SketchViewModel
require(["esri/widgets/Sketch/SketchViewModel"], function(SketchViewModel) { /* code goes here */ });esri/widgets/Sketch/SketchViewModelSketchViewModel simplifies the process of adding and updating graphics on the MapView. SketchViewModel is intended to be used with Graphics. Its events allow control of a graphic's geometry. Use the DrawAction class if more fine-grained control is needed with vertices when creating graphics.
SketchViewModel provides the logic for Sketch widget, which will be added in a future release. The Sketch widget will simplify the process of adding graphics to the MapView with minimal code.
Read more
Pointer and keyboard gestures for creating graphics with different geometries are described in the tables below.
Creating point graphics
| Gesture | Action |
|---|---|
| Left-click | Adds a point graphic at the pointer location. |
| C | Adds a point graphic at the pointer location. |
Creating multipoint graphics
| Gesture | Action |
|---|---|
| Left-click | Adds a point at the pointer location. |
| F | Adds a point to the multipoint graphic. |
| C | Completes the multipoint graphic sketch. |
| Z | Incrementally undo actions recorded in the stack. |
| R | Incrementally redo actions recorded in the stack. |
Creating polyline and polygon graphics
| Gesture | Action |
|---|---|
| Left-click | Adds a vertex at the pointer location. |
| Left-drag | Adds a vertex for each pointer move. |
| F | Adds a vertex to the polyline or polygon graphic. |
| C | Completes the polyline or polygon graphic sketch. |
| Z | Incrementally undo actions recorded in the stack. |
| R | Incrementally redo actions recorded in the stack. |
| Ctrl+Left-click or drag | Forces new vertices to be parallel or perpendicular to the previous vertex |
| Left-click on the first vertex | Completes the polygon graphic sketch. |
Creating graphics with predefined shapes
The following keyboard shortcuts apply when creating graphics with predefined shapes.
| Gesture | Action |
|---|---|
| Left-click+Drag | Draws rectangle or circle graphic. |
| Ctrl+Left-click+Drag | Changes the shape of the sketch: Rectangle to square or circle to ellipse. |
| Alt+Left-click+Drag | Creates a sketch with a center based on initial click, with dimensions calculated based on distance from cursor to center. |
| Ctrl+Alt+Left-click+Drag | Changes the shape of the sketch and center to be the initial click location with dimensions based on distance from cursor to center. |
Updating graphics
SketchViewModel can update existing graphics by moving, rotating, or scaling the whole geometry of the graphic, or moving one or more vertices. To update a graphic, left-click on the graphic and the following actions can be performed.
| Gesture | Action | Example |
|---|---|---|
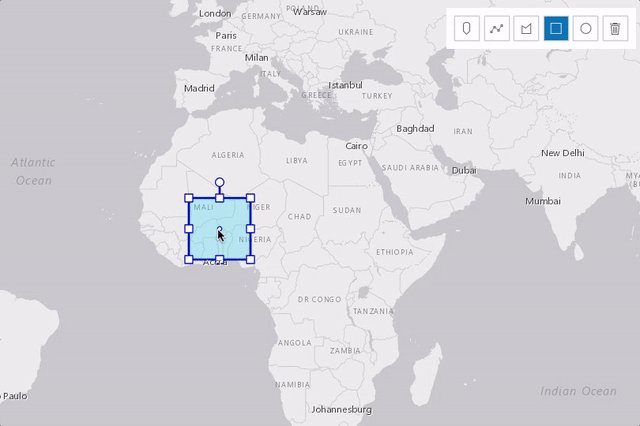
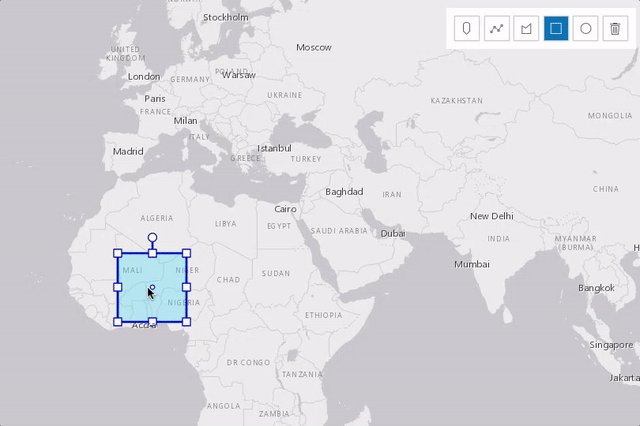
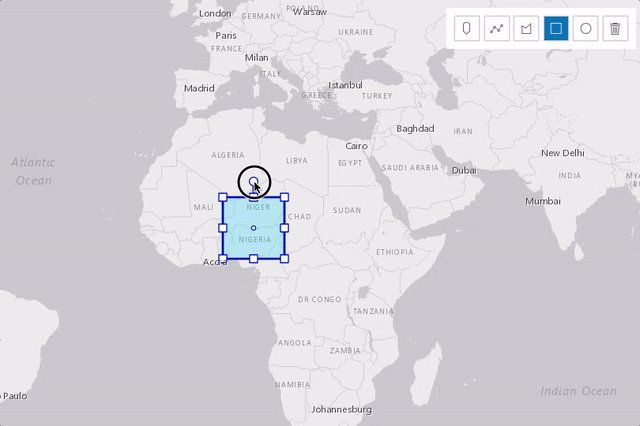
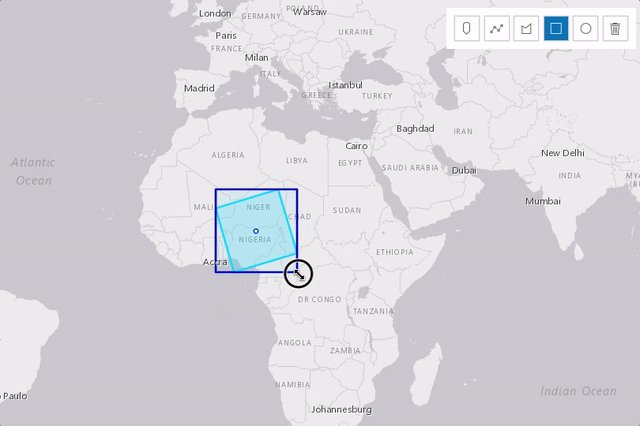
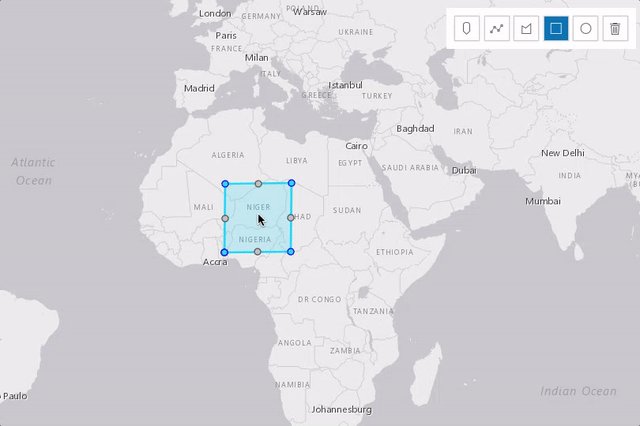
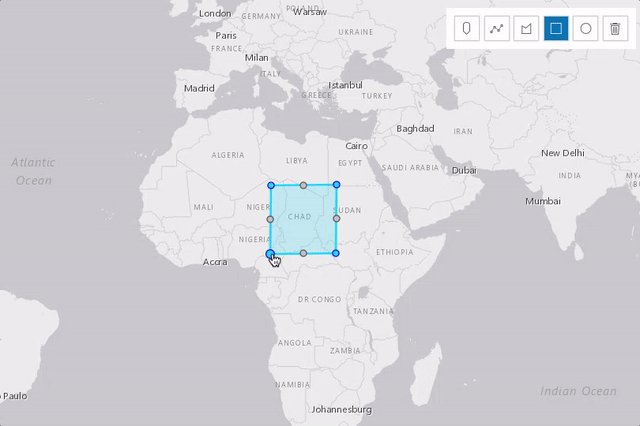
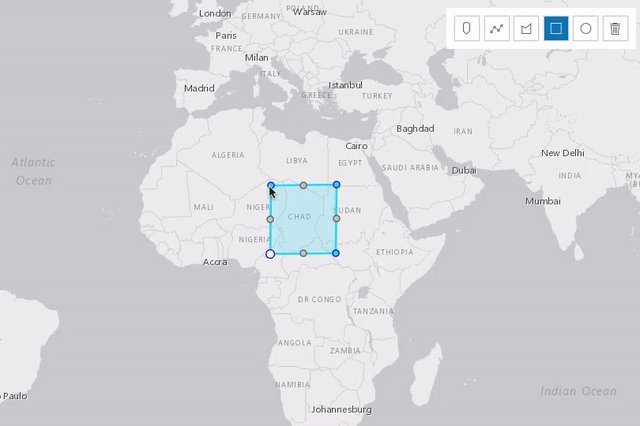
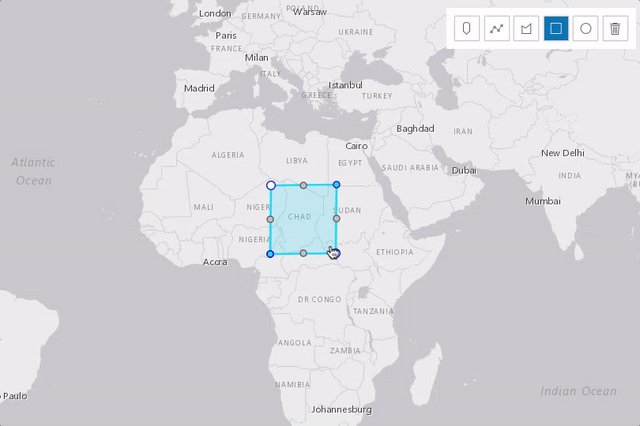
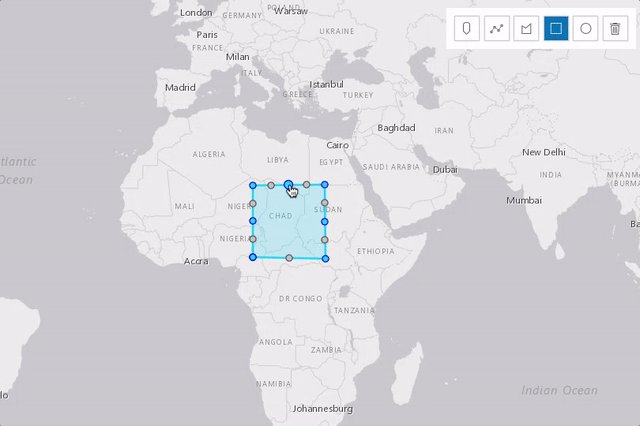
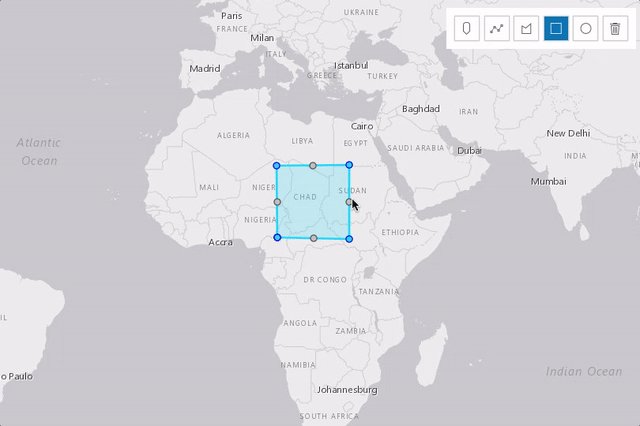
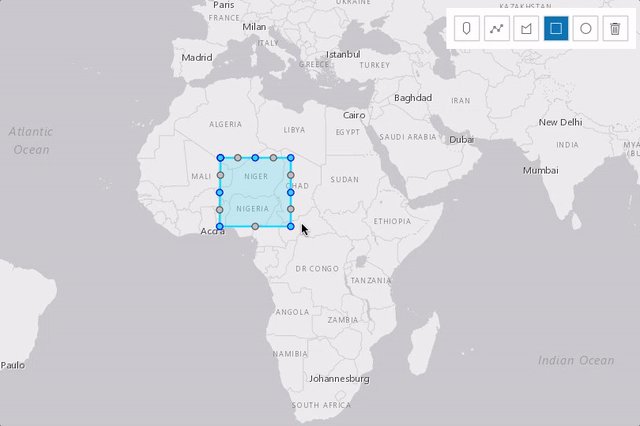
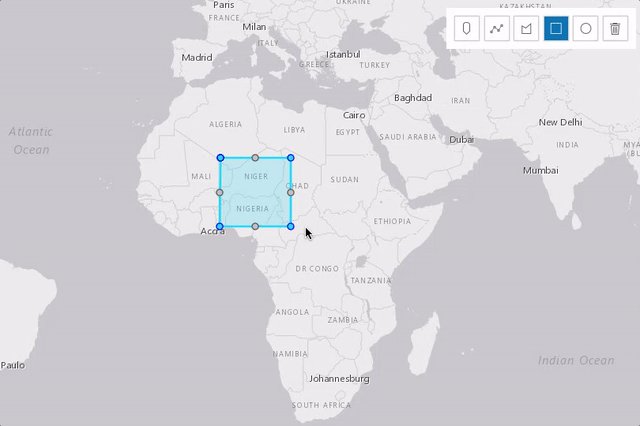
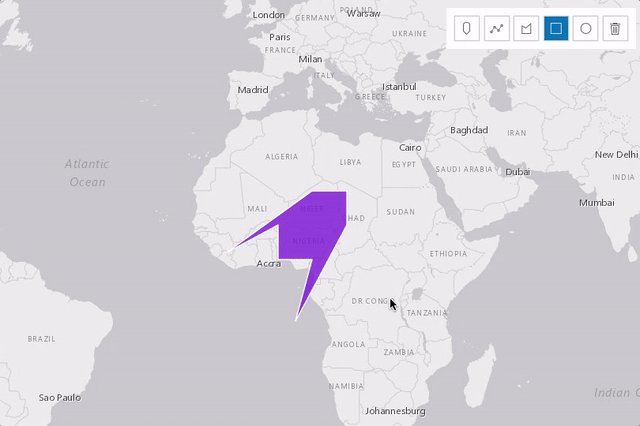
| Left-click a graphic | Select a graphic to move, rotate or scale. |  |
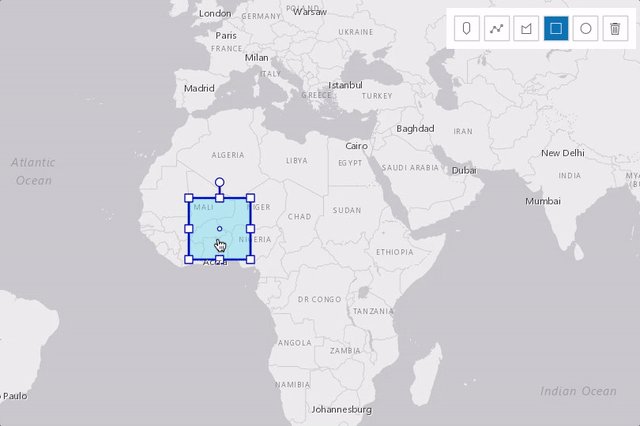
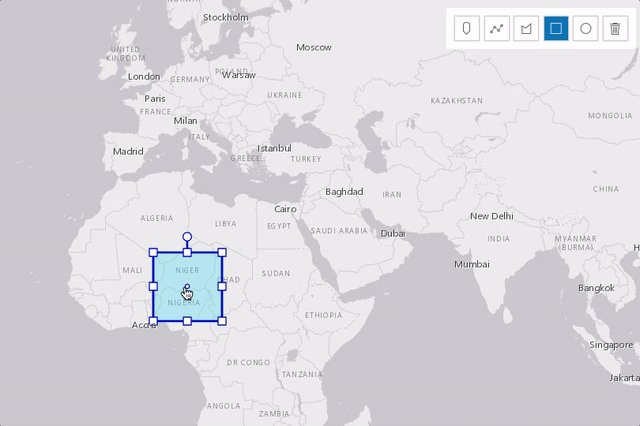
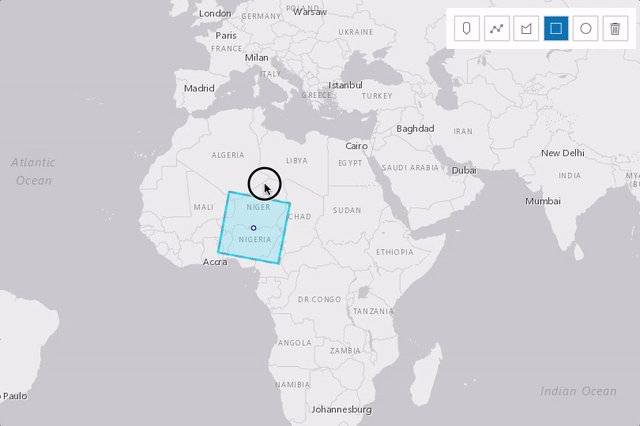
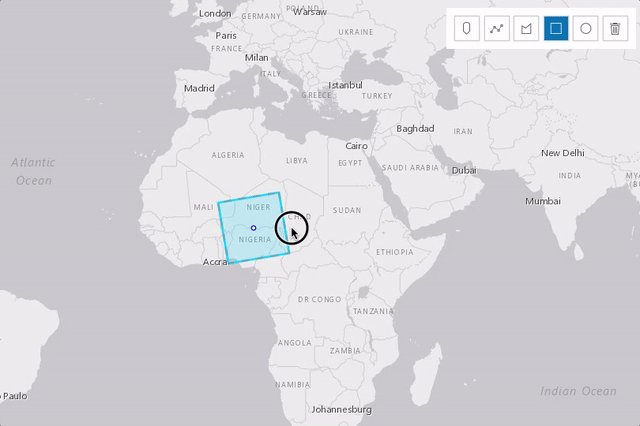
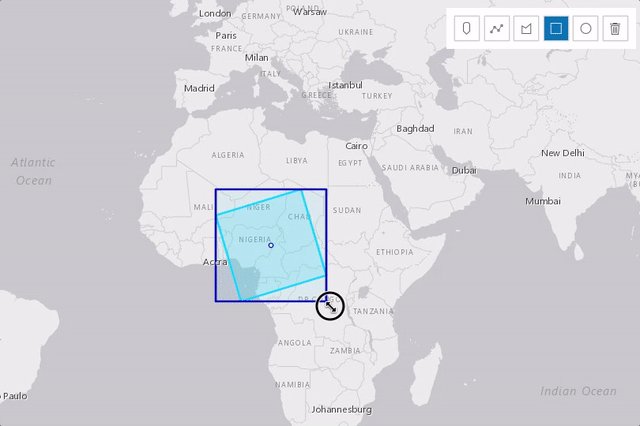
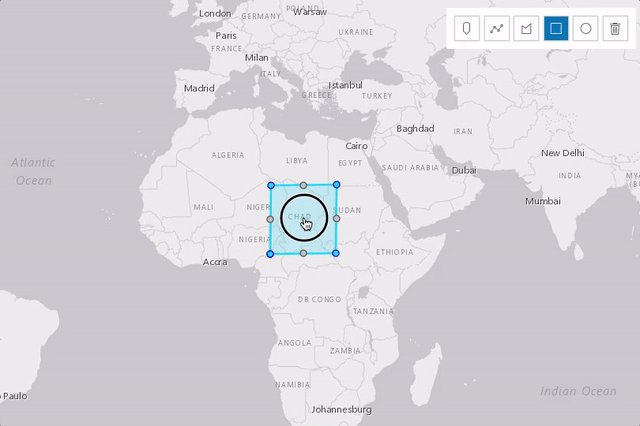
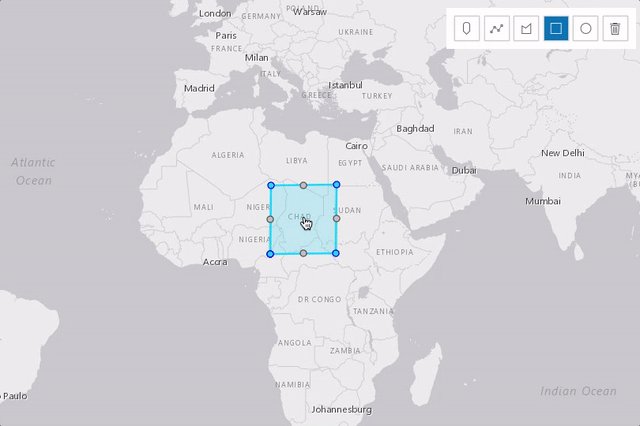
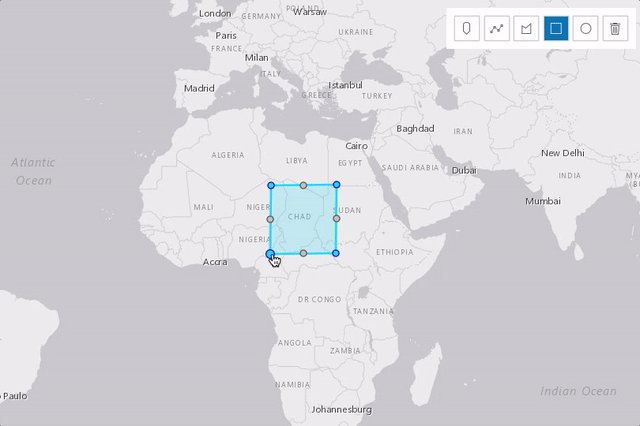
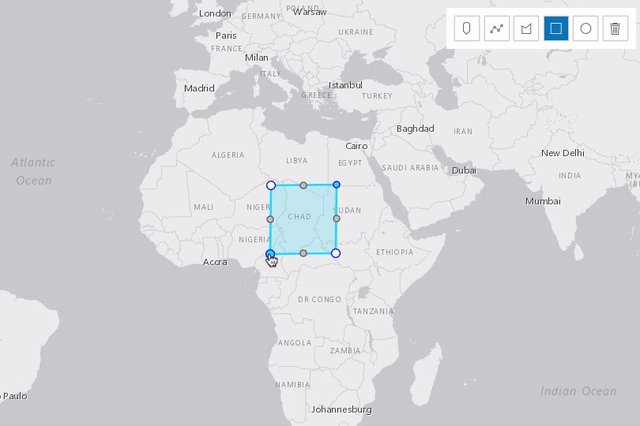
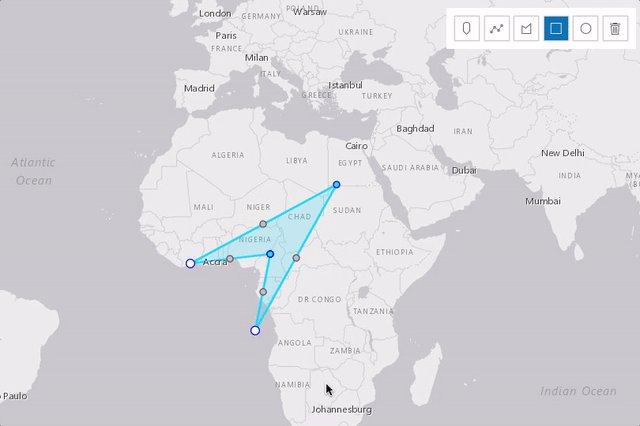
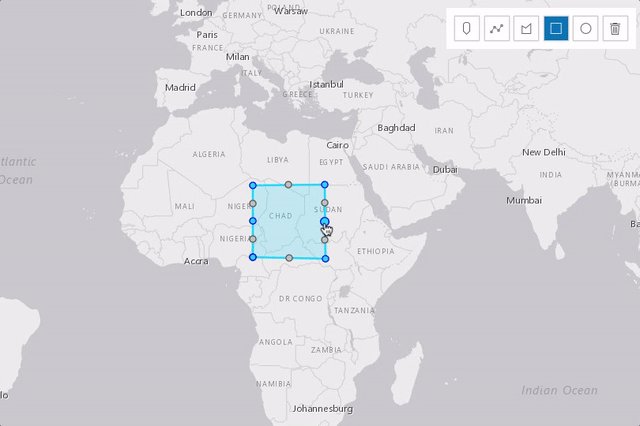
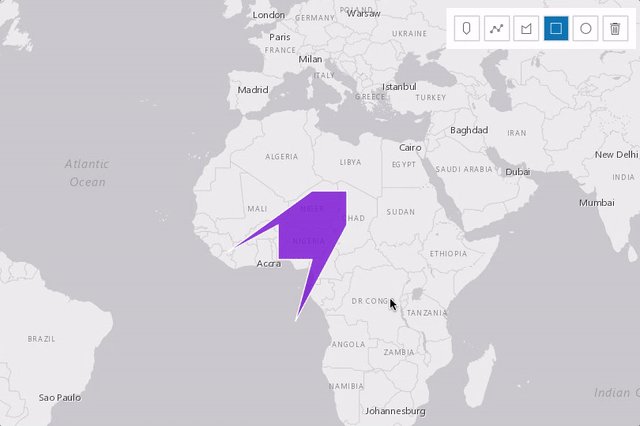
| Drag the graphic | Move the graphic. |  |
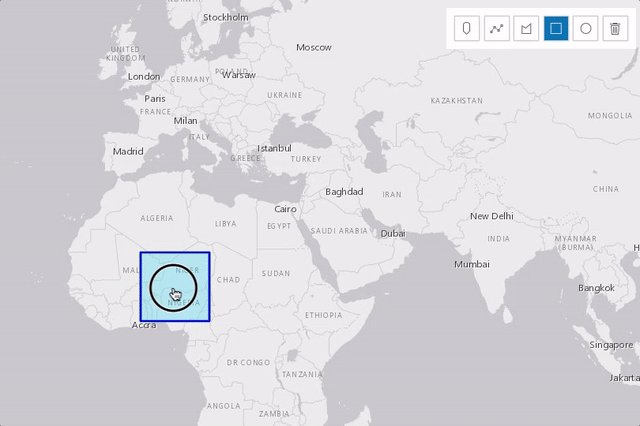
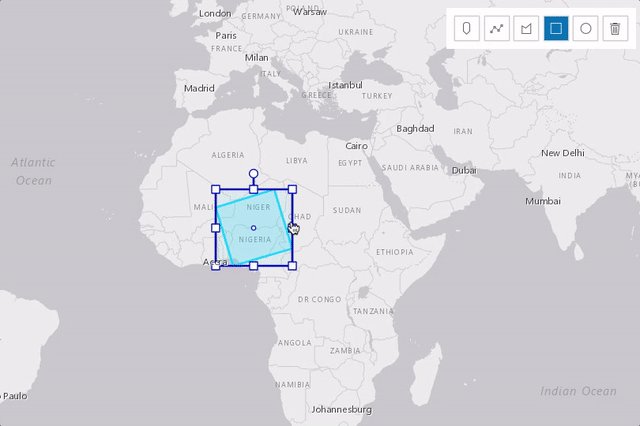
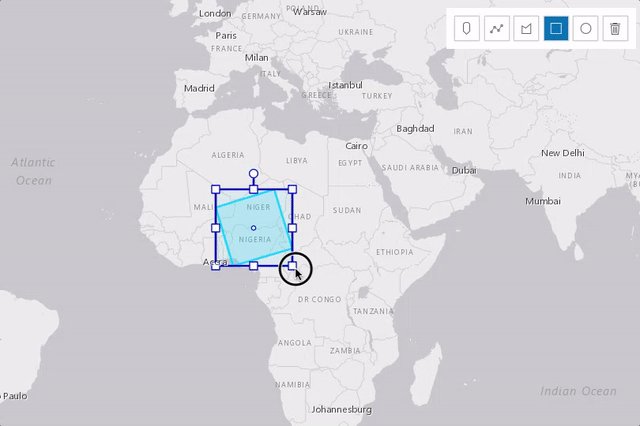
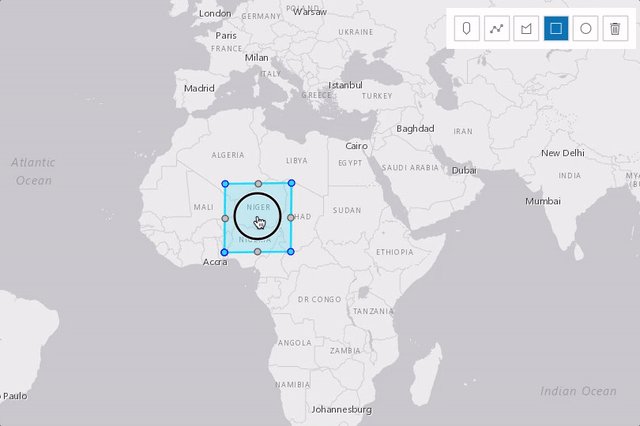
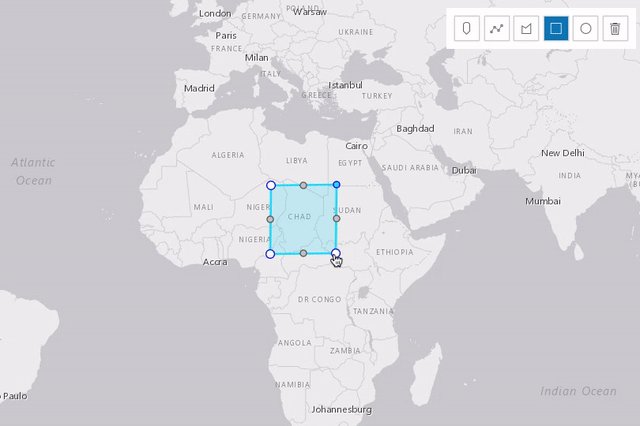
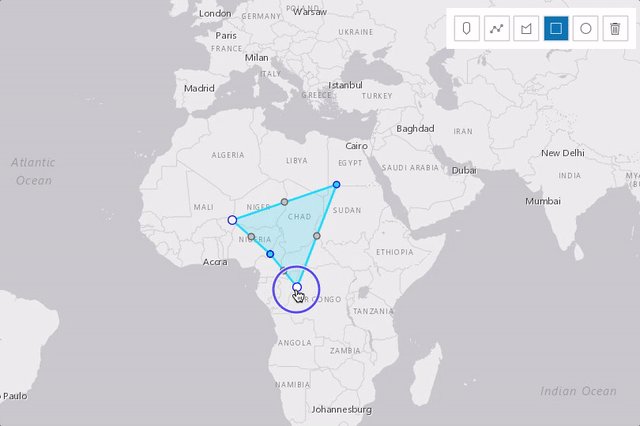
Drag the graphic by rotate handle | Rotate the graphic. |  |
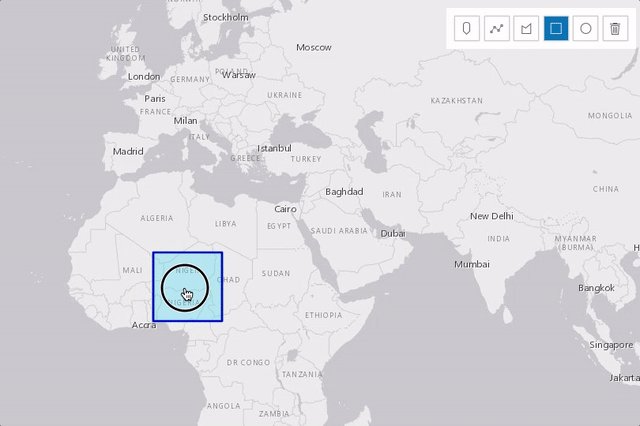
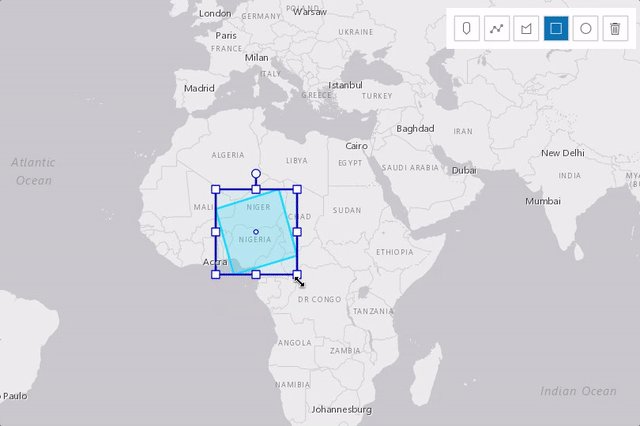
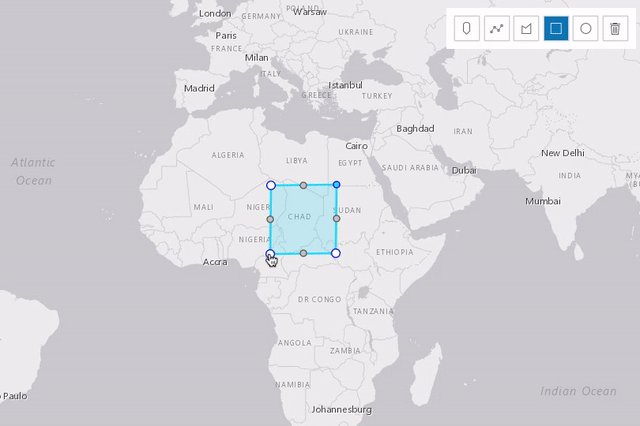
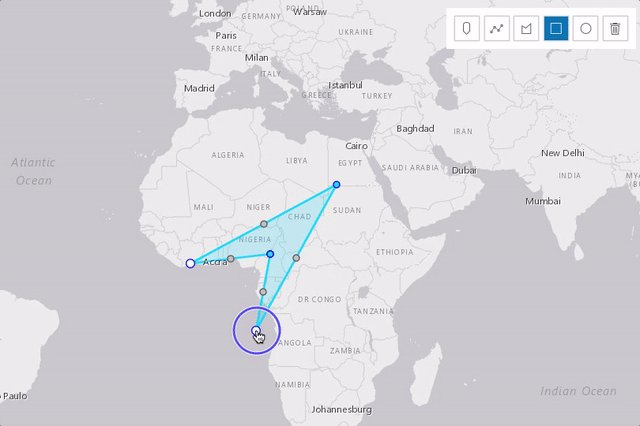
Drag the graphic by scale handle | Scale the graphic. |  |
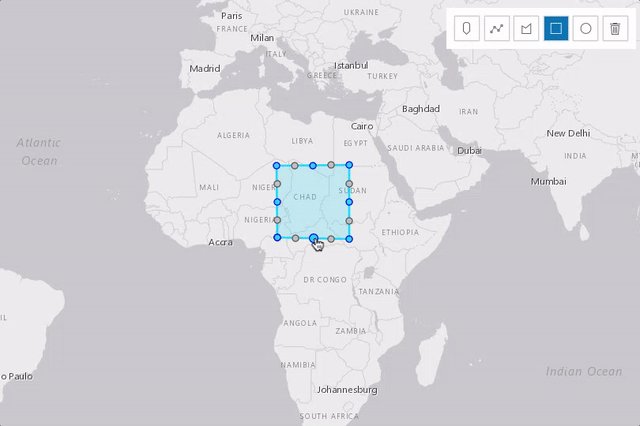
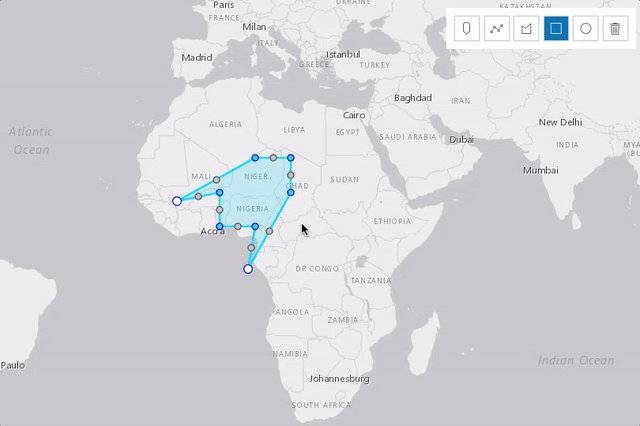
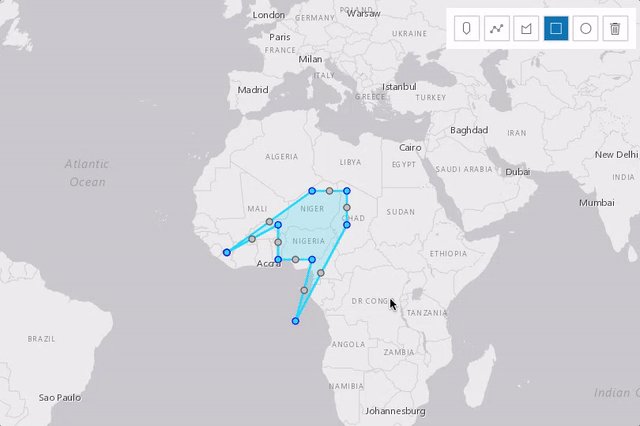
| Left-click the graphic | Select the graphic to move or reshape. |  |
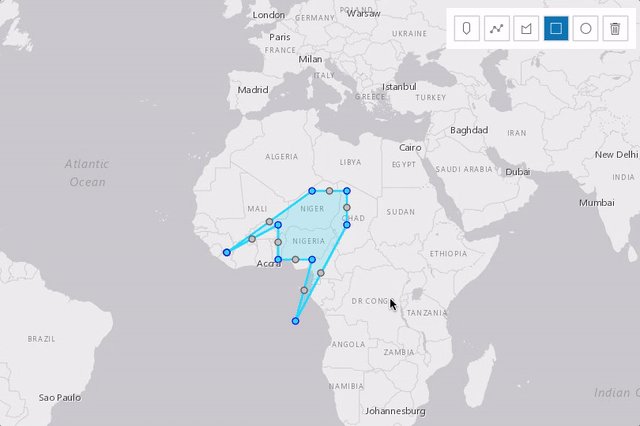
| Drag the graphic | Move the graphic. |  |
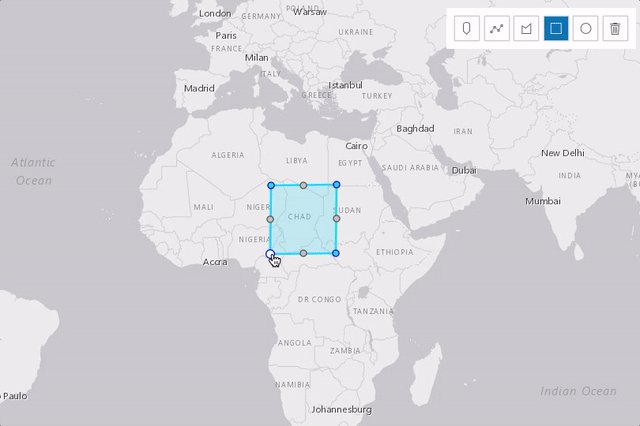
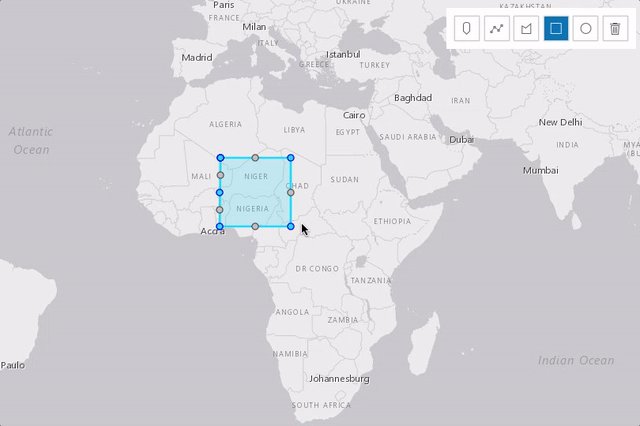
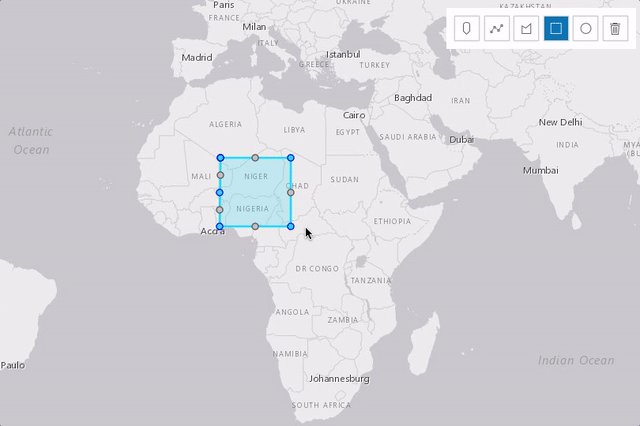
| Left-click on a vertex | Select a vertex. |  |
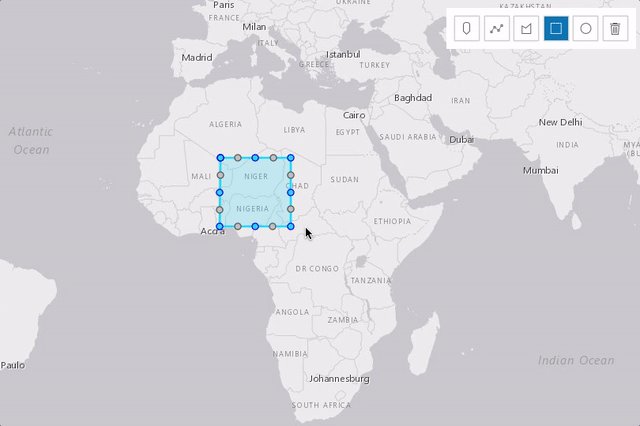
| Ctrl+Left-click on vertices | Select or unselect multiple vertices. |  |
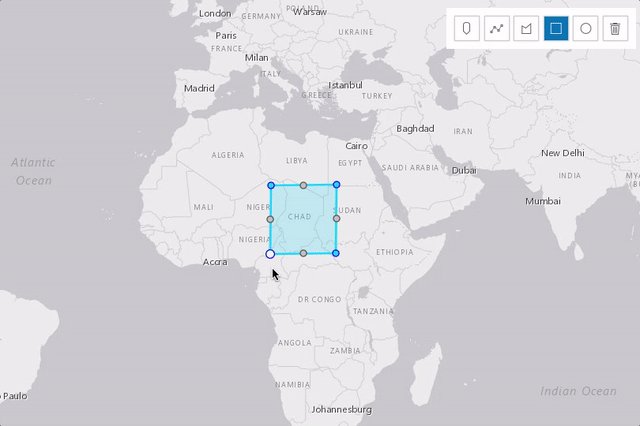
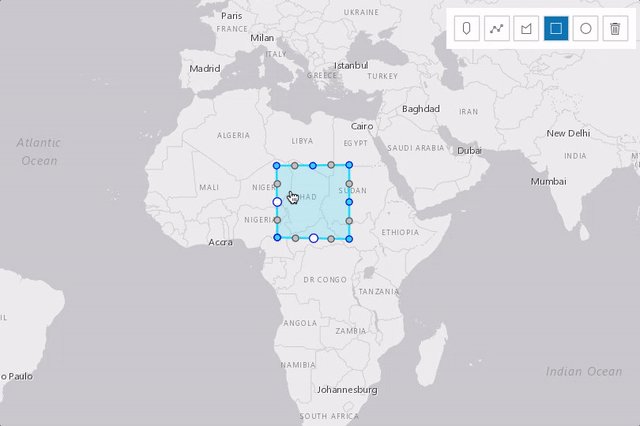
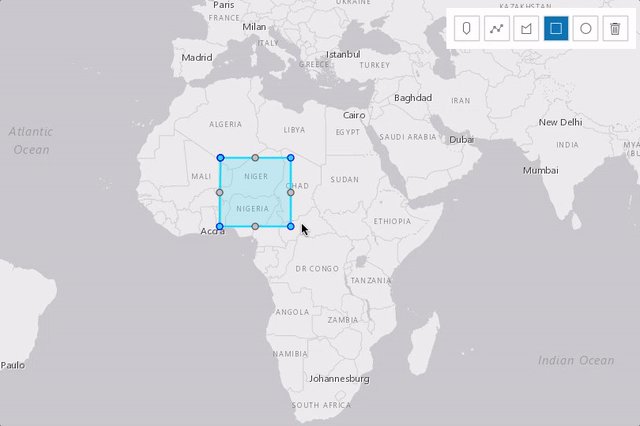
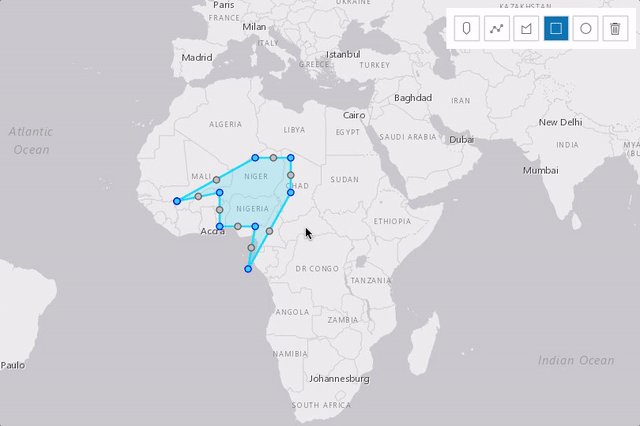
| Drag the selected vertex | Move a vertex or vertices. |  |
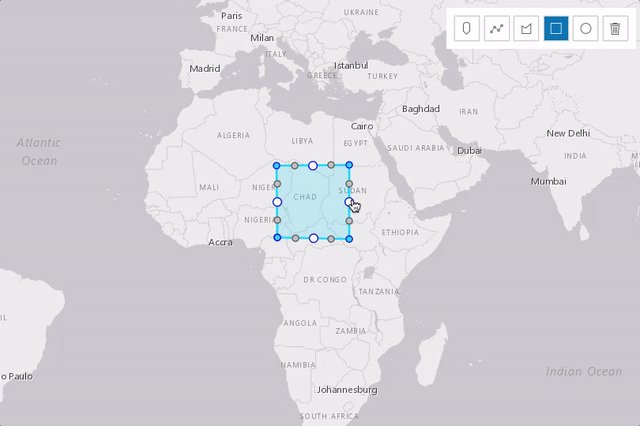
| Right-click on a vertex | Delete a vertex. |  |
Select multiple vertices and press delete button | Delete multiple vertices. |  |
| Z | Incrementally undo actions recorded in the stack. |  |
| R | Incrementally redo actions recorded in the stack. |  |
| Left-click on view (not the graphic) | Complete the graphic update. If graphic is updated, update-complete event will be fired. If not, update-cancel will be fired. |  |
- See also:
// Create a new sketch view model and
// assign symbols for each geometry type
var sketch = new SketchViewModel({
view: view,
layer: tempGraphicsLayer,
pointSymbol: {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "red",
size: "16px",
outline: { // autocasts as new SimpleLineSymbol()
color: [255, 255, 0],
width: 3
}
},
polylineSymbol: {
type: "simple-line", // autocasts as new SimpleMarkerSymbol()
color: "#8A2BE2",
width: "4",
style: "dash"
},
polygonSymbol: {
type: "simple-fill", // autocasts as new SimpleMarkerSymbol()
color: "rgba(138,43,226, 0.8)",
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
}
});Constructors
- new SketchViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var sketch = new SketchViewModel({ view: view, layer: graphicsLayer });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| Graphic | Graphic representing the sketch that is being drawn or updated on the view. more details | more details | SketchViewModel | |
| GraphicsLayer | GraphicsLayer associated with the SketchViewModel. more details | more details | SketchViewModel | |
| SimpleMarkerSymbol | A simple marker symbol used for representing the point geometry that is being drawn. more details | more details | SketchViewModel | |
| SimpleFillSymbol | A simple fill symbol used for representing the polygon geometry that is being drawn. more details | more details | SketchViewModel | |
| SimpleLineSymbol | A simple line symbol used for representing the polyline geometry that is being drawn. more details | more details | SketchViewModel | |
| String | The sketch view model's state. more details | more details | SketchViewModel | |
| MapView | The view in which geometries will be sketched by the user. more details | more details | SketchViewModel |
Property Details
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- graphicGraphicreadonly
Graphic representing the sketch that is being drawn or updated on the view.
- layerGraphicsLayerSince: ArcGIS API for JavaScript 4.6
GraphicsLayer associated with the SketchViewModel. It allows you to organize where temporary graphics are placed when the drawing is completed.
Example:sketchViewModel.on("create-complete", function (event) { // Create a new graphic and set its geometry to // `create-complete` event geometry. const graphic = new Graphic({ geometry: event.geometry, symbol: sketchViewModel.graphic.symbol }); tempGraphicsLayer.add(graphic); });
- pointSymbolSimpleMarkerSymbol
A simple marker symbol used for representing the point geometry that is being drawn.
The default value is the following:
{ type: "simple-marker", style: "circle", size: 6, color: [255, 255, 255], outline: { color: [50, 50, 50], width: 1 } }
- polygonSymbolSimpleFillSymbol
A simple fill symbol used for representing the polygon geometry that is being drawn.
The default value is the following:
{ type: "simple-fill", color: [150, 150, 150, 0.2], outline: { color: [50, 50, 50], width: 2 } }
- polylineSymbolSimpleLineSymbol
A simple line symbol used for representing the polyline geometry that is being drawn.
The default value is the following:
{ type: "simple-line", color: [130, 130, 130], width: 2 }
- stateStringreadonly
The sketch view model's state.
Possible Values: ready | disabled | creating | updating
- viewMapView
The view in which geometries will be sketched by the user.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Completes the active drawing and fires the create-complete or update-complete event depending on the draw operation. more details | more details | SketchViewModel | ||
Creates the requested draw action. more details | more details | SketchViewModel | ||
Emits an event on the instance. more details | more details | SketchViewModel | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | SketchViewModel | |
| Object | Registers an event handler on the instance. more details | more details | SketchViewModel | |
Incrementally redo actions recorded in the stack. more details | more details | SketchViewModel | ||
Resets SketchViewModel to prepare for another create operation. more details | more details | SketchViewModel | ||
Incrementally undo actions recorded in the stack. more details | more details | SketchViewModel | ||
Initializes an update operation for the selected geometry and fires update-init event. more details | more details | SketchViewModel |
Method Details
- complete()Since: ArcGIS API for JavaScript 4.6
Completes the active drawing and fires the create-complete or update-complete event depending on the draw operation. If called mid-drawing,
complete()finishes the active drawing and keeps the valid geometry.
- create(drawAction, drawOptions)
Creates the requested draw action.
Note: Creating a circle geometry does not work in all spatial references.
Parameters:drawAction StringName of the draw action tool.
Possible Values: point | multipoint | polyline | polygon | rectangle | circle
drawOptions ObjectoptionalObject of the drawing options for the geometry to be created.
Specification:mode StringoptionalThe drawing mode. The drawing mode applies only when creating
polygon,polyline,rectangleandcirclegeometries.Possible Values:
Value Description hybrid Vertices are added while the pointer is clicked or dragged. Applies to and is the default for polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked. Example:// create a new instance of sketch view model // and associate it with a map view. var sketch = new SketchViewModel({ view: view }); // set up the SketchViewModel to create polygon geometries sketch.create("polygon", {mode: "freehand"});
- emit(type, event)
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectThe event payload.
- hasEventListener(type){Boolean}
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
- on(type, listener){Object}
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- redo()Since: ArcGIS API for JavaScript 4.9
Incrementally redo actions recorded in the stack. Calling this method will fire the redo event.
- reset()
Resets SketchViewModel to prepare for another create operation. Reset discards the current drawing, if called mid drawing.
- undo()Since: ArcGIS API for JavaScript 4.9
Incrementally undo actions recorded in the stack. Calling this method will fire the undo event.
- update(graphic)Since: ArcGIS API for JavaScript 4.7
Initializes an update operation for the selected geometry and fires update-init event.
Parameter:graphic GraphicThe graphic to be updated.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{geometry: Geometry,target: Object,tool: String,type: String} | Fires during geometry create operation. more details | more details | SketchViewModel | |
{target: Object,tool: String,type: String} | Fires if create() or reset() method is called after create-start event is fired and before create-complete event is fired. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,tool: String,type: String} | Fires after complete() method is called. more details | more details | SketchViewModel | |
{target: Object,tool: String,type: String} | Fires after create() method is called. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,tool: String,type: String} | Fires after the first vertex is created. more details | more details | SketchViewModel | |
{dx: Number,dy: Number,geometry: Geometry,target: Object,type: String} | Fires during graphic move operation. more details | more details | SketchViewModel | |
{dx: Number,dy: Number,geometry: Geometry,target: Object,type: String} | Fires when graphic move operation is completed. more details | more details | SketchViewModel | |
{dx: Number,dy: Number,geometry: Geometry,target: Object,type: String} | Fires at the start of graphic move operation. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires in response to redo action during creation of a new graphic or updating an existing graphic. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires during graphic reshape operation. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires when graphic reshape operation is completed. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires at the start of reshape operation. more details | more details | SketchViewModel | |
{angle: Number,geometry: Geometry,target: Object,type: String} | Fires during graphic rotation operation. more details | more details | SketchViewModel | |
{angle: Number,geometry: Geometry,target: Object,type: String} | Fires once graphic rotation operation is completed. more details | more details | SketchViewModel | |
{angle: Number,geometry: Geometry,target: Object,type: String} | Fires at the start of graphic rotation operation. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String,xScale: Number,yScale: Number} | Fires during graphic scale or resize operation. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String,xScale: Number,yScale: Number} | Fires when graphic scale operation is completed. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String,xScale: Number,yScale: Number} | Fires at the start of scale operation. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires in response to undo action during creation of a new graphic or updating an existing graphic. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires when a vertex is added or removed from a graphic during an update operation. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires when graphic is selected and then unselected without any updates, or when create() or reset() is called before update-complete event is fired. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires after graphic is updated. more details | more details | SketchViewModel | |
{geometry: Geometry,target: Object,type: String} | Fires after user clicks on a graphic to update or when update() method is called. more details | more details | SketchViewModel |
Event Details
- createSince: ArcGIS API for JavaScript 4.8
Fires during geometry create operation.
- Properties:
- geometry Geometry
The geometry that is being created.
target ObjectA reference to the sketch view model object that dispatched the event.
tool StringThe action tool selected in the create() method.
Possible Values: point | polyline | polygon | rectangle | circle
type StringThe type of the event. For this event, the type is always
create.
- create-cancelSince: ArcGIS API for JavaScript 4.8
Fires if create() or reset() method is called after create-start event is fired and before create-complete event is fired.
- Properties:
- target Object
A reference to the sketch view model object that dispatched the event.
tool StringThe action tool selected in the create() method.
Possible Values: point | polyline | polygon | rectangle | circle
type StringThe type of the event. For this event, the type is always
create-cancel.
- create-completeSince: ArcGIS API for JavaScript 4.8
Fires after complete() method is called. The sketch can be completed when user double clicks, presses the
Ckey or click the first vertex of the polygon while sketching.- Properties:
- geometry Geometry
The geometry completed by the sketch view model.
target ObjectA reference to the sketch view model object that dispatched the event.
tool StringThe action tool selected in the create() method.
Possible Values: point | polyline | polygon | rectangle | circle
type StringThe type of the event. For this event, the type is always
create-complete.
Example:sketch.on("create-complete", function (event) { // create a graphic with the completed geometry and add it to graphicslayer. var graphic = new Graphic({ geometry: event.geometry, symbol: symbol }); temGraphicsLayer.add(graphic); });
- create-initSince: ArcGIS API for JavaScript 4.8
Fires after create() method is called.
- create-startSince: ArcGIS API for JavaScript 4.8
Fires after the first vertex is created.
- Properties:
- geometry Geometry
The geometry that is being created.
target ObjectA reference to the sketch view model object that dispatched the event.
tool StringThe action tool selected in the create() method.
Possible Values: point | polyline | polygon | rectangle | circle
type StringThe type of the event. For this event, the type is always
create-start.
- moveSince: ArcGIS API for JavaScript 4.8
Fires during graphic move operation.
- Properties:
- dx Number
Number of pixels moved on the x-axis from the last known position.
dy NumberNumber of pixels moved on the y-axis from the last known position.
geometry GeometryThe geometry that is being moved.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
move.
Example:sketchViewModel.on("move", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // check the graphic geometry is intersecting school buffers // if so then the graphic update is invalid. Change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- move-completeSince: ArcGIS API for JavaScript 4.8
Fires when graphic move operation is completed.
- Properties:
- dx Number
Number of pixels moved on the x-axis from the last known position.
dy NumberNumber of pixels moved on the y-axis from the last known position.
geometry GeometryThe geometry that has moved.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
move-complete.
Example:sketchViewModel.on("move-complete", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // check the graphic geometry is intersecting school buffers // if so then the graphic update is invalid. Change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- move-startSince: ArcGIS API for JavaScript 4.8
Fires at the start of graphic move operation.
- Properties:
- dx Number
Number of pixels moved on the x-axis from the last known position.
dy NumberNumber of pixels moved on the y-axis from the last known position.
geometry GeometryThe selected geometry for move operation.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
move-start.
Example:sketchViewModel.on("move-start", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // check the graphic geometry is intersecting school buffers // if so then the graphic update is invalid. Change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- redoSince: ArcGIS API for JavaScript 4.9
Fires in response to redo action during creation of a new graphic or updating an existing graphic.
- Properties:
- geometry Geometry
The updated geometry.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
redo.
Example:sketchViewModel.on("redo", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; }
- reshapeSince: ArcGIS API for JavaScript 4.8
Fires during graphic reshape operation. With reshape operation, one or more vertices of the geometry can be moved.
- Properties:
- geometry Geometry
The geometry that is being reshaped.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
reshape.
Example:sketchViewModel.on("reshape", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // check the graphic geometry is intersecting school buffers // if so then the graphic update is invalid. Change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- reshape-completeSince: ArcGIS API for JavaScript 4.8
Fires when graphic reshape operation is completed. With reshape operation, one or more vertices of the geometry can be moved.
- Properties:
- geometry Geometry
The geometry that has been reshaped.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
reshape-complete.
Example:sketchViewModel.on("reshape-complete", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // check the graphic geometry is intersecting school buffers // if so then the graphic update is invalid. Change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- reshape-startSince: ArcGIS API for JavaScript 4.8
Fires at the start of reshape operation. With reshape operation, one or more vertices of the geometry can be moved.
- Properties:
- geometry Geometry
The geometry selected for reshape operation.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
reshape-start.
Example:sketchViewModel.on("reshape-start", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // check the graphic geometry is intersecting school buffers // if so then the graphic update is invalid. Change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- rotateSince: ArcGIS API for JavaScript 4.8
Fires during graphic rotation operation.
- Properties:
- angle Number
Angle of rotation in degrees.
geometry GeometryThe geometry that is being rotated.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
rotate.
Example:sketchViewModel.on("rotate", checkGraphicUpdate); function checkGraphicUpdate(event) { // Update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // Check if the graphic geometry intersects school buffers. // If so, graphic update is invalid and change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- rotate-completeSince: ArcGIS API for JavaScript 4.8
Fires once graphic rotation operation is completed.
- Properties:
- angle Number
Angle of rotation in degrees.
geometry GeometryThe geometry that is rotated.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
rotate-complete.
Example:sketchViewModel.on("rotate-complete", checkGraphicUpdate); function checkGraphicUpdate(event) { // Update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // Check if the graphic geometry intersects school buffers. // If so, graphic update is invalid and change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- rotate-startSince: ArcGIS API for JavaScript 4.8
Fires at the start of graphic rotation operation.
- Properties:
- angle Number
Angle of rotation in degrees.
geometry GeometryThe geometry to be rotated.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
rotate-start.
Example:sketchViewModel.on("rotate-start", checkGraphicUpdate); function checkGraphicUpdate(event) { // Update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // Check if the graphic geometry intersects school buffers. // If so, graphic update is invalid and change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- scaleSince: ArcGIS API for JavaScript 4.8
Fires during graphic scale or resize operation.
- Properties:
- geometry Geometry
The geometry that is being scaled or resized.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
scale.xScale NumberThe x scale factor used to enlarge or shrink the geometry.
yScale NumberThe y scale factor used to enlarge or shrink the geometry.
Example:sketchViewModel.on("scale", checkGraphicUpdate); function checkGraphicUpdate(event) { // Update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // Check if the graphic geometry intersects school buffers. // If so, graphic update is invalid and change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- scale-completeSince: ArcGIS API for JavaScript 4.8
Fires when graphic scale operation is completed.
- Properties:
- geometry Geometry
The geometry that has been scaled.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
scale-complete.xScale NumberThe x scale factor used to enlarge or shrink the geometry.
yScale NumberThe y scale factor used to enlarge or shrink the geometry.
Example:sketchViewModel.on("scale-complete", checkGraphicUpdate); function checkGraphicUpdate(event) { // Update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // Check if graphic geometry intersects school buffers. // If so, graphic update is invalid and change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- scale-startSince: ArcGIS API for JavaScript 4.8
Fires at the start of scale operation.
- Properties:
- geometry Geometry
The selected geometry for scaling.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
scale-start.xScale NumberThe x scale factor used to enlarge or shrink the geometry.
yScale NumberThe y scale factor used to enlarge or shrink the geometry.
Example:sketchViewModel.on("scale-start", checkGraphicUpdate); function checkGraphicUpdate(event) { // Update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; // Check if the graphic geometry intersects school buffers. // If so, graphic update is invalid and change the symbol. intersects = geometryEngine.intersects(buffers, polyGraphic.geometry); polyGraphic.symbol = intersects ? invalidSymbol : validSymbol }
- undoSince: ArcGIS API for JavaScript 4.9
Fires in response to undo action during creation of a new graphic or updating an existing graphic.
- Properties:
- geometry Geometry
The updated geometry.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
undo.
Example:sketchViewModel.on("undo", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; }
- updateSince: ArcGIS API for JavaScript 4.9
Fires when a vertex is added or removed from a graphic during an update operation.
- Properties:
- geometry Geometry
The updated geometry.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
update.
Example:sketchViewModel.on("update", checkGraphicUpdate); function checkGraphicUpdate(event) { // update a graphic geometry to match the event geometry polyGraphic.geometry = event.geometry; }
- update-cancelSince: ArcGIS API for JavaScript 4.7
Fires when graphic is selected and then unselected without any updates, or when create() or reset() is called before update-complete event is fired.
- Properties:
- geometry Geometry
The geometry selected to be updated.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
update-cancel.
Example:sketchViewModel.on("update-cancel", function(event){ // Check if the updated geometry intersects buffer polygon if (intersects) { // Set the graphic symbol to an invalid symbol to let the user know // that the update is not allowed. newDevelopmentGraphic.symbol = invalidSymbol; sketchViewModel.reset(); // Call update and pass in the invalid geometry to let the user // to correct the invalid update. sketchViewModel.update(event.geometry); } });
- update-completeSince: ArcGIS API for JavaScript 4.7
Fires after graphic is updated.
- Properties:
- geometry Geometry
The updated geometry.
target ObjectA reference to the sketch view model object that dispatched the event.
type StringThe type of the event. For this event, the type is always
update-complete.
Example:sketchViewModel.on("update-complete", function(event){ // Check if the updated geometry intersects buffer polygon if (intersects) { // Set the graphic symbol to an invalid symbol to let the user know // that the update is not allowed. newDevelopmentGraphic.symbol = invalidSymbol; sketchViewModel.reset(); // Call update and pass in the invalid geometry to let user // to correct the invalid update. sketchViewModel.update(event.geometry); } });
- update-initSince: ArcGIS API for JavaScript 4.8
Fires after user clicks on a graphic to update or when update() method is called.