
var symbol = {
type: "picture-fill", // autocasts as new PictureFillSymbol()
url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",
width: "24px",
height: "24px"
outline: {
style: "solid"
},
};Constructors
- new PictureFillSymbol(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| Number | The height of the image in points. more details | more details | PictureFillSymbol | |
| SimpleLineSymbol | The outline of the polygon. more details | more details | FillSymbol | |
| String | For PictureFillSymbol the type is always | more details | PictureFillSymbol | |
| String | The URL to the image. more details | more details | PictureFillSymbol | |
| Number | The width of the image in points. more details | more details | PictureFillSymbol | |
| Number | The offset on the x-axis in points. more details | more details | PictureFillSymbol | |
| Number | The scale factor on the x axis of the symbol. more details | more details | PictureFillSymbol | |
| Number | The offset on the y-axis in pixels or points. more details | more details | PictureFillSymbol | |
| Number | The scale factor on the y axis of the symbol. more details | more details | PictureFillSymbol |
Property Details
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
The height of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples:// height in points symbol.height = 16;// height in pixels symbol.height = "12px";// height in points symbol.height = "16pt";
The outline of the polygon.
Example:var sym = { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [128, 128, 128, 0.5], width: "0.5px" } };
- typeStringreadonly
For PictureFillSymbol the type is always
picture-fill.
- urlString
The URL to the image.
The width of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples:// width in points symbol.width = 16;// width in pixels symbol.width = "12px";// width in points symbol.width = "16pt";
The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples:// xoffset in points symbol.xoffset = 6;// xoffset in pixels symbol.xoffset = "8px";// xoffset in points symbol.xoffset = "6pt";
- xscaleNumber
The scale factor on the x axis of the symbol.
- Default Value:1
The offset on the y-axis in pixels or points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples:// yoffset in points symbol.yoffset = 6;// yoffset in pixels symbol.yoffset = "8px";// yoffset in points symbol.yoffset = "6pt";
- yscaleNumber
The scale factor on the y axis of the symbol.
- Default Value:1
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| PictureFillSymbol | Creates a deep clone of the symbol. more details | more details | PictureFillSymbol | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Symbol | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Symbol |
Method Details
- clone(){PictureFillSymbol}
Creates a deep clone of the symbol.
Returns:Type Description PictureFillSymbol A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's symbol var sym = graphic.symbol.clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.