UnivariateColorSizeSlider
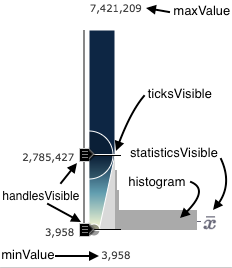
require(["esri/widgets/UnivariateColorSizeSlider"], function(UnivariateColorSizeSlider) { /* code goes here */ });esri/widgets/UnivariateColorSizeSliderThe UnivariateColorSizeSlider is a widget intended for authoring and exploring data-driven univariate visualizations in a FeatureLayer or SceneLayer using color and size. To display properly, this slider requires color and size visual variables and a statistics object. Other optional properties may be used including adding a histogram. Most of the various options that affect the UI of the slider are labeled in the image below.

This slider has three events. The most commonly used event is likely the handle-value-change event. Use this event to update the renderer with the updated visual variables when the user slides handles to new positions.
Constructors
- new UnivariateColorSizeSlider(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var slider = new UnivariateColorSizeSlider({ statistics: stats, // object generated from summaryStatistics() visualVariables: [ sizeVV, colorVV ] // size visual variable generated from a univariateColorSize method }, "sliderDiv");
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | UnivariateColorSizeSlider | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | Indicates whether to show the handles of the slider that may be dragged by the user. more details | more details | UnivariateColorSizeSlider | |
| HistogramResult | The histogram associated with the data represented on the slider. more details | more details | UnivariateColorSizeSlider | |
| Boolean | Indicates whether to show the histogram in the slider UI. more details | more details | UnivariateColorSizeSlider | |
| Number | The width of the histogram in pixels. more details | more details | UnivariateColorSizeSlider | |
| Boolean | Indicates whether to show labels in the slider UI. more details | more details | UnivariateColorSizeSlider | |
| Number | The size in points or pixels with which features will be represented at or above the maxValue. more details | more details | UnivariateColorSizeSlider | |
| Number | The maximum value or upper bound of the slider. more details | more details | UnivariateColorSizeSlider | |
| Number | The size in points or pixels with which features will be represented at or below the minValue. more details | more details | UnivariateColorSizeSlider | |
| Number | The minimum value or lower bound of the slider. more details | more details | UnivariateColorSizeSlider | |
| Object | The summary statistics of the data represented in the slider. more details | more details | UnivariateColorSizeSlider | |
| Boolean | Indicates whether to show the average of the dataset in the slider UI. more details | more details | UnivariateColorSizeSlider | |
| Boolean | Indicates whether to show tick marks next to the slider handles. more details | more details | UnivariateColorSizeSlider | |
| Number[] | Represents the data values corresponding to the handles on the slider. more details | more details | UnivariateColorSizeSlider | |
| Boolean | Indicates whether the widget is visible. more details | more details | UnivariateColorSizeSlider | |
| Object[] | The size and color visual variables represented by the slider. more details | more details | UnivariateColorSizeSlider |
Property Details
The ID or node representing the DOM element containing the widget.
Note that once set, this property cannot be modified afterwards.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- handlesVisibleBoolean
Indicates whether to show the handles of the slider that may be dragged by the user. See the image in the class description to see where handles are typically placed.
- Default Value:true
- histogramHistogramResult
The histogram associated with the data represented on the slider. This may be generated using the histogram statistics function.
- See also:
Example:histogram({ layer: featureLayer, field: "fieldName" }).then(function(histogram){ // set the histogram to the slider slider.histogram = histogram; });
- histogramVisibleBoolean
Indicates whether to show the histogram in the slider UI. See the image in the class description to see where the histogram is typically placed.
- Default Value:true
- histogramWidthNumber
The width of the histogram in pixels.
- Default Value:100
- labelsVisibleBoolean
Indicates whether to show labels in the slider UI. See the image in the class description to see where labels are typically placed.
- Default Value:true
- maxSizeNumberreadonly
The size in points or pixels with which features will be represented at or above the maxValue.
- maxValueNumber
The maximum value or upper bound of the slider. This value overrides the
maxproperty of the statistics, but may not be smaller than the upper value of the values array.This property may be set programmatically or by the user in the widget's UI.
Example:slider.maxValue = 150;
- minSizeNumberreadonly
The size in points or pixels with which features will be represented at or below the minValue.
- minValueNumber
The minimum value or lower bound of the slider. This value overrides the
minproperty of the statistics, but may not be greater than the lower value of the values array.This property may be set programmatically or by the user in the widget's UI.
Example:slider.minValue = 0.15;
- statisticsObject
The summary statistics of the data represented in the slider. This is an object that may be generated from the summaryStatistics statistics function. The
minandmaxvalues in this object determine the minValue and maxValue of the slider if values for those properties are not already provided.- Properties:
- avg Number
The average of all data values represented in the size and color visual variables.
max NumberThe maximum of all data values represented in the size and color visual variables.
min NumberThe minimum of all data values represented in the size and color visual variables.
stddev NumberThe standard deviation calculated from all data values represented in the size and color visual variables.
Example:univariateColorSize.createVisualVariables({ layer: featureLayer, field: "fieldName", basemap: map.basemap }).then(function(response){ // set the statistics to the slider slider.statistics = statistics; });
- statisticsVisibleBoolean
Indicates whether to show the average of the dataset in the slider UI. See the image in the class description to see where this symbol is typically placed. Hover over this symbol to view the average in the tooltip.
- Default Value:true
- ticksVisibleBoolean
Indicates whether to show tick marks next to the slider handles. See the image in the class description to see where ticks are typically placed.
- Default Value:true
- valuesNumber[]readonly
Represents the data values corresponding to the handles on the slider. It is an array of numbers indicating the
minDataValueand themaxDataValueof the visual variables represented by the slider.
- visibleBoolean
Indicates whether the widget is visible.
- Default Value:true
Example:// Hides the widget in the view widget.visible = false;
- visualVariablesObject[]
The size and color visual variables represented by the slider. Since this slider represents univariate visualizations, both color and size visual variables must represent data from the same field or expression and be conicident. In other words, the lower stop or bound of the color visual variable must match the lower bound (or
minDataValue) of the size visual variable. The same is true of the upper bounds of both visual variables.These must be set initially on the slider for it to render in the view. Both visual variables may be created manually (see snippet below) or generated from the univariateColorSize helper methods. New coincident color and size visual variables are created each time the user slides the handles.
Example:slider.visualVariables = [{ type: "color", field: "count", stops: [ { value: 0, color: "#eee8d6" }, { value: 20, color: "#bcadda" }, { value: 40, color: "#9a85dd" }, { value: 60, color: "#7062b9" }, { value: 80, color: "#453e94" } ] }, { type: "size", field: "count", // same field as color visual variable minSize: "6px", maxSize: "50px", minDataValue: 0, // matches the value of the lower stop maxDataValue: 80 // matches the value of the upper stop }];
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Destroys the widget instance. more details | more details | UnivariateColorSizeSlider | ||
| Object | Registers an event handler on the widget instance. more details | more details | UnivariateColorSizeSlider |
Method Details
- destroy()
Destroys the widget instance. Call this method when the widget is no longer needed by the application.
Example:widget.destroy();
- on(type, listener){Object}
Registers an event handler on the widget instance. Call this method to hook an event with a listener. See the Events summary table for a list of supported events.
Parameters:type StringThe name of the event.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:slider.on("data-change", function (event){ var renderer = layer.renderer.clone(); renderer.visualVariables = [ lang.clone(slider.visualVariable) ]; layer.renderer = renderer; });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
Fires on each handle value change (on slide) and change to the minValue or maxValue of the slider. more details | more details | UnivariateColorSizeSlider | ||
Fires on each change to the minValue or maxValue of the slider. more details | more details | UnivariateColorSizeSlider | ||
Fires when a handle value changes either by typing a new value or on slide end. more details | more details | UnivariateColorSizeSlider |
Event Details
- data-change
- Example:
slider.on("data-change", function(){ var renderer = layer.renderer.clone(); renderer.visualVariables = slider.visualVariables; layer.renderer = renderer; });
- data-value-change
Fires on each change to the minValue or maxValue of the slider. This event is useful for updating the Legend when the upper and lower bounds of the stops are altered.
Example:slider.on("data-value-change", function(){ // execute your code here });
- handle-value-change
Fires when a handle value changes either by typing a new value or on slide end.
Example:slider.on("handle-value-change", function(){ // set the new visual variables on the renderer for immediate feedback var renderer = layer.renderer.clone(); renderer.visualVariables = slider.visualVariables; layer.renderer = renderer; });