Search
require(["esri/widgets/Search"], function(Search) { /* code goes here */ });esri/widgets/SearchThe Search widget provides a way to perform search operations on locator service(s) and/or map/feature service feature layer(s). If using a locator with a geocoding service, the findAddressCandidates operation is used, whereas queries are used on feature layers.

You can use the view's DefaultUI to add widgets to the view's user interface via the ui property on the view. See the example below.
- See also:
var searchWidget = new Search({
view: view
});
// Adds the search widget below other elements in
// the top left corner of the view
view.ui.add(searchWidget, {
position: "top-left",
index: 2
});Constructors
- new Search(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage var search = new Search({ view: view, sources: [ ... ] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| FeatureLayerSource | LocatorSource | The source object currently selected. more details | more details | Search | |
| Number | The selected source's index. more details | more details | Search | |
| String | String value used as a hint for input text when searching on multiple sources. more details | more details | Search | |
| Boolean | Indicates whether to automatically select and zoom to the first geocoded result. more details | more details | Search | |
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| GoToOverride | This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. more details | more details | Search | |
| String | The widget's default CSS icon class. more details | more details | Search | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| Boolean | Function | Indicates whether or not to include defaultSources in the Search UI. more details | more details | Search | |
| String | The widget's default label. more details | more details | Search | |
| Boolean | Enables location services within the widget. more details | more details | Search | |
| Number | The maximum number of results returned by the widget if not specified by the source. more details | more details | Search | |
| Number | The maximum number of suggestions returned by the widget if not specified by the source. more details | more details | Search | |
| Number | The minimum number of characters needed for the search if not specified by the source. more details | more details | Search | |
| Boolean | Indicates whether to display the Popup on feature click. more details | more details | Search | |
| PopupTemplate | A customized PopupTemplate for the selected feature. more details | more details | Search | |
| Portal | It is possible to search a specified portal instance's locator services Use this property to set this ArcGIS Portal instance to search. more details | more details | Search | |
| Graphic | The graphic used to highlight the resulting feature or location. more details | more details | Search | |
| Boolean | Indicates if the resultGraphic will display at the location of the selected feature. more details | more details | Search | |
| Object[] | An array of objects, each containing a SearchResult from the search. more details | more details | Search | |
| Boolean | Indicates whether to display the option to search all sources. more details | more details | Search | |
| String | The value of the search box input text string. more details | more details | Search | |
| SearchResult | The result selected from a search. more details | more details | Search | |
| Collection<(FeatureLayerSource|LocatorSource)> | The Search widget may be used to search features in a FeatureLayer or geocode locations with a Locator. more details | more details | Search | |
| SuggestResult[] | An array of results from the suggest method. more details | more details | Search | |
| Boolean | Enable suggestions for the widget. more details | more details | Search | |
| MapView | SceneView | A reference to the MapView or SceneView. more details | more details | Search | |
| SearchViewModel | The view model for this widget. more details | more details | Search |
Property Details
- activeSource|readonly
The source object currently selected. Can be either a feature layer or a locator task.
- Default Value:null
- activeSourceIndexNumber
The selected source's index. This value is
-1when all sources are selected.- Default Value:0
- allPlaceholderString
String value used as a hint for input text when searching on multiple sources. See the image below to view the location and style of this text in the context of the widget.

- Default Value:"Find address or place"
- autoSelectBoolean
Indicates whether to automatically select and zoom to the first geocoded result. If
false, the findAddressCandidates operation will still geocode the input string, but the top result will not be selected. To work with the geocoded results, you can set up a search-complete event handler and get the results through the event object.- Default Value:true
The ID or node representing the DOM element containing the widget. This property can only be set once.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- goToOverrideSince: ArcGIS API for JavaScript 4.8
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example:// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
- iconClassStringreadonlySince: ArcGIS API for JavaScript 4.7
The widget's default CSS icon class.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- Since: ArcGIS API for JavaScript 4.8
Indicates whether or not to include defaultSources in the Search UI. This can be a boolean value or a function that returns an array of Search sources.
- Default Value:true
- labelStringreadonlySince: ArcGIS API for JavaScript 4.7
The widget's default label.
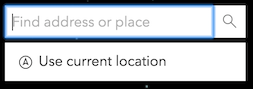
- locationEnabledBooleanSince: ArcGIS API for JavaScript 4.6
Enables location services within the widget.

The use of this property is only supported on secure origins. To use it, switch your application to a secure origin, such as HTTPS. Note that localhost is considered "potentially secure" and can be used for easy testing in browsers that supports Window.isSecureContext (currently Chrome and Firefox).
- Default Value:true
- maxResultsNumber
The maximum number of results returned by the widget if not specified by the source.
- Default Value:6
- maxSuggestionsNumber
The maximum number of suggestions returned by the widget if not specified by the source.
If working with the default ArcGIS Online Geocoding service, the default remains at
5.- Default Value:6
- minSuggestCharactersNumber
The minimum number of characters needed for the search if not specified by the source.
- Default Value:1
- popupEnabledBoolean
Indicates whether to display the Popup on feature click. The graphic can be clicked to display a Popup.
- Default Value:true
- popupTemplatePopupTemplate
A customized PopupTemplate for the selected feature. Note that specifying a wildcard {*} for the popupTemplate will return all fields in addition to search-specific fields.
- Default Value:null
- portalPortalSince: ArcGIS API for JavaScript 4.8
It is possible to search a specified portal instance's locator services Use this property to set this ArcGIS Portal instance to search.
- resultGraphicGraphicreadonly
The graphic used to highlight the resulting feature or location.
- resultGraphicEnabledBoolean
Indicates if the resultGraphic will display at the location of the selected feature.
- Default Value:true
- resultsObject[]readonly
An array of objects, each containing a SearchResult from the search.
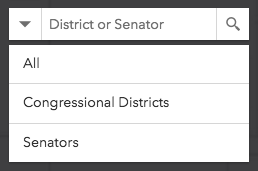
- searchAllEnabledBoolean
Indicates whether to display the option to search all sources. When
true, the "All" option is displayed by default:
When
false, no option to search all sources at once is available:
- Default Value:true
- searchTermString
The value of the search box input text string.
- selectedResultreadonly
The result selected from a search.
- See also:
- sources
The Search widget may be used to search features in a FeatureLayer or geocode locations with a Locator. The
sourcesproperty defines the sources from which to search for the view specified by the Search widget instance. There are two types of sources:Any combination of one or more Locator and FeatureLayer sources may be used together in the same instance of the Search widget.
Examples:// Default sources[] when sources is not specified [ { locator: new Locator({ url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" }), singleLineFieldName: "SingleLine", outFields: ["Addr_type"], name: "ArcGIS World Geocoding Service", localSearchOptions: { minScale: 300000, distance: 50000 }, placeholder: i18n.placeholder, resultSymbol: { type: "picture-marker", // autocasts as new PictureMarkerSymbol() url: this.basePath + "/images/search/search-symbol-32.png", size: 24, width: 24, height: 24, xoffset: 0, yoffset: 0 } } ]// Example of multiple sources[] var sources = [ { locator: new Locator({ url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" }), singleLineFieldName: "SingleLine", name: "Custom Geocoding Service", localSearchOptions: { minScale: 300000, distance: 50000 }, placeholder: "Search Geocoder", maxResults: 3, maxSuggestions: 6, suggestionsEnabled: false, minSuggestCharacters: 0 }, { featureLayer: new FeatureLayer({ url: "https://services.arcgis.com/DO4gTjwJVIJ7O9Ca/arcgis/rest/services/GeoForm_Survey_v11_live/FeatureServer/0", outFields: ["*"] }), searchFields: ["Email", "URL"], displayField: "Email", exactMatch: false, outFields: ["*"], name: "Point FS", placeholder: "example: esri", maxResults: 6, maxSuggestions: 6, suggestionsEnabled: true, minSuggestCharacters: 0 }, { featureLayer: new FeatureLayer({ outFields: ["*"] }), placeholder: "esri", name: "A FeatureLayer", prefix: "", suffix: "", maxResults: 1, maxSuggestions: 6, exactMatch: false, searchFields: [], // defaults to FeatureLayer.displayField displayField: "", // defaults to FeatureLayer.displayField minSuggestCharacters: 0 } ];// Set source(s) on creation var searchWidget = new Search({ sources: [] });// Set source(s) var searchWidget = new Search(); var sources = [{ ... }, { ... }, { ... }]; //array of sources searchWidget.sources = sources;// Add to source(s) var searchWidget = new Search(); searchWidget.sources.push({ ... }); //new source
- suggestionsreadonly
An array of results from the suggest method.
This is available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.
- suggestionsEnabledBoolean
Enable suggestions for the widget.
This is only available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.- Default Value:true
- viewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SearchViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Unfocuses the widget's text input. more details | more details | Search | ||
| String | A utility method used for building the value for a widget's | more details | Widget | |
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. more details | more details | Search | ||
Destroys the widget instance. more details | more details | Widget | ||
Emits an event on the instance. more details | more details | Widget | ||
Brings focus to the widget's text input. more details | more details | Search | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Promise<SearchResponse> | Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified Locator(s) and returns any applicable results. more details | more details | Search | |
Deprecated. more details | more details | Widget | ||
| Promise<SuggestResponse> | Performs a suggest() request on the active Locator. more details | more details | Search |
Method Details
- blur()
Unfocuses the widget's text input.
- Since: ArcGIS API for JavaScript 4.7
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- clear()
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. It also hides any open menus.
- destroy()inherited
Destroys the widget instance.
- emit(type, event)inheritedSince: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectThe event payload.
- focus()
Brings focus to the widget's text input.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
- search(searchTerm){Promise<SearchResponse>}
Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified Locator(s) and returns any applicable results.
Parameter:searchTerm String|Geometry|SuggestResult|Number[][]optionalThis searchTerm can be a string, geometry, suggest candidate object, or an array of [longitude,latitude] coordinate pairs. If a geometry is supplied, then it will reverse geocode (locator) or findAddressCandidates with geometry instead of text.
Returns:Type Description Promise<SearchResponse> When resolved, returns a SearchResponse containing a SearchResult.
- Deprecatedstartup()inherited
- since version 4.2.
Deprecated. Finalizes the creation of the widget.
- suggest(value){Promise<SuggestResponse>}
Performs a suggest() request on the active Locator. It also uses the current value of the widget or one that is passed in.
Suggestions are available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.Parameter:value StringoptionalThe string value used to suggest() on an active Locator or feature layer. If nothing is passed in, takes the current value of the widget.
Returns:Type Description Promise<SuggestResponse> When resolved, returns SuggestResponse containing an array of result objects. Each of these results contains a SuggestResult.
Type Definitions
- FeatureLayerSource
The following properties define a FeatureLayer-based source whose features may be searched by the Search widget.
- Properties:
- optionalautoNavigate BooleanDefault Value:true
Indicates whether to automatically navigate to the selected result once selected.
displayField StringThe results are displayed using this field. Defaults to the layer's
displayFieldor the first string field.optionalexactMatch BooleanDefault Value:falseIndicates to only return results that match the search value exactly. This property only applies to
stringfield searches.exactMatchis alwaystruewhen searching fields of typenumber.featureLayer FeatureLayerThe feature layer queried in the search. This is required.
filter ObjectAs of version 4.4, this property replaces the now deprecated
searchQueryParams,suggestQueryParams, andsearchExtentproperties. Please see the object specification table below for details.optionalmaxResults NumberDefault Value:6Indicates the maximum number of search results to return.
optionalmaxSuggestions NumberDefault Value:6Indicates the maximum number of suggestions to return for the widget's input.
optionalminSuggestCharacters NumberDefault Value:1Indicates the minimum number of characters required before querying for a suggestion.
name StringThe name of the source for display.
outFields String[]Specifies the fields returned with the search results.
placeholder StringUsed as a hint for the source input text.
popup PopupThe Popup instance used for the selected result.
optionalpopupEnabled BooleanDefault Value:trueIndicates whether to display a Popup when a selected result is clicked.
optionalpopupOpenOnSelect BooleanDefault Value:trueIndicates whether to show the Popup when a result is selected.
prefix StringSpecify this to prefix the input for the search text.
optionalresultGraphicEnabled BooleanDefault Value:trueIndicates whether to show a graphic on the map for the selected source using the resultSymbol.
resultSymbol SymbolThe symbol used for the resultGraphic.
searchFields String[]An array of string values representing the names of fields in the feature layer to search.
suffix StringSpecify this to suffix the input for the search value.
optionalsuggestionsEnabled BooleanDefault Value:trueIndicates whether to display suggestions as the user enters input text in the widget.
suggestionTemplate StringA template string used to display multiple fields in a defined order when suggestions are displayed. This takes precedence over
displayField. Field names in the template must have the following format:{FieldName}. An example suggestionTemplate could look something like:Name: {OWNER}, Parcel: {PARCEL_ID}.withinViewEnabled BooleanIndicates whether to constrain the search results to the view's extent.
zoomScale NumberThe set zoom scale for the resulting search result. This scale is automatically honored.
- LocatorSource
The following properties define a source pointing to a Locator that may be used to geocode locations with the Search widget.
- Properties:
- optionalautoNavigate BooleanDefault Value:true
Indicates whether to automatically navigate to the selected result once selected.
categories String[]A string array which limits the results to one or more categories. For example "Populated Place" or "airport". Only applicable when using the World Geocode Service. View the World Geocoding Service documentation for more information.
countryCode StringConstricts search results to a specified country code. For example,
USfor United States orSEfor Sweden. Only applies to the World Geocode Service. View the World Geocoding Service documentation for more information.filter ObjectAs of version 4.4, this property replaces the now deprecated
searchQueryParams,suggestQueryParams, andsearchExtentproperties. Please see the object specification table below for details.localSearchOptions ObjectSets the sources for local
distanceandminScalefor searching. See the object specification table below for details.optionallocationToAddressDistance NumberDefault Value:1500When reverse geocoding a result, use this distance in meters.
locator LocatorThe locator task used to search. This is required and defaults to the World Geocoding Service.
optionalmaxResults NumberDefault Value:6Indicates the maximum number of search results to return.
optionalmaxSuggestions NumberDefault Value:6Indicates the maximum number of suggestions to return for the widget's input.
optionalminSuggestCharacters NumberDefault Value:1Indicates the minimum number of characters required before querying for a suggestion.
name StringThe name of the source for display.
outFields String[]Specifies the fields returned with the search results.
placeholder StringUsed as a hint for the source input text.
popup PopupThe Popup instance used for the selected result.
optionalpopupEnabled BooleanDefault Value:trueIndicates whether to display a Popup when a selected result is clicked.
optionalpopupOpenOnSelect BooleanDefault Value:trueIndicates whether to show the Popup when a result is selected.
prefix StringSpecify this to prefix the input for the search text.
optionalresultGraphicEnabled BooleanDefault Value:trueIndicates whether to show a graphic on the map for the selected source using the resultSymbol.
optionalresultSymbol SymbolThe symbol used for the resultGraphic.
optionalsearchTemplate StringA template string used to display multiple fields in a defined order when results are displayed, e.g.
"{Street}, {City}, {ZIP}".singleLineFieldName StringThe field name of the Single Line Address Field in the REST services directory for the locator service. Common values are
SingleLineandSingleLineFieldName.optionalsuggestionsEnabled BooleanDefault Value:trueIndicates whether to display suggestions as the user enters input text in the widget.
optionalsuffix StringSpecify this to suffix the input for the search value.
optionalwithinViewEnabled BooleanIndicates whether to constrain the search results to the view's extent.
optionalzoomScale NumberThe set zoom scale for the resulting search result. This scale is automatically honored.
- SearchResponse
When resolved, returns this response after calling search.
- Properties:
- activeSourceIndex Number
The index of the source from which the search result was obtained.
errors Error[]An array of error objects returned from the search results.
numResults NumberThe number of search results.
searchTerm StringThe searched expression
results Object[]An array of objects representing the results of search. See object specification table below for more information about the result object.
- Specification:
- results SearchResult[]
An array of search results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
- SearchResult
The result object returned from a search().
- SuggestResponse
When resolved, returns this response after calling suggest.
- Properties:
- activeSourceIndex Number
The index of the source from which suggestions are obtained. This value is
-1when all sources are selected.errors Error[]An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
results Object[]An array of objects representing the results of suggest. See object specification table below for more information about the result object.
- Specification:
- results SuggestResult[]
An array of suggest results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
- SuggestResult
The result object returned from a suggest().
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
Fires when the widget's text input loses focus. more details | more details | Search | ||
Fires when a result is cleared from the input box or a new result is selected. more details | more details | Search | ||
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],} | Fires when the search() method is called and returns its results. more details | more details | Search | |
Fires when the widget's text input sets focus. more details | more details | Search | ||
Fires when the search() method starts. more details | more details | Search | ||
{result: Object,source: Object,sourceIndex: Number} | Fires when a search result is selected. more details | more details | Search | |
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],} | Fires when the suggest method is called and returns its results. more details | more details | Search | |
Fires when the suggest() method starts. more details | more details | Search |
Event Details
- search-blur
Fires when the widget's text input loses focus.
Example:var searchWidget = new Search(); searchWidget.on("search-blur", function(event){ console.log("Focus removed from search input textbox."); });
- search-clear
Fires when a result is cleared from the input box or a new result is selected.
Example:var searchWidget = new Search(); searchWidget.on("search-clear", function(event){ console.log("Search input textbox was cleared."); });
- search-complete
Fires when the search() method is called and returns its results.
- Properties:
- activeSourceIndex Number
The index of the source from which the search result was obtained.
errors Error[]An array of error objects returned from the search results.
numResults NumberThe number of results from the search.
searchTerm StringThe searched expression.
results Object[]An array of objects representing the results of the search. See object specification table below for more information about the result object.
- Specification:
- results SearchResult[]
An array of objects containing the search results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Example:var searchWidget = new Search(); searchWidget.on("search-complete", function(event){ // The results are stored in the event Object[] console.log("Results of the search: ", event); });
- search-focus
Fires when the widget's text input sets focus.
Example:var searchWidget = new Search(); searchWidget.on("search-focus", function(event){ console.log("Search input textbox is focused."); });
- search-start
Fires when the search() method starts.
Example:var searchWidget = new Search(); searchWidget.on("search-start", function(event){ console.log("Search started."); });
- select-result
Fires when a search result is selected.
- Properties:
- result Object
An object containing the results of the search.
source ObjectThe source of the selected result. Please see sources for additional information on its properties.
sourceIndex NumberThe index of the source of the selected result.
Example:var searchWidget = new Search(); searchWidget.on("select-result", function(event){ console.log("The selected search result: ", event); });
- suggest-complete
Fires when the suggest method is called and returns its results.
- Properties:
- activeSourceIndex Number
The index of the source from which suggestions are obtained. This value is
-1when all sources are selected.errors Error[]An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
results Object[]An array of objects representing the results of suggest. See object specification table below for more information on this object.
- Specification:
- results SuggestResult[]
An array of objects containing the suggest results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Example:var searchWidget = new Search(); searchWidget.on("suggest-complete", function(event){ // The results are stored in the event Object[] console.log("Results of suggest: ", event); });
- suggest-start
Fires when the suggest() method starts.
Example:var searchWidget = new Search(); searchWidget.on("suggest-start", function(event){ console.log("suggest-start", event); });