FeatureForm
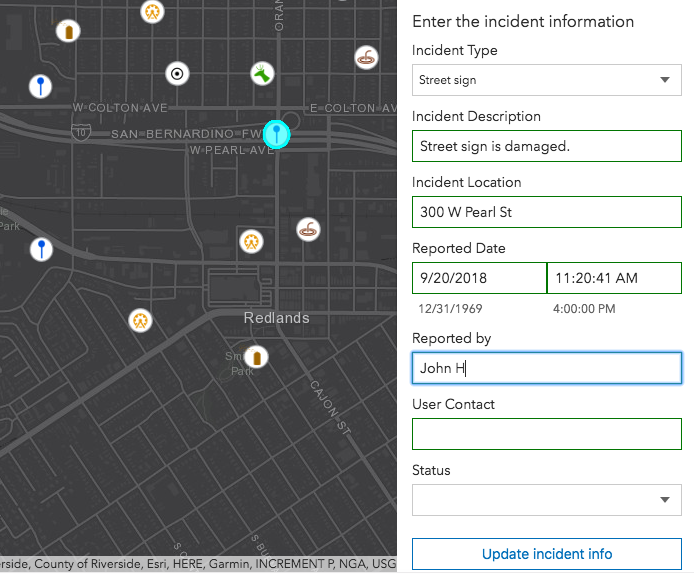
require(["esri/widgets/FeatureForm"], function(FeatureForm) { /* code goes here */ });esri/widgets/FeatureFormThe FeatureForm widget displays attributes of a feature. This widget renders input fields based on the feature's attributes and whether the field allows editing. Use this widget, in combination with FeatureLayer.applyEdits, to enable an end user to update a feature's attribute on a specified editable feature layer(s).

Known Limitations
The FeatureForm widget is currently in its beta release. It should be noted that it is not yet at full parity with the functionality provided in the 3.x AttributeInspector widget and is subject to change. For example, there is currently no support for editing attachments or related feature attributes.
- See also:
var featureForm = new FeatureForm({
container: "formDiv",
feature: graphic
});Constructors
- new FeatureForm(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage const featureForm = new FeatureForm({ container: "formDiv", // HTML div feature: graphic, // Pass in feature // Configure fields to display fieldConfig: [ { name: "Incident_desc", options: { label: "Description" } }, { name: "Incident_Address", options: { label: "Contact" } }] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| Graphic | The associated feature containing the editable attributes. more details | more details | FeatureForm | |
| FieldConfig[] | Array of field configuration objects. more details | more details | FeatureForm | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| FeatureLayer | Layer containing the editable feature attributes. more details | more details | FeatureForm | |
| FeatureFormViewModel | The view model for this widget. more details | more details | FeatureForm |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- featureGraphic
The associated feature containing the editable attributes. A common way to access this is via the MapView or SceneView's
hitTest()method.Example:// Check if a user clicked on an incident feature. view.on("click", function(event) { view.hitTest(event).then(function(response) { // Display the attributes of selected incident feature in the form if (response.results[0].graphic && response.results[0].graphic.layer.id == "incidentsLayer") { formVM.feature = result.results[0].graphic } }); });
- fieldConfig
Array of field configuration objects. This is where you specify what fields to display and how you wish to display them.
When not set, all fields except for
editor,globalID, andobjectIDfields will be included, otherwise it is up to the developer to set the right field(s) to override and display.Example:fieldConfig: [ { name: "Incident_desc", options: { label: "Description" } }, { name: "Incident_Address", options: { label: "Contact" } }]
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- layerFeatureLayer
Layer containing the editable feature attributes. If this layer is not specified, it is the same as the graphic's layer.
Example:const form = new FeatureForm({ container: "formDiv", // HTML div layer: featureLayer // Feature layer });
- viewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the FeatureFormViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Object | Returns all of the field values, regardless of whether or not they were updated. more details | more details | FeatureForm | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
Fires the submit event. more details | more details | FeatureForm |
Method Details
- Since: ArcGIS API for JavaScript 4.7
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
- getValues(){Object}
Returns all of the field values, regardless of whether or not they were updated.
Returns:Type Description Object An object of key-value pairs of field names with their values. Example:function updateFeature() { // Get the updated field values const attributes = form.getValues(); // Call applyEdits on the featurelayer layer.applyEdits({ // Pass in the updated field values updateFeatures: [{ attributes }] }); }
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
- submit()
Fires the submit event.
Example:// Listen for when 'submit' is called on the FeatureForm. // Once it is fired, update the feature. form.on("submit", updateFeature); // When the DOM's button (btnUpdate) is clicked, // execute the 'submit()' method. on(dom.byId("btnUpdate"), "click", form.submit());
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{valid: String[],invalid: String[],values: Object} | Fires when the submit() method is called. more details | more details | FeatureForm | |
{layer: FeatureLayer,feature: Graphic,fieldName: String,value: Number,String,null,valid: Boolean} | Fires when a field value is updated. more details | more details | FeatureForm |
Event Details
- submit
Fires when the submit() method is called. Call FeatureLayer.applyEdits() method to update a feature's attributes.
- Properties:
- valid String[]
The valid field names.
invalid String[]The invalid field names.
values ObjectAn object of key-value pairs of field names with all of their values, regardless of whether or not they were updated.
- See also:
Example:// Listen to the feature form's submit event. featureForm.on("submit", function(){ if (editFeature) { // Grab updated attributes from the form. const updated = featureForm.getValues(); // Loop through updated attributes and assign // the updated values to feature attributes. Object.keys(updated).forEach(function(name) { editFeature.attributes[name] = updated[name]; }); // Setup the applyEdits parameter with updates. const edits = { updateFeatures: [editFeature] }; applyEdits(edits); } });
- value-change
Fires when a field value is updated.
- Properties:
- layer FeatureLayer
The associated feature layer.
feature GraphicThe associated feature.
fieldName StringThe updated field.
The updated field value.
valid BooleanWhen true, the value conforms to the field's definition.